本文是Node.js學習筆記系列文章的第一篇,主要給大家講解的是在Windows和Linux上安裝Node.js的方法。軟件安裝版本以0.12.0為例。希望大家能夠喜歡。
簡單的說 Node.js 就是運行在服務端的 JavaScript。
Node.js 是一個基於Chrome JavaScript 運行時建立的一個平台。
Node.js是一個事件驅動I/O服務端JavaScript環境,基於Google的V8引擎,V8引擎執行Javascript的速度非常快,性能非常好。
誰適合閱讀本教程?
如果你是一個前端程序員,你不懂的像PHP、Python或Java等動態編程語言,然後你想創建自己的服務,那麼Node.js是一個非常好的選擇。
Node.js 是運行在服務端的 JavaScript,如果你熟悉Javascript,那麼你將會很容易的學會Node.js。
當然,如果你是後端程序員,想部署一些高性能的服務,那麼學習Node.js也是一個非常好的選擇。
學習本教程前你需要了解
在繼續本教程之前,你應該了解一些基本的計算機編程術語。如果你學習過Javascript,PHP,Java等編程語言,將有助於你更快的了解Node.js編程。
Node.js安裝及配置
在這裡,我將為大家演示在Windows和Linux上安裝Node.js的方法。軟件安裝版本以0.12.0為例。
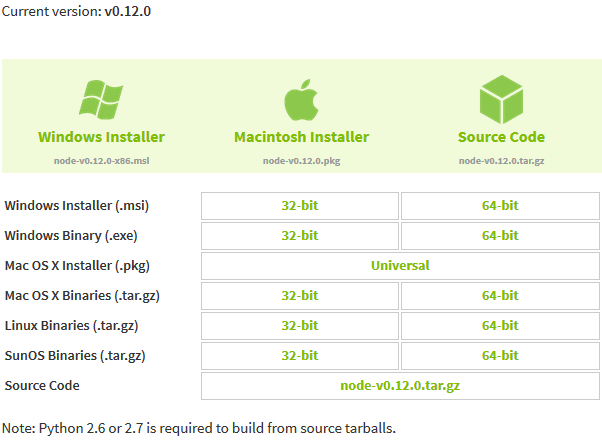
Node.js官方安裝包及源碼下載地址:http://nodejs.org/download/

根據不同的平台,你需要選擇所需要的Node.js安裝包。
注意:Linux上安裝Node.js需要安裝Python 2.6或2.7,不建議安裝Python 3.0以上版本。
Windows上安裝Node.js
windows安裝包(.msi):
從上面提供的官方下載地址即可下載。
演示環境:
操作系統:Windows 8.1 Enterprise x64
Node.js版本:0.12.0
安裝步驟:
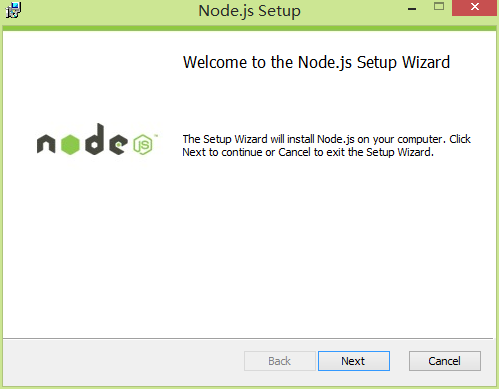
步驟1:雙擊下載後的安裝包“node-v0.12.0-x64.msi”,顯示歡迎界面,如下所示:

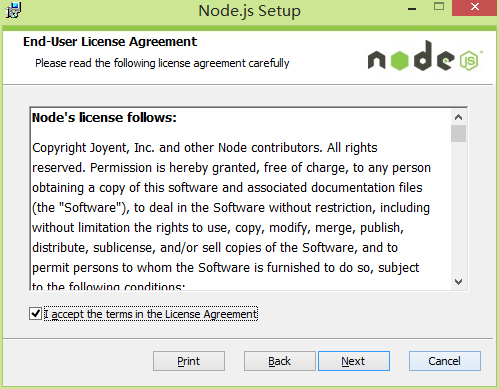
步驟2:點擊Next、顯示Node.js的許可協議頁面:

步驟3:勾選“I accept the terms in the License Agreement”同意許可協議,並單擊Next下一步,出現如下界面:

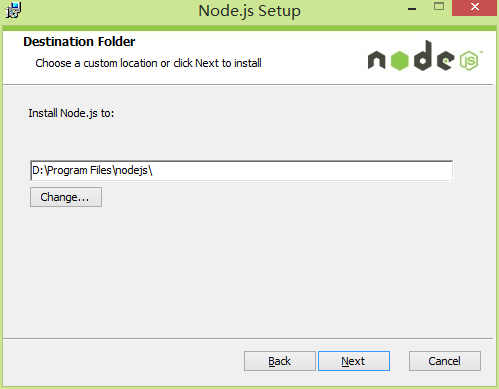
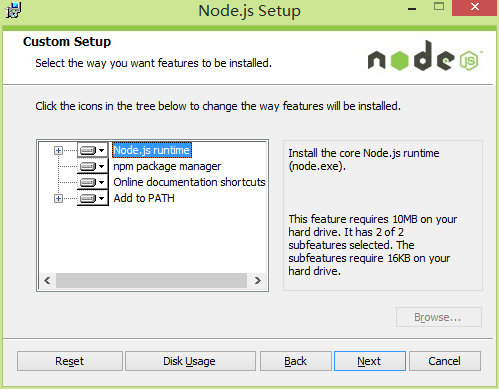
步驟4:Node.js默認安裝路徑為“C:Program Filesnodejs”,你可以修改,在這裡我改到了D盤,單擊Next,出現安裝模式及模塊選擇界面:

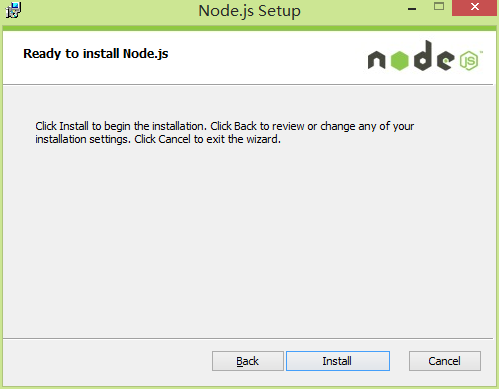
步驟5:這裡我直接默認Next下一步,准備就緒,准備安裝:

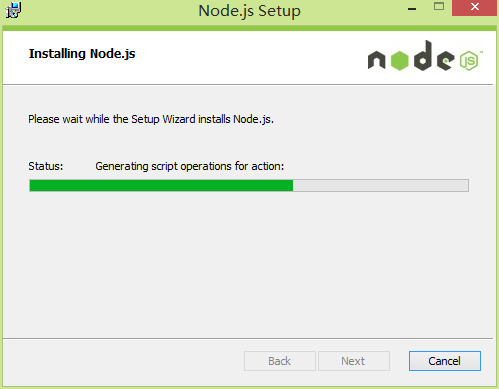
步驟6:確認無誤後,點擊Install,開始安裝:

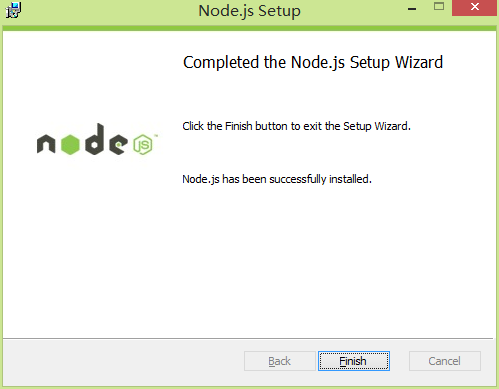
步驟7:半分鐘後,安裝完成,點擊Finish即可:

步驟8:配置環境變量:
默認,Node.js安裝完畢,會自動在系統的path環境變量中配置了node.exe的目錄路徑,但是可能你安裝完成後,dos命令下輸入node提示錯誤。
打開系統環境變量,發現確實已經配置了,但是dos下運行“set path”又看不到nodejs的配置,那就是人品的問題了。。重啟電腦重新加載就可以了。
也可以刪掉自動配置的,手動再加上即可。如下:
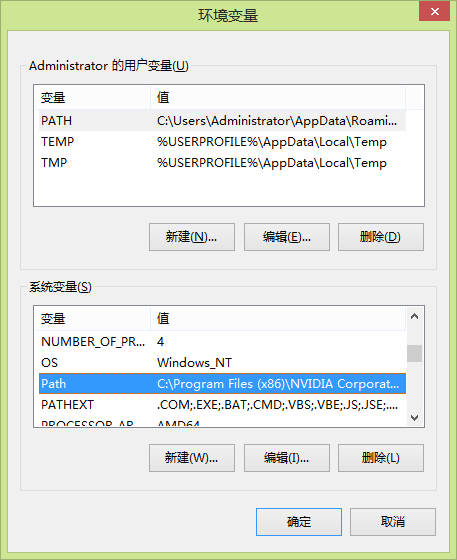
打開計算機屬性-高級-環境變量,在系統變量列表中找到path變量:

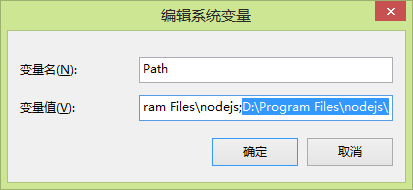
點擊“編輯”,在最後添加上nodejs安裝目錄即可:

步驟9:檢測是否安裝成功:
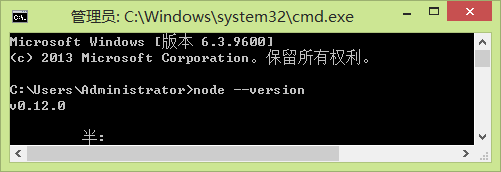
點擊開始-運行-cmd,打開dos,輸入“node --version”檢查Node.js版本:

如果正常顯示,則OK,安裝完成!
Linux上安裝Node.js
Ubuntu源碼安裝
以下部分我們將介紹在Ubuntu Linux下安裝 Node.js 。 其他的Linux系統,如Centos等類似如下安裝步驟。
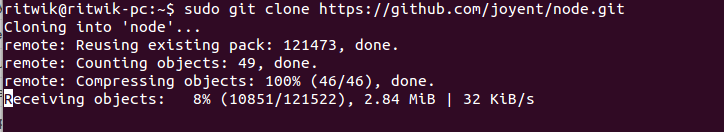
在 Github 上獲取 Node.js 源碼,也可以去官網下載:
![]()

在完成下載後,將源碼包名改為 'node'。

修改目錄權限:
![]()
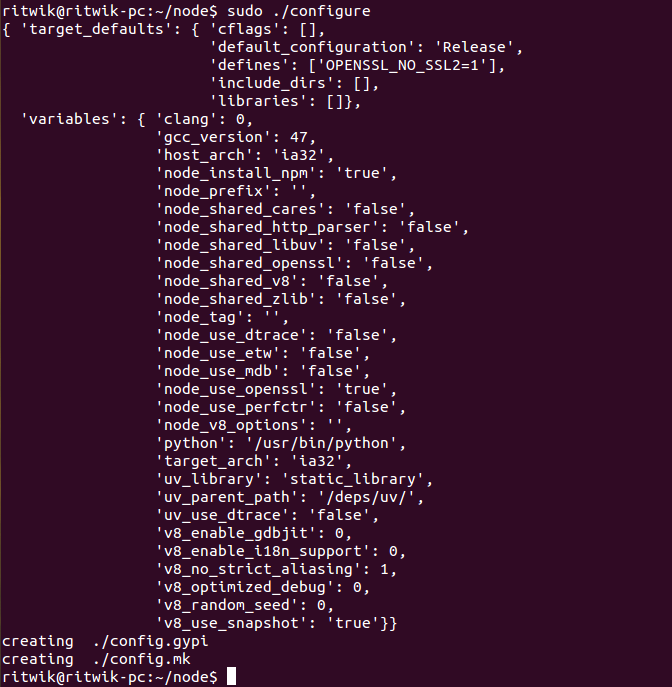
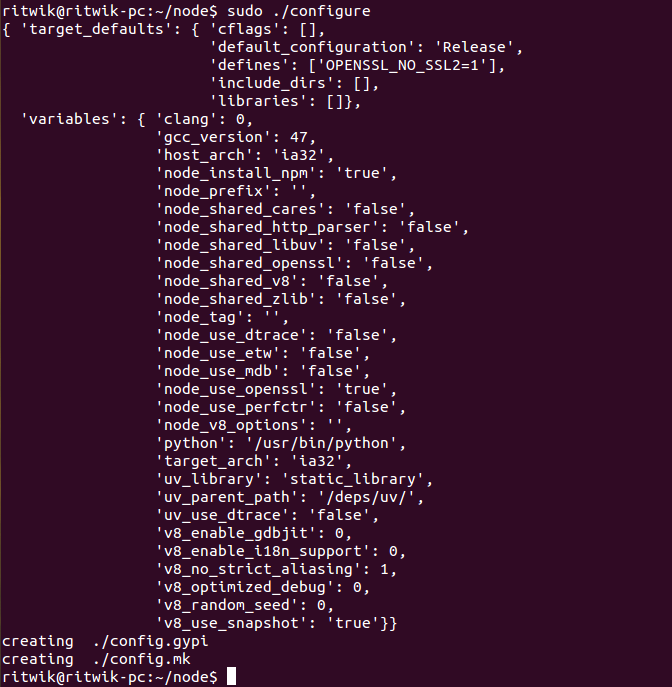
使用 './configure' 創建編譯文件。

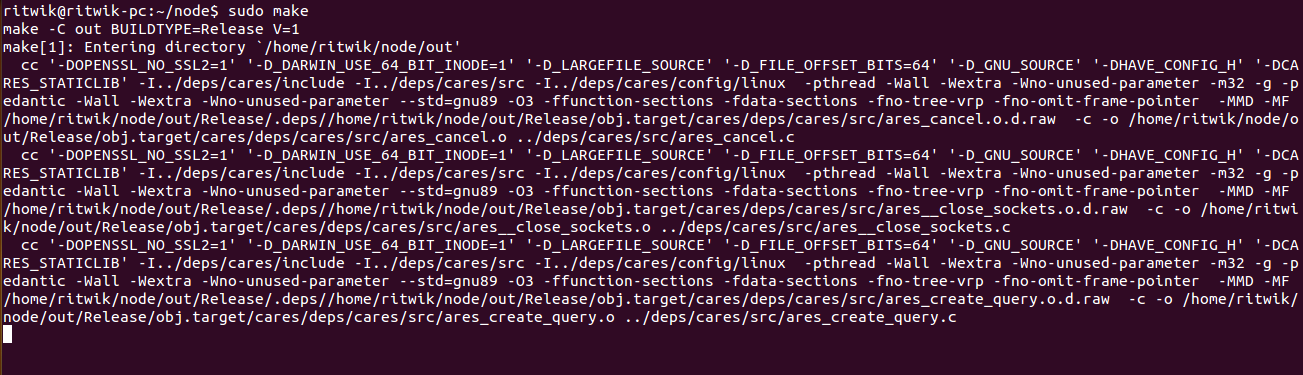
編譯: make。

完成安裝: make install。

最後我們輸入'node --version' 命令來查看Node.js是否安裝成功。

Ubuntu apt-get命令安裝
命令格式如下:
代碼如下:
sudo apt-get install nodejs
sudo apt-get install npm
centOS下安裝nodejs
1、下載源碼,你需要在http://nodejs.org/下載最新的Nodejs版本,本文以v0.12.0為例:
代碼如下:
cd /usr/local/src/
wget http://nodejs.org/dist/v0.12.0/node-v0.12.0.tar.gz
2、解壓源碼:
代碼如下: tar zxvf node-v0.12.0.tar.gz
3、編譯安裝:
代碼如下:
cd node-v0.12.0
./configure --prefix=/usr/local/node/0.12.0
make
make install
4、配置NODE_HOME,進入profile編輯環境變量:
代碼如下: vim /etc/profile
設置nodejs環境變量,在export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下內容:
代碼如下:
#set for nodejs
export NODE_HOME=/usr/local/node/0.12.0
export PATH=$NODE_HOME/bin:$PATH
:wq保存並退出,編譯/etc/profile 使配置生效
代碼如下: 1 source /etc/profile
驗證是否安裝配置成功
代碼如下: node -v
輸出 v0.12.0 表示配置成功。
npm模塊安裝路徑
代碼如下: /usr/local/node/0.12.0/lib/node_modules/
以上就是本文關於node.js的簡介、安裝和配置的全部內容了,後續我們將持續更新此系列,希望對大家能夠有所幫助。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】