本文給大家分享的是使用node.js實現開發微博的實例,主要是看了nodejs開發指南之後發現書上的代碼很多已經不能用了,原因是express版本升級了,所以今天就嘗試著吧開發微博的實例也升下級,推薦給大家。
之前一直執著於前端開發,最近幾天,開始學起了nodejs。作為一名前端開發者,見到這樣一門用javascript寫的後台自然是很激動的。但是,後台畢竟不同於前端,在學習的過程中,還是會遇到不少問題。
為了開始學習nodejs,一開始選擇了《深入淺出nodejs》這本書,看了幾章之後,得出一個結論是:真是一本好書,但是還是不會寫nodejs!然後選擇了另外一本教材《nodejs開發指南》,由於看過了《深入淺出nodejs》,直接跳過了這本書的前幾章,寫起了該書第五章的微博實例。作為一個新手,在寫的過程中,才逐漸發現因為express版本升級的原因,書中的代碼很多已經不能用了,這對於新手來講,真是痛苦的經歷!!本著分享和學習的精神,特此奉上《nodejs開發指南》微博實例express4.x版本源碼和編寫過程中需要注意的問題。
首先我們看看當前express的版本:

這和書本所用的express2.x版本已經有了很大的變化。對於express4版本的新特性,可以看看這個:http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
話不多說,我們開始我們創建項目之旅。
首先我們新建一個文件夾,用cmd進入文件夾,准備創建項目。按照書中提到的,創建項目的命令應該是:
express -t ejs microblog
問題是express -t參數已經失效,最新的express版本的默認模板引擎是jade,所以為了使用ejs,我們需要像下面這樣創建項目:
express -e ejs microblog
按照書中所說的,我們直接運行代碼:
supervisor app.js
並且在浏覽器中輸入http://localhost:3000/,並不能看到書中需要的效果,而是需要在app.js中app.use('/', routes);後面添加:
app.listen(3000); Console.log(something happening);
按照書中的步驟往下走,我們會發現一個問題,因為在views文件夾裡面不是layout.ejs和index.ejs,這是因為,最新版本的express不支持ejs模塊的partials方法,所以需要自己額外安裝模塊:
npm install express-partials
然後在app.js中添加:
var partials = require('express-partials');
app.use(partials());
需要注意的是,這一行要添加到app.set('view engine', 'ejs');後面,如果添加到app.use('/', routes);後面,會出現css引用失敗的現象,博主還不明白原因。
這時候就可以在views中新建文件layout.ejs,然後復制書中112頁的layout.ejs代碼到我們新建的文件上面。然後運行代碼,就能看到下面的效果了:

以上的步驟都不算什麼問題,問題就出在連接數據庫的一系列問題!如下所述:
為了執行下面的操作,我們首先需要安裝MongoDB數據庫,博主推薦這篇博客:http://be-evil.org/install-mongodb-on-windows7.html
看了不少安裝MongoDB的博客,這個是博主見過最有效的。
對於新版本的express,按照書本上那樣連接數據庫會報錯,連接數據庫需要的文件時settings.js,這個按照書上的來沒有問題,但是models中的db.js需要做一些改動。如果按照書中的代碼:
var settings = require('../settings');
var Db = require('mongodb').Db;
var Connection = require('mongodb').Connection;
var Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_ PORT, {}));
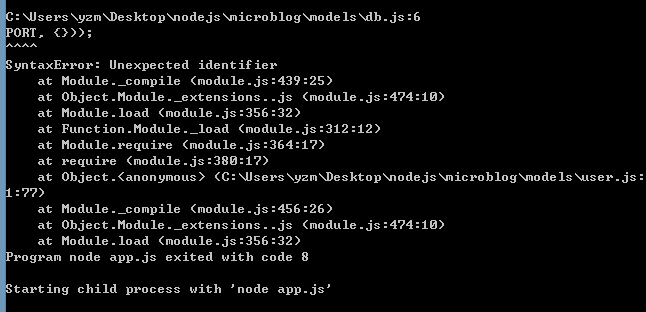
可能會出現下面的問題:

博主google之後,才發現需要按照下面的格式書寫:
var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT, {}), {safe: true});
在引用settings模塊的時候,如果按照書中的:
var settings = require('../settings');
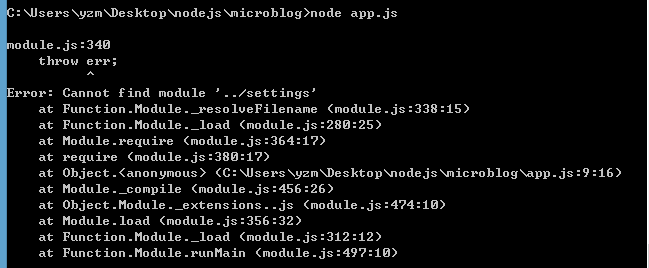
會出現:

這是因為最新的express版本中需要這樣引用這個模塊:
var settings = require('./settings');
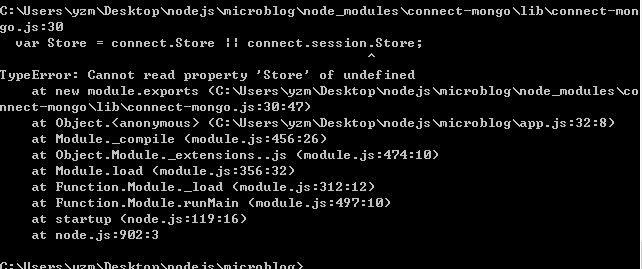
但是解決了這個問題之後,相繼出現了下面這個令人蛋疼的情況:

一開始我也是琢磨不透,但是google的時候,有一個哥們做了很好的解答:
http://www.cnblogs.com/yumianhu/p/3709558.html
也就是說,在express4中我們需要自己安裝express-session包,然後添加引用:
var session = require('express-session');
原來的數據庫引用也需要改成:
var MongoStore = require('connect-mongo')(session);
而這些代碼:
app.use(express.session({
secret: settings.cookie_secret,
store:new MongoStore({
db: settings.db
})}));
就需要改寫成:
app.use(session({
secret: settings.cookie_secret,
store: newMongoStore({
db : settings.db,
})
}));
對於書中提到的視圖交互,原本的代碼是:
app.dynamicHelpers({
user: function(req, res) {
return req.session.user;
},
error: function(req, res) {
var err = req.flash('error');
if (err.length)
return err;
else
return null;
},
success: function(req, res) {
var succ = req.flash('success');
if (succ.length)
return succ;
else
return null;
},
});
在最新版本的express中需要改成:
app.use(function(req, res, next){
console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});
注冊頁面中用到了flash,但是最新版本的express已經不支持flash了,你需要先使用npm install connect-flash。然後在app.js中添加如下代碼:
app.use(flash());
接下來按照書上的步驟走,基本不會出問題了,最後我們就能得到我們想要的效果啦~:

需要說明一下的是,跟著書本寫這個小應用的時候,出現了很多問題,也就是上面遇到的很多問題,但是博主都是本著自主研究的精神不斷google,終於跳出神坑,得到了最後的效果,希望看到這篇博客的朋友好好研讀,也好好看看下面的鏈接,裡面很可能也是你遇到的問題,如果你在跟著書本編寫代碼的過程中遇到了問題,歡迎一起交流~
以上就是本文的全部內容了,請您花一點時間將文章分享給您的朋友或者留下評論。我們將會由衷感謝您的支持!
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】