DOM(Document Object Model)即文檔對象模型,針對HTML和XML文檔的API(應用程序接口);
DOM描繪了一個層次化的節點樹,運行開發人員可以添加/移除和修改頁面的某一部分;
一 DOM介紹
D(文檔):可以理解為整個Web加載的網頁文檔;
O(對象):可以理解為類似window對象之類的東西,可以調用屬性和方法,這裡說的是document對象;
M(模型):可以理解為網頁文檔的樹形結構;
1.節點
加載HTML頁面時,Web浏覽器生成一個樹形結構,用來表示頁面內部結構;
DOM將這種節點結構理解為由節點組成;
html元素為根節點;head元素是html的子節點;meta元素和title元素之間是兄弟關系;
2.節點種類:元素節點/文本節點/屬性節點
<div title="元素屬性">測試Div</div>
元素節點 => div;
屬性節點 => title="元素屬性"
文本節點 => 測試Div二 查找元素
W3C提供了比較方便簡單的定位節點的方法和屬性,以便我們快速的對節點進行操作;
DOM(Document Object Model)即文檔對象模型,針對HTML和XML文檔的API(應用程序接口);
DOM描繪了一個層次化的節點樹,運行開發人員可以添加/移除和修改頁面的某一部分;
元素節點查找方法
方法 說明
getElementById() 獲取特定ID元素的節點;
getElementsByTagName() 獲取相同元素的節點列表;
getElementsByName() 獲取相同名稱的節點列表;
getAttribute() 獲取特定元素節點屬性的值;
setAttribute() 設置特定元素節點屬性的值;
removeAttribute() 移除特定元素節點屬性;
1.getElementById()
// 方法接收一個參數:獲取元素的ID;
// 如果找到相應的元素則返回該元素的HTMLDivElement對象;如果不存在,則返回null;
document.getElementById('box'); // [object HTMLDivElement];
// 當我們通過getElementById()獲取到特定元素節點時,這個節點對象就被我們獲取到了;
// 而通過這個節點對象,我們可以訪問它的一系列屬性;
(1).訪問元素節點的屬性
屬性 說明
tagName 獲取元素節點的標簽名;
innerHTML 獲取元素節點裡的內容,非W3C DOM規范;
document.getElementById('box').tagName; // =>DIV;
document.getElementById('box').innerHTML; // =>測試Div;
(2).訪問HTML通用屬性
屬性 說明
id 元素節點的id名稱;
title 元素節點的title屬性值;
style CSS內聯樣式屬性值;
className CSS元素的類;
document.getElementById('box').id; // =>id;
document.getElementById('box').title; // 獲取title;
document.getElementById('box').style; // 獲取CSSStyleDeclaration對象;
document.getElementById('box').style.color; // 獲取style對象中的color的值;也就是設置在元素行內的樣式值;
document.getElementById('box').style.color='red'; // 設置style對象中的color的值;
document.getElementById('box').className; // 獲取class;
document.getElementById('box').className='pox'; // 設置class;
document.getElementById('box').bbb; // 獲取自定義屬性的值,非IE不支持;
2.getElementsByTagName()
// 方法返回一個對象數組HTMLCollection(NodeList)數組,這個數組保存著所有相同元素名的節點列表;
document.getElementsByTagName('*'); // 利用通配符獲取所有元素;
// PS:IE在使用通配符時,會把文檔最開始的html的規范聲明當作第一個元素節點;
document.getElementsByTagName('li'); // =>[object HTMLCollection];獲取所有li元素;
document.getElementsByTagName('li').[0]; // 獲取第一個li元素;
3.getElementsByName()
獲取相同名稱(name)設置的元素,返回一個對象數組HTMLCollection(NodeList);
document.getElementsByName('add'); // 獲取具有name='add'的input元素集合;
// PS:對於並不是HTML合法的屬性,那麼在JS獲取的兼容性上也會存在差異;
// IE支持合法的name屬性,但對於自定義的屬性會出現不兼容問題;
4.getAttribute()
方法將獲取元素中某個屬性值;
但它和直接使用".attr"獲取屬性值的方法有一定區別;
document.getElementById('box').getAttribute('mydiv'); // 獲取自定義屬性值;
document.getElementById('box').mydiv; // 獲取自定義屬性值,僅IE支持;
5.setAttribute()
方法將設置元素中某個屬性和值;接收兩個參數:屬性名和值;
如果屬性本身已存在,那麼就會覆蓋;
document.getElementById('box').setAttribute('align','center'); // 設置屬性和值;
// PS:在IE7及以下,使用setAttribute()方法設置class和style屬性沒有效果;
6.removeAttribute()
方法可以移除HTML屬性;
document.getElementById('box').removeAttribute('style'); // 移除style樣式屬性;
三 DOM節點
1.node節點屬性
// 節點可以分為:元素節點/屬性節點和文本節點;
// 這些節點都有三個屬性:nodeName/nodeType和nodeValue;
信息節點屬性
節點類型 nodeName nodeType nodeValue
元素 元素名稱 1 null
屬性 屬性名稱 2 屬性值
文本 #text 3 文本內容
document.getElementById('box').nodeType; // =>1; 元素節點;
2.層次節點屬性
// 層次節點可以劃分為:父節點與子節點/兄弟節點;
// 當我們獲取其中一個元素節點的時候,就可以使用層次節點屬性來獲取它相關層次的節點;

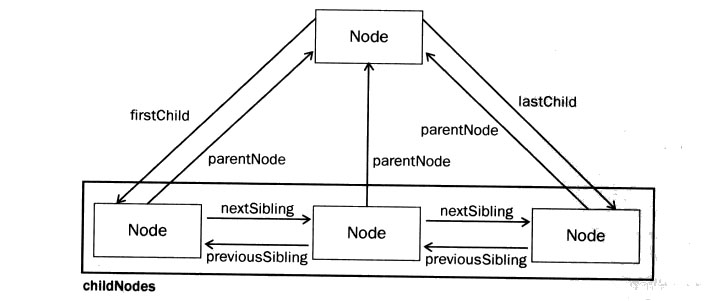
節點關系示意圖
層次節點屬性
屬性 說明
childNodes 讀取當前元素節點的所有子節點;
firstChild 讀取當前元素節點的第一個子節點;
lastChild 獲取當前元素節點的最後一個子節點;
ownerDocument 獲取該節點的文檔根節點,相當於document;
parentNode 獲取當前節點的父節點;
previousSibling 獲取當前節點的前一個同級節點;
nextSibling 獲取當前節點的後一個同級節點;
attributes 獲取當前元素節點的所有屬性節點集合;
(1).childNodes屬性
屬性獲取某一個元素節點的所有子節點,這些子節點包含元素節點和文本節點;
PS:使用childNodes[n]返回子節點對象的時候,有可能返回的是元素子節點,比如:HTMLElement;
也可能返回的是文本子節點,比如:Text;
元素子節點可以使用nodeName或者tagName獲取標簽名稱;而文本子節點可以使用nodeValue獲取;
var box = document.getElementById('box');
for(var i=0; i<box.childNodes.length; i++){
判斷是元素節點,輸出元素標簽名;
if(box.childNodes[i].nodeType === 1){
console.log('元素節點:'+box.childNodes[i].nodeName);
判斷是文本節點,輸出文本內容;
}else if(box.childNodes[i].nodeType ===3){
console.log('文本節點:'+box.childNodes[i].nodeValue);
}
}
PS1:在獲取到文本節點(重點在於已經不是元素節點)的時候,是無法使用innerHTML這個屬性輸出文本內容的;
這個非標准的屬性必須在獲取元素節點的時候,才能輸出裡面包含的文本;
alert(box.innerHTML); innerHTML和nodeValue第一個區別;
PS2:innerHTML和nodeValue在賦值的時候,nodeValue會把包含在文本裡的HTML轉義成特殊的字符,從而達到形成純文本的效果;
而innerHTML會解析文本裡的特殊字符;
box.childNodes[0].nodeValue = '<strong>abc</strong>'; =><strong>abc</strong>;
box.innerHTML = '<strong>abc</strong>'; =>abc(樣式加粗);
(2).firstChild和lastChild屬性
firstChild = childNodes[0];獲取當前元素的第一個子節點;
lastChild = childNodes[box.childNodes.length-1];獲取當前元素最後一個子節點;
(3).ownerDocument屬性
返回該節點的文檔對象根節點,返回的對象相當於document;
alert(box.ownerDocument === document); // =>true;根節點;
(4).parentNode/previousSibling/nextSibling屬性
parentNode:返回該節點的父節點;
previousSibling:返回該節點的前一個同級節點;
nextSibling:返回該節點的後一個同級節點;
alert(box.parentNode.nodeName); // 獲取父節點的標簽名;
alert(box.firstChild.nextSibling); // 獲取第二個節點;
alert(box.lastChild.previousSibling); // 獲取倒數第二個節點;
(5).attributes屬性
屬性返回該節點的屬性節點集合;
alert(document.getElementById('box').attributes); // =>NamedNodeMap;
(6).忽略空白文本節點
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 var body = document.getElementsByTagName('body')[0];// 獲取body元素節點; alert(body.childNodes.length); // 非IE=7; IE=3; // PS:在非IE中,標准的DOM具有識別空白文本節點的功能,而IE自動忽略了; function filterSpaceNode1(nodes){ // 新數組; var ret = []; for(var i=0; i<nodes.length; i++){ // 如果識別到空白文本節點,就不添加到數組; if(nodes[i].nodeType ===3 && /^s+$/.test(nodes[i].nodeValue)) continue; // 把每次的元素節點,添加到數組裡; ret.push(nodes[i]); } return ret; } // PS:上面的方法,采用忽略空白文件節點的方法,把得到的元素節點累加到數組裡返回; function filterSpaceNode2(nodes){ for(var i=0; i<nodes.length; i++){ if(nodes[i].nodeType ===3 && /^s+$/.test(nodes[i].nodeValue)){ // 得到空白節點之後,一道父節點上,刪除子節點; nodes[i].parentNode.removeChild(nodes[i]); } } return nodes; } // PS:firstChild等方法在獲取節點時遇到空白節點,處理方法; function removeWhileNode(nodes){ for(var i=0; i<nodes.childNodes.length; i++){ if(nodes.childNodes[i].nodeType ===3 && /^s+$/.test(nodes.childNodes[i].nodeValue)){ nodes.childNodes[i].parentNode.removeChild(nodes.childNodes[i]); } } return nodes; }四 節點操作
// DOM不單單可以查找節點,也可以創建節點/復制節點/插入節點/刪除節點和替換節點
節點操作方法
方法 說明
write() 這個方法可以把任意字符串插入到文檔中;
createElement() 創建一個元素節點;
appendChild() 將新節點追加到子節點列表的末尾;
createTextNode() 創建一個文件節點;
insertBefore() 將新節點插入在前面;
replaceChild() 將新節點替換舊節點;
cloneNode() 復制節點;
removeChild() 移除節點;
(1).write()方法
// write()方法可以把任意字符串插入到文檔中去;
document.write('<p>這是一個段落!</p>'); // 解析後文字;
(2).createElement()方法
createElement()方法可以創建一個元素節點;
document.createElement('p'); // [object HTMLParagraphElement];
(3).appendChild()方法
appendChild()方法將一個新節點添加到某個節點的子節點列表的末尾上;
var box = document.getElementById('box');
var p = document.createElement('p'); // 創建一個新元素節點<p>;
box.appendChild(p); // 把新元素節點<p>添加子節點末尾;
(4).createTextNode()方法
該方法創建一個文本節點;
var text = document.createTextNode('段落');
p.appendChild(text); // 將文本節點添加到子節點末尾;
(5).insertBefore()方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // 該方法可以把節點添加到指定節點的前面; box.parentNode.insertBefore(p,box); // 在<div>之前添加一個<p>; box.insertBefore(newNode,null); // 將newNode添加到box自列表的最後節點; //PS:insertBefore()方法可以給當前元素的前面創建一個節點,但沒有提供給當前元素的後面創建一個節點; function insertAfter(newElement,targetElement){ // 得到父節點; var parent = targetElement.parentNode; // 如果最後一個子節點是當前元素,那麼直接添加即可; if(parent.lastChild === targetElement){ parent.appendChild(newElement); }else{ // 否則,在當前節點的下一個節點之前添加;達成在當前節點後面添加節點的需求; parentNode.insertBefore(newElement,targetElement.nextSibling); } }
(6).replaceChild()方法
該方法可以把節點替換成指定的節點;
box.parentNode.replaceChild(p,box); // 把<div>換成了<p>;
(7).cloneNode()方法
// 該方法可以把子節點復制出來;復制後返回的節點副本屬於文檔所有,但並沒有為它指定父節點;
// 參數為true:執行深復制,就是復制節點及其整個子節點樹;
// 參數為false:執行淺復制,只復制節點本身;
var box = document.getElementById('box');
var clone = box.firstChild.cloneNode(true); // 獲取第一個子節點,true表示復制內容;
box.appendChild(clone); // 添加到子節點列表末尾;
(8).removeChild()方法
該方法刪除指定節點;
box.parentNode.removeChild(box);