jQuery提示插件alertify使用指南
編輯:JavaScript綜合知識
jQuery提示插件alertify使用指南
alertifyjs是一個非侵入式,可定制的JavaScript通知組件。包括可定制的對話框,和右下角消息彈出框。完全可定制的警報,確認和提示對話框、完全自定義的通知系統、回調參數處理包括“確定“和”取消“按鈕的點擊、允許對話框排隊
1.alertify插件功能
主要實現提示功能,用於代替js中的alert,confirm,prompt,顯示友好的提示框
2.alertify使用方法
1.使用的文件
主要使用三個文件,兩個css(alertify.core.css,alertify.default.css),用於設置提示框的樣式。一個js(alertify.min.js或alertify.js),用於實現提示框的功能。
2.實現提示框代碼
alertify使用非常簡單,主要步驟為:初始化(初始化alertify)-》綁定(綁定事件)
如實現簡單的提示框、確認框和提示框
?
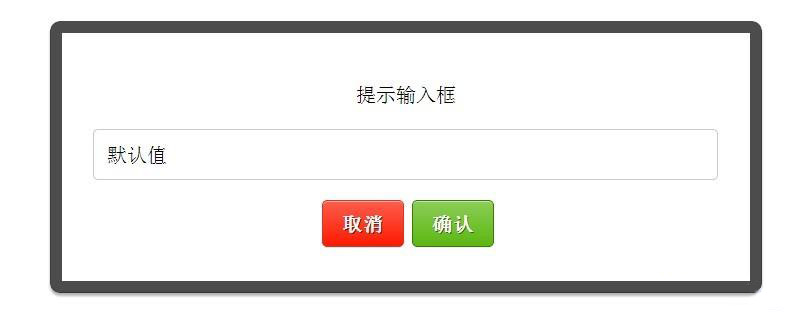
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 var $ = function (id) { return document.getElementById(id); }, //初始化操作 reset = function () { alertify.set({ labels : { ok : "確認", cancel : "取消" }, delay : 5000, buttonReverse : false, buttonFocus : "ok" }); }; //綁定 $("alert").onclick = function () { reset(); alertify.alert("提示框"); return false; }; //綁定 $("confirm").onclick = function () { reset(); alertify.confirm("確認框", function (e) { if (e) { alertify.success("點擊確認"); } else { alertify.error("點擊取消"); } }); return false; }; //綁定 $("prompt").onclick = function () { reset(); alertify.prompt("提示輸入框", function (e, str) { if (e) { alertify.success("點擊確認,輸入內容為: " + str); } else { alertify.error("點擊取消"); } }, "默認值"); return false; };顯示結果(輸入提示框):

4.alertify修改樣式
主要是修改兩個css文件(alertify.core.css,alertify.default.css),也可以覆蓋使用。如在頁面中加入
?
1 2 3 4 5 6 7 .alertify{ width:350px; margin-left: -205px; border:2px solid #4ba9e6; background:#f3faff; border-radius:0; }修改後顯示結果:

alertify使用說明
alertify是由html5+css3開發的插件,所以完美的支持html5+css3的浏覽器。在測試過程過,alertify在chrome與火狐浏覽器中顯示效果是完美的,但是在ie8一下,顯示效果有所不同,如圓角框、陰影、動畫特效等不會顯示。
小編推薦
熱門推薦