淺談jQuery中的事件
編輯:JavaScript綜合知識
本文給大家分享的是個人關於jQuery中事件的理解,主要向大家介紹了jQuery中事件的綁定,合成、以及事件冒泡、阻止事件等內容,希望大家能夠喜歡。
JQuery事件初見
1.JQuery中的事件綁定
其實呢,JQuery中標准的事件綁定是這樣寫下:(如下)
代碼如下:
$("#btn").bind("click",function(){});
但是每次這樣寫,太過麻煩,還怎麼做到Write less,Do more?
所以我們習慣的簡寫成。
$("#btn").click(function(){ }) 這樣就方便了好多
2.合成事件hover(enterfn,leavefn)
當鼠標放在元素上的時候調用enterfn方法,
當鼠標離開元素的時候調用leavefn方法。
相當於javascript中的mouseover與mouseout事件的結合體。
事件冒泡
1.描述
事件冒泡:JQuery中也像JavaScript一樣,采用事件冒泡的機制。
、window.event.cancelBubble = true
2.獲取
如果想要捕獲事件的相關信息,就要給響應的匿名函數增加一個參數:e,e就是事件對象。
調用事件對象的stopPropagation()方法終止冒泡。
例如,e.stopPropagation();
終止冒泡以後,程序就不會再事件源的父元素上執行。
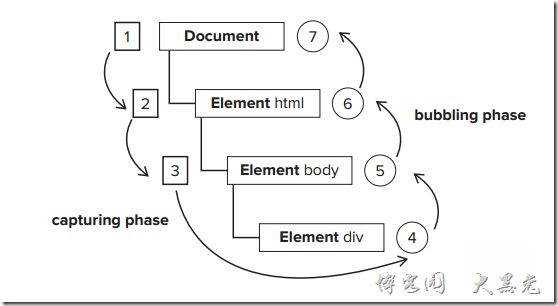
3.事件冒泡圖示

阻止事件
阻止默認行為:有的元素有默認行為,比如超鏈接點擊後會轉向新鏈接、提交按鈕默認會提交表單,如果想阻止默認行為只要調用事件對象的preventDefault()方法和window.event.returnValue=false效果一樣。
代碼如下:
$(“a”).click(function(e) {
alert(“所有超鏈接暫時全部禁止點擊”);
e.preventDefault();
});
以上所述就是本文關於jQuery事件的全部描述了,希望對大家學習jQuery能夠有所幫助。
小編推薦
熱門推薦