jQuery拖拽插件gridster使用指南
編輯:JavaScript綜合知識
gridster.js是一款基於jquery的前端拖拽插件,效果相當的不錯,大家可以先看看Demo(http://gridster.net/#intro)(藍色部分的白塊就是了,可以隨便拖動,娛樂性很強)。
gridster.js 是一個 jQuery 插件用來構建直觀的可拖放的布局,支持多列布局,你還可以動態的添加和刪除表格中的元素。
1.gridster插件功能
實現類似於win8 磁貼拖拽的功能
2.gridster官方地址
http://gridster.net/
在官方的網站上也有插件的幫助和實例,但是按照官方的說明,我在本地測試總是出現這樣那樣的問題,一是無法移動,二是在磁鐵的附近有一個黑點,可能是定位使用的。但是如果在網站中正常使用,應該不會出現這樣的黑點。gridster插件的屬性和方法在官網上有詳細說明。
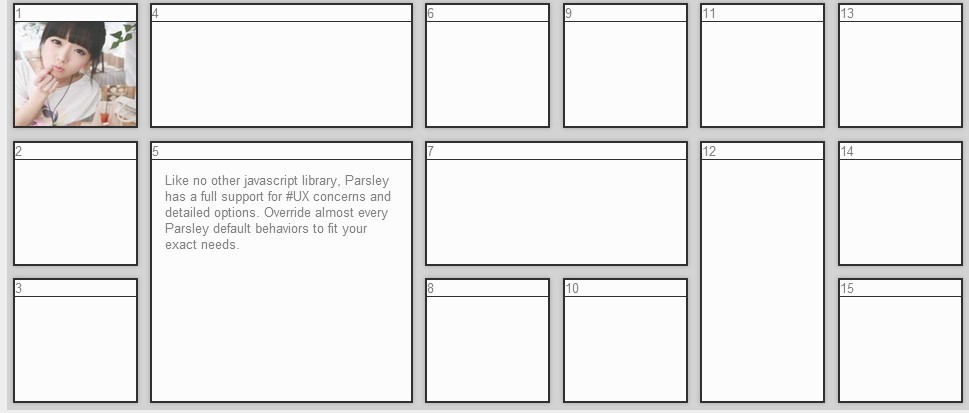
經過測試了一下,最後終於解決了問題。效果顯示如下:

3.gridster使用方法
1.首先引用js文件
?
1 2 3 <script type="text/javascript" src=" jquery-1.7.2.min.js"></script> <script type="text/javascript" src=" jquery.gridster.js"></script> <link rel="stylesheet" type="text/css" href=" style.css" />2.用到的css
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 <style type="text/css"> .handle { border-bottom: 1px solid black; } .small img{ height:83px; width:97px; } .gridster { position:relative; background-color:#CCC; } li { background-color: white; width: 150px; height: 300px; border: solid 2px black; } .gridster > * { margin: 0 auto; -webkit-transition: height .4s; -moz-transition: height .4s; -o-transition: height .4s; -ms-transition: height .4s; transition: height .4s; } .gridster .gs_w{ z-index: 2; position: absolute; } .ready .gs_w:not(.preview-holder) { -webkit-transition: opacity .3s, left .3s, top .3s; -moz-transition: opacity .3s, left .3s, top .3s; -o-transition: opacity .3s, left .3s, top .3s; transition: opacity .3s, left .3s, top .3s; } .ready .gs_w:not(.preview-holder) { -webkit-transition: opacity .3s, left .3s, top .3s, width .3s, height .3s; -moz-transition: opacity .3s, left .3s, top .3s, width .3s, height .3s; -o-transition: opacity .3s, left .3s, top .3s, width .3s, height .3s; transition: opacity .3s, left .3s, top .3s, width .3s, height .3s; } .gridster .preview-holder { z-index: 1; position: absolute; background-color: #fff; border-color: #fff; opacity: 0.3; } .gridster .player-revert { z-index: 10!important; -webkit-transition: left .3s, top .3s!important; -moz-transition: left .3s, top .3s!important; -o-transition: left .3s, top .3s!important; transition: left .3s, top .3s!important; } .gridster .dragging { z-index: 10!important; -webkit-transition: all 0s !important; -moz-transition: all 0s !important; -o-transition: all 0s !important; transition: all 0s !important; } p{ margin:10px; }3.使用的js代碼
?
1 2 3 4 5 6 7 8 9 10 11 $(function(){ $(".gridster ul").gridster({ widget_margins: [5, 5], widget_base_dimensions: [100, 100], draggable: { handle: '.handle' } }); var gridster = $(".gridster ul").gridster().data('gridster'); });4.使用的html
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <div class="gridster"> <ul id="reszable"> <li data-row="1" data-col="1" data-sizex="1" data-sizey="1"><div class="handle">1</div><div class="small"><img src="test.jpg" /></div></li> <li data-row="2" data-col="1" data-sizex="1" data-sizey="1"><div class="handle">2</div></li> <li data-row="3" data-col="1" data-sizex="1" data-sizey="1"><div class="handle">3</div></li> <li data-row="1" data-col="2" data-sizex="2" data-sizey="1"><div class="handle">4</div></li> <li data-row="2" data-col="2" data-sizex="2" data-sizey="2"><div class="handle">5</div><p> Like no other javascript library, Parsley has a full support for #UX concerns and detailed options. Override almost every Parsley default behaviors to fit your exact needs.</p></li> <li data-row="1" data-col="4" data-sizex="1" data-sizey="1"><div class="handle">6</div></li> <li data-row="2" data-col="4" data-sizex="2" data-sizey="1"><div class="handle">7</div></li> <li data-row="3" data-col="4" data-sizex="1" data-sizey="1"><div class="handle">8</div></li> <li data-row="1" data-col="5" data-sizex="1" data-sizey="1"><div class="handle">9</div></li> <li data-row="3" data-col="5" data-sizex="1" data-sizey="1"><div class="handle">10</div></li> <li data-row="1" data-col="6" data-sizex="1" data-sizey="1"><div class="handle">11</div></li> <li data-row="2" data-col="6" data-sizex="1" data-sizey="2"><div class="handle">12</div></li> <li data-row="1" data-col="7" data-sizex="1" data-sizey="1"><div class="handle">13</div></li> <li data-row="2" data-col="7" data-sizex="1" data-sizey="1"><div class="handle">14</div></li> <li data-row="3" data-col="7" data-sizex="1" data-sizey="1"><div class="handle">15</div></li> </ul> </div>4.gridster使用說明
gridster插件在chrome與firefox中使用正常,特效顯示頁正常。但是在ie8一下顯示正常,但是拖拽特效無法顯示。
現在你可以打開來看看這個拖動效果了,Oh,買尬的!也會你會發現很不流暢,這個或許是girdster的小bug或者說不完美的地方,如何改進,明天再講!
小編推薦
熱門推薦