這篇文章主要介紹了鼠標事件的screenY,pageY,clientY,layerY,offsetY屬性詳解,需要的朋友可以參考下

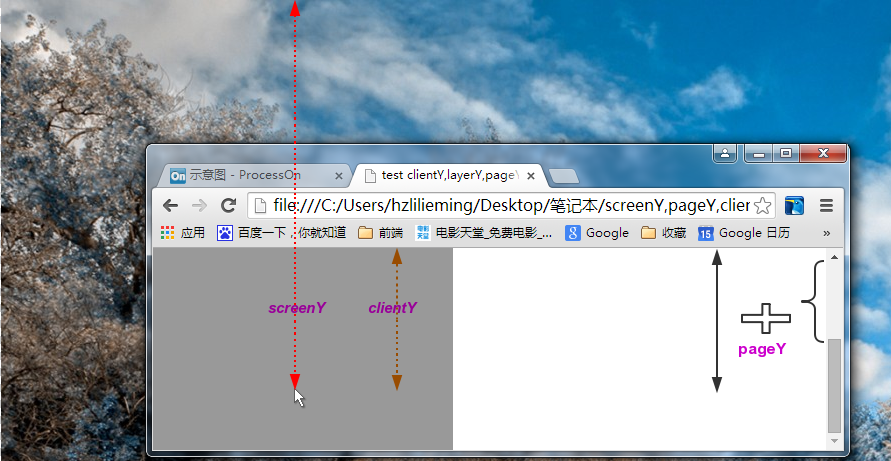
screenY
鼠標相對於顯示器屏幕左上角的偏移
pageY
鼠標相對於頁面左上角的偏移 (其值不會受滾動條的影響)
IE9之下並不支持這個屬性
但是可以寫點代碼計算出來。 jQuery中的實現:
代碼如下:
// Calculate pageX/Y if missing and clientX/Y available
if ( event.pageX == null && original.clientX != null ) {
eventDoc = event.target.ownerDocument || document;
doc = eventDoc.documentElement;
body = eventDoc.body;
event.pageX = original.clientX + ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft||body&&body.clientLeft || 0 );
event.pageY = original.clientY + ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
簡單點實現就是。
鼠標相對於浏覽器視口的偏移加上文檔的滾動條隱藏的高度減去文檔的clientTop.
代碼如下:
var pageY = event.clientY +document.documentElement. scrollTop-document.documentElement.clientTop
為何要減去document.documentElement.clientTop
這是IE8之下浏覽器特有的文檔的偏移,即使設置html,body的padding和margin為0也不會影響其值。
在iE7下測試,得到
代碼如下:
document.documentElement.clientTop --> 2px document.documentElement.clientLeft --> 2px
document.bocy.clientTop --> 0px document.body.clientLeft --> 0px
clientY
鼠標相對於浏覽器視口左上角的偏移
注意clientY和pageY的區別,clientY在頁面無滾動條的情況下值等同於pageY
----------------------------------分割-----------------------------------------------
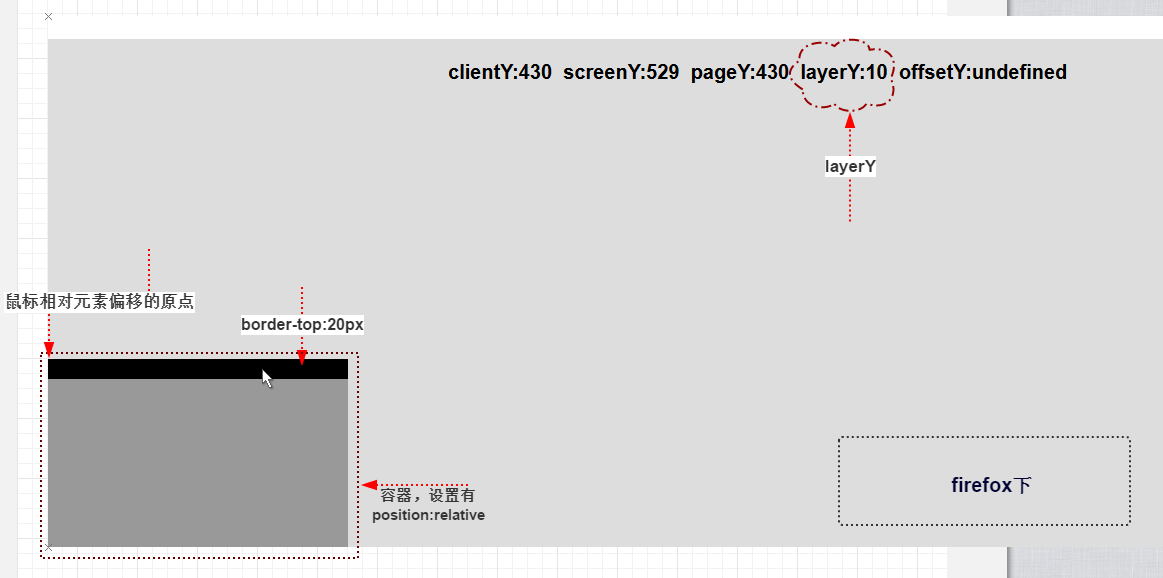
layerY
如果元素的position樣式不是默認的static,我們說這個元素具有定位屬性。
在當前觸發鼠標事件的元素和它的祖先元素中找到最近的具有定位屬性的元素,計算鼠標與其的偏移值,以找到元素的border的左上角的外交點作為相對點。如果找不到具有定位屬性的元素,那麼就相對於當前頁面計算偏移,此時等同於pageY。

IE9之下並不支持這個屬性,但是可以用其特有的offsetY替換
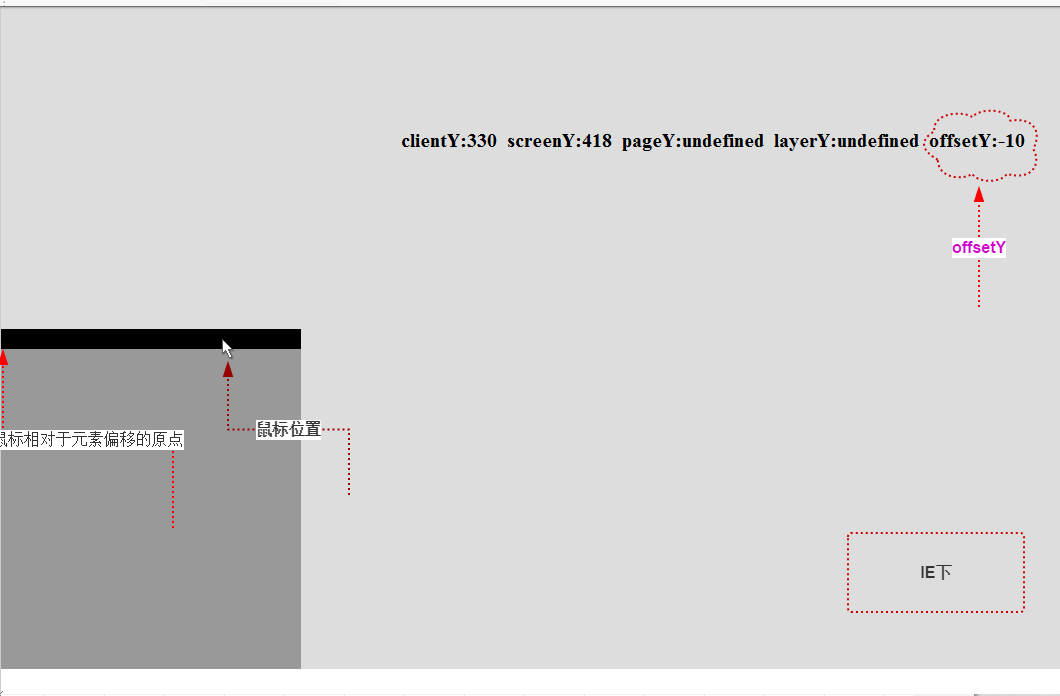
offsetY
IE專有的屬性
offsetY和layerY的不同在於,前者的在計算偏移值時,相對於元素的border左上角的內交點,因此當鼠標位於元素的border上時,偏移值是一個負值。 另外offsetY並不在乎觸發事件的元素是否有定位屬性,它總是相對於觸發事件的元素來計算偏移值。

鑒於layerY和offsetY的不同,要兼容的使用二者要注意
1.觸發事件的元素一定要設置定位屬性。
2.在元素具有上邊框border-top的情況下, layerY比offsetY的值多一個border-top的寬度值。
代碼如下:
//這裡的element.borderTopWidth必須是實際計算出的元素的上邊框寬度。
var borderTopWidth = window.getComputedStyle ? window.getComputedStyle(element,null).borderTopWidth: element.currentStyle.borderTopWidth;
var offsetY = event.offsetY||(event.layerY + borderTopWidth);
通過layerY和offsetY屬性,可以很方便的計算鼠標相對於綁定鼠標事件元素的偏移,這在某些時候非常有用。
這裡詳細說了鼠標豎直方向的偏移屬性,水平方向的偏移類似,不再討論。
以上就是本文的全部內容了,希望大家能夠喜歡。