本文給大家介紹的是node.js的初體驗,從最簡單的內容開始,慢慢的深入分析node.js。並附上一則很不錯的文章《7天學會nodeJS》更加詳細的向我們展示了node.js的學習步驟。
先來簡單介紹nodeJS
我們知道JavaScript是運行在浏覽器中的,浏覽器為它提供了一個上下文(context),從而讓JavaScript得以解析執行。
nodeJS其實可以這麼理解,它是另外一種上下文,它允許在後端(脫離浏覽器環境)解析執行JavaScript代碼。
因為它使用了Google的V8虛擬機(Google的Chrome浏覽器使用的上下文環境),所以代碼可以同理德被執行。
nodeJS除了可以在浏覽器端顯示結果之外,還可以直接在控制台輸出。
nodeJS的特點
nodeJS主要有非阻塞、基於事件驅動、單進程這幾個特點。NodeJS的作者說,他創造NodeJS的目的是為了實現高性能Web服務器,他首先看重的是事件機制和異步IO模型的優越性,而不是JS它更適用於輕量、可伸縮,適於實時數據交互應用。nodeJS內置了很多對象,比如http,fs等,我們可以用它搭建我們的HTTP服務器,在服務器上進行開發。
安裝
對於我自己來說,很少進linux去干活,所以目前只有Windows端的安裝方式。Linux的安裝方式自己網上搜一搜吧..我貼一下別人的
?
1 2 3 4 5 6 7 8 9 先安裝依賴包 sudo apt-get install g++ curl libssl-dev apache2-utils sudo apt-get install git-core then git clone git://github.com/joyent/node.git cd node ./configure make sudo make install聽說要注意Python版本的問題,建議2.6+的版本,低版本會出現Node安裝錯誤,
查詢Python版本可在終端中輸入:pyhton -v
Windows下
安裝很簡單,上官網,把最新版本的msi文件下載下來,直接安裝~可以修改路徑。

一路下去無阻礙

安裝成功之後最新版本的默認已經幫你放進系統路徑裡邊去了,不必管了。
之後可以到開始菜單裡邊找到nodeJS打開其命令行進入,默認是進入C盤的,一般還是切換到安裝路徑所在盤,比如我的是E盤


看nodeJS是否安裝成功,查看其版本號 node -v
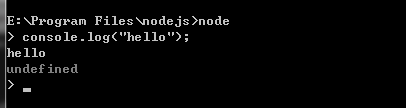
然後簡單地測試一下,先輸入node命令,然後直接控制台輸入console.log("hello");
因為console.log方法實際上是有返回值的,這裡沒有給他返回,所以第二個就是undefined

再來測試一下,這次我們要看見 Hello World !
在安裝路徑下(比如我是E:Program Filesnodejs)新建一個main.js 文件,輸入
?
1 2 3 4 5 6 var http = require('http'); http.createServer(function (req, res) { res.writeHead(200, {'Content-Type': 'text/plain'}); res.end('Hello Worldn'); }).listen(3000, "127.0.0.1"); console.log('Server running at http://127.0.0.1:3000/');然後在裡邊輸入 node main.js 執行(一般node裡邊退出就是按一次或兩次 Ctrl+C ) ,這時服務器就已經搭建好了~
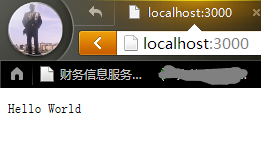
浏覽器中輸入其中的地址:http://localhost:3000
我們的Hello World 出來了~

然後先來解釋一下這小段代碼。
var http = require('http');上面說到了,http是nodeJS裡邊內置的對象模塊,我們使用require這種方式把它引進來(對象模塊一般就是這麼引入的,我們也可以自己建立自己的模塊,然後將它們引入,之後再提到)。
然後http現在這個對象模塊有一個方法是,http.createServer(),這個方法創建一個服務之後再監聽一個地址:http.createServer().listen(port,ip)
從而搭建了一個服務器。
createServer()裡邊有一個匿名函數,主要就是用來處理相關信息了。req是請求request,res是回復response。req一般用於請求階段的解析處理等,比如常見的get中的地址欄url字符的處理。res一般用於收到請求後相應的操作,比如寫響應頭響應體渲染頁面等等。
在這裡,res.writeHead(200, {'Content-Type': 'text/plain'});就相當於寫了個響應頭,res.end('Hello Worldn');相當於寫了個響應體。
nodeJS提供了很多內置對象方法,比如http,fs,EventEmitter,url等等
這些東西的使用建議參考官方文檔
或者taobao建立的平台CNodejs,去裡邊逛逛吧
還有這個7天學會nodeJS
基本的HTTP服務器搭建就是這樣了,下面介紹node強大的工具npm(node packages manager,包管理工具)。
它主要用於管理我們的包,下載安裝包或者卸載包等等。
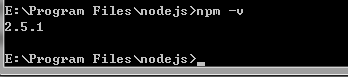
舊版本的node需要自個去下載安裝,不過新版本的已經集成了。所以直接在這裡輸入npm -v 查看它的版本吧~

npm安裝方式一般說來有兩種,全局或者本地
好那我們就先來體驗下,裝個express框架吧。
(express.js是nodejs的一個MVC開發框架,並且支持jade,ejs等多種模板)
我們可以使用兩種方式安裝:
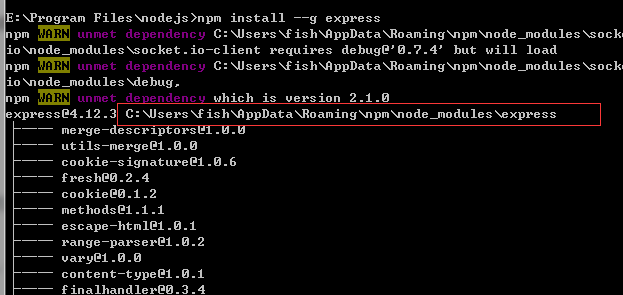
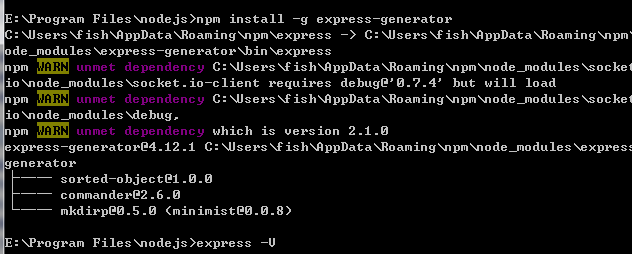
全局安裝:npm install --g express .(我發現--g或者-g皆可)這種方式會把包安裝到全局路徑裡邊,一般是C盤的npm/node_modules/下邊
哇哦....

不要在意那些錯誤..
接下來用我想express -V(大寫的)查看它的版本吧

有些朋友可能會遇到錯誤,這裡貼個某網友的的~

解決方式如其所說:新版本將命令工具分家了,所以先另外再安裝它npm install -g express-generator

我說過了,不要在意上面那些細節..O_O
好了,現在我們來試試express ?
還是那個main.js 我們把它改成這樣:
?
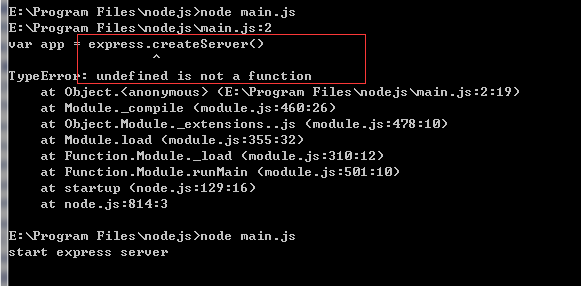
1 2 3 4 5 6 7 8 9 10 11 12 var express = require("express"); //var app = express.createServer(); // 在新版本已經不兼容了,所以直接用下面那個 var app = express(); // 或者直接 var app= require("express")(); var port = 3000; var ip = "127.0.0.1"; app.listen(port,ip);// ip 這個參數可不寫,默認本地 app.get('/',function(req,res){ res.send("Hello Worldn"); }); console.log("start express servern");如上所示,新版本可能會報錯沒那個方法

express封裝了http,所以可以直接使用它定義的方法了
然後浏覽器輸入http://localhost:3000/ 又是

然後再來簡單介紹上面的代碼。其余都不必說了,說一下app.get() 其實這就是一個路由處理。
好那我們來試試路由的處理~
?
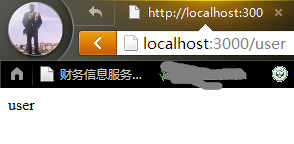
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 var express = require("express"); //var app = express.createServer(); // 在新版本已經不兼容了,所以直接用下面那個 var app = express(); // 或者直接 var app= require("express")(); var port = 3000; var ip = "127.0.0.1"; app.listen(port,ip);// ip 這個參數可不寫,默認本地 app.get('/',function(req,res){ res.send("Hello Worldn"); }); app.get('/one',function(req,res){ // 或者“/one/ res.send("onen"); }); app.get('/user',function(req,res){ //或者 "/user/" res.send("usern"); }); app.get('/user/:id',function(req,res){ //或者 "/user/" res.send("user: "+req.params.id); }); console.log("start express servern");如上所示,get的第一個參數就是路徑地址,第二個參數就是回調函數。
你使用不同的地址路徑,就可以進行不同的操作了。
比如浏覽器地址的不同可路由:




上頭那個user/11中的11就被當做user的參數id值。我們可以通過req.params這個全局方法來獲取相應的參數值 req.params.id
對於express,其實有一種更普遍的方法,那就是直接用它來創建一個項目:
比如,我要創建項目express_test 就輸入
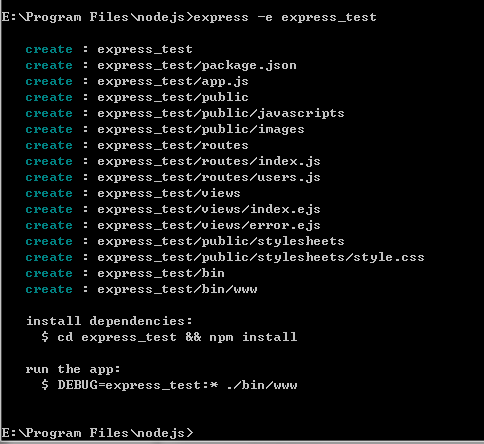
express -e express_test

好了,項目創建成功,看一下它的結構吧~

項目創建成功之後,生成四個文件夾,主文件app.js與配置信息文件packetage.json
bin是項目的啟動文件,配置以什麼方式啟動項目,默認 npm start
public是項目的靜態文件,放置js css img等文件
routes是項目的路由信息文件,控制地址路由
views是視圖文件,放置模板文件ejs或jade等(其實就相當於html形式文件啦~)
express這樣的MVC框架模式,是一個Web項目的基本構成。
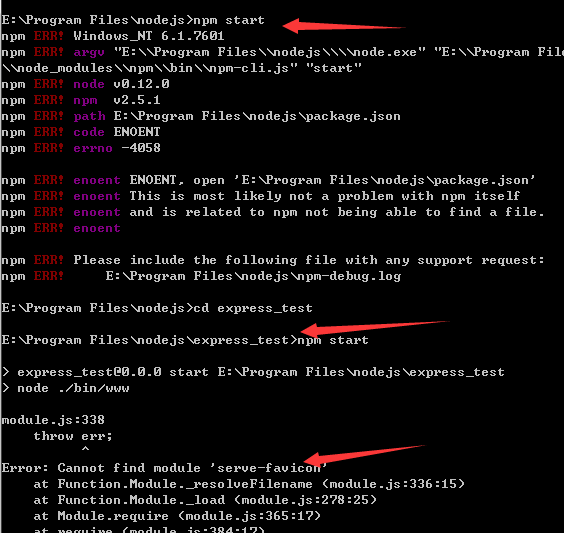
更細的部分先不考慮,我們先來簡單地啟動吧~

看到沒有,第一步出錯了,因為它不知道是什麼項目,所以要先進入你想要啟動的項目。cd express_test
然後又出錯了是怎麼回事?
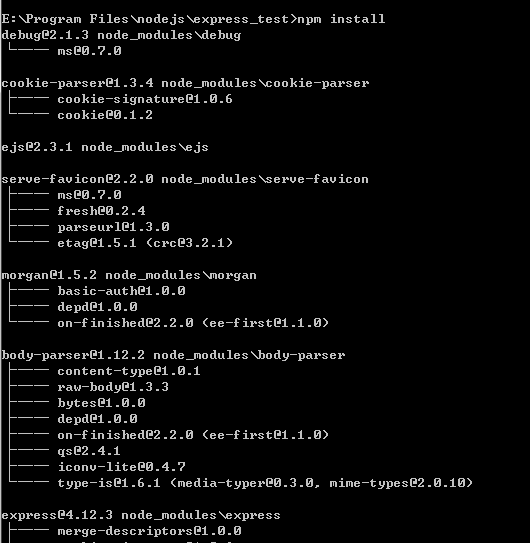
看到了吧,它找不到所需模塊,所以一般我們創建新項目的時候也要先給他安裝相應的模塊。
我們直接使用npm install 就行了,它會自動檢測package.json文件下載安裝相應的模塊

好吧,那就啟動吧~

ok,啟動成功,浏覽器輸入地址查看一下~
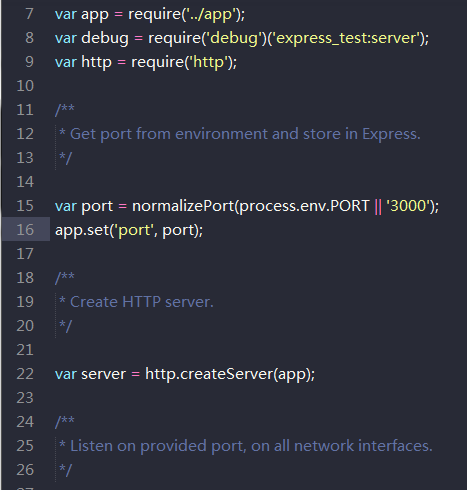
默認端口是3000,可以到bin裡邊的www文件查看,或者自己修改吧~


哇哦~成功了!簡單的express項目就是這樣子了..
express模塊就先簡單地介紹到這來。更多的express後面會繼續講一講~
最後隨手談一下上面提到的require相關的知識
編寫稍大一點的程序時一般都會將代碼模塊化。在NodeJS中,一般將代碼合理拆分到不同的JS文件中,每一個文件就是一個模塊,而文件路徑就是模塊名。
在編寫每個模塊時,都有require、exports、module三個預先定義好的變量可供使用。
require函數用於在當前模塊中加載和使用別的模塊,傳入一個模塊名,返回一個模塊導出對象。
模塊名可使用相對路徑(以./開頭),或者是絕對路徑(以/或C:之類的盤符開頭),模塊名中的.js擴展名可以省略。
舉個例子:
?
1 2 3 var express = require("express"); var func1 = require("./func1");// 是與當前main.js同路徑下的func1.js模塊 var func2 = require("../nodejs/func2");// func2.js則位於與main.js父文件同路徑下的exports對象是當前模塊的導出對象,用於導出模塊公有方法和屬性。
別的模塊通過require函數使用當前模塊時得到的就是當前模塊的exports對象。
比如上面提到的func1.js
我們可以這樣寫代碼然後導出來:
?
1 2 3 4 5 6 7 8 9 exports.func1 = function(){ console.log("This is func1"); }; /*或者這樣 function func1(){ console.log("This is func1"); } exports.func1 = func1; */module對象可以訪問到當前模塊的一些相關信息,但最多的用途是替換當前模塊的導出對象。
例如模塊導出對象默認是一個普通對象,如果想改成一個函數的話,可以使用以下方式。
?
1 2 3 module.exports = function () { console.log('Hello World!'); };這樣一來,模塊默認導出對象被替換為一個函數。我們在main.js裡邊就可以直接 var app = require("./func1")(); 操作了
還可以導出一個對象的形式:
?
1 2 3 4 5 6 7 8 9 10 11 12 //在func1.js裡邊這樣 module.exports = function(name, age) { this.name = name; this.age = age; this.about = function() { console.log(this.name +' is '+ this.age +' years old'); }; }; //然後在main.js裡邊這樣 var Func1 = require('./func1.js'); var r = new Func1('xiaoming', 12); r.about(); // xiaoming is 12 years old
-----------好了 以上就是nodeJS的起步,有沒有發現,好神奇..--------------
相關文章
- jQuery is not defined 錯誤原因與解決方法小結
- 實例詳解display:none與visible:hidden的區別
- Ajax異步文件上傳與NodeJS express服務端處理
- DIV CSS display (none block inline)屬性
- CSS font-style (italic oblique normal)字體樣式
- CSS white-space (norma nowrap) 不換行
- css font-style【css 字體樣式】(normal italic oblique inherit)斜體
- css font-weight 【CSS加粗】粗體(bold normal)教程
- Web Standard Note
- AsynchronousJavaScriptandXML(AJAX)withJava2EnterpriseEdition