這篇文章主要介紹了Lab.js初次使用筆記,本文對比了普通動態加載JS文件的技術和使用Lab.js加載JS文件的技術,並給出了Lab.js加載示例,需要的朋友可以參考下
動態加載JS函數
一般性的,當我們需要加載js文件的時候都會使用script標簽來實現,類似於如下代碼:
代碼如下:<script type="text/javascript" src="example.js"></script>
但是直接使用script標簽來加載js文件會有如下一些缺點:
1.嚴格的讀取順序。由於浏覽器按照<script>在網頁中出現的順序,讀取Javascript文件,然後立即運行,導致在多個文件互相依賴的情況下,依賴性最小的文件必須放在最前面,依賴性最大的文件必須放在最後面,否則代碼會報錯。
2.性能問題。浏覽器采用"同步模式"加載<script>標簽,也就是說,頁面會"堵塞"(blocking),等待javascript文件加載完成,然後再運行後面的HTML代碼。當存在多個<script>標簽時,浏覽器無法同時讀取,必須讀取完一個再去讀取另一個,造成讀取時間大大延長,頁面響應緩慢。
這個時候我們就會想到去動態加載JS,動態加載js的實現方法類似於如下代碼
代碼如下:
/*
*@desc:動態添加script
*@param src:加載的js文件的地址
*@param callback:js文件加載完成之後需要調用的回調函數
*@demo:
addDynamicStyle('http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js', function () {
alert('攜程服務器上的lab.js加載完成')
});
*/
function addDynamicJS(src, callback) {
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
script.src = src[i];
script.charset = 'gb2312';
document.body.appendChild(script);
if (callback != undefined) {
script.onload = function () {
callback();
}
}
}
這樣不會造成頁面堵塞,但會造成另外一個問題:這樣加載的Javascript文件,不在原始的DOM結構之中,因此在DOM-ready(DOMContentLoaded)事件和window.onload事件中指定的回調函數對它無效。
這個時候我們就會想到用一些外部函數庫來有效的管理JS加載問題。
下面進入正題說說LAB.js
LAB.js
如果我們使用傳統的方法來加載js的話,寫的代碼一般會如下方代碼所示風格。
代碼如下:<script src="aaa.js"></script>
<script src="bbb-a.js"></script>
<script src="bbb-b.js"></script>
<script type="text/javascript">
initAaa();
initBbb();
</script>
<script src="ccc.js"></script>
<script type="text/javascript">
initCcc();
</script>
如果我們使用LAB.js的話,要實現上述代碼功能,則使用如下方式
代碼如下:
<!--先加載lab.js庫-->
<script src="http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js"></script>
<script type="text/javascript">
$LAB
.script("aaa.js").wait()//不帶參數的.wait()方法表示立即運行剛才加載的Javascript文件
.script("bbb-a.js")
.script("bbb-b.js")//依次加載aaa.js bbb-a.js bbb-b.js 然後執行initAaa initBbb
.wait(function () {//帶參數的.wait()方法也是立即運行剛才加載的Javascript文件,但是還運行參數中指定的函數。
initAaa();
initBbb();
})
.script("ccc.js")//再加載ccc.js 加載完成ccc.js之後執行initCcc方法
.wait(function () {
initCcc();
});
</script>
可以同時運行多條$LAB鏈,但是它們之間是完全獨立的,不存在次序關系。如果你要確保一個Javascript文件在另一個文件之後運行,你只能把它們寫在同一個鏈操作之中。只有當某些腳本是完全無關的時候,你才應該考慮把它們分成不同的$LAB鏈,表示它們之間不存在相關關系。
一般性的使用示例
代碼如下:$LAB
.script("script1.js") // script1, script2, and script3 相互不依賴, 可以按照任意的順序執行
.script("script2.js")
.script("script3.js")
.wait(function(){
alert("Scripts 1-3 are loaded!");
})
.script("script4.js") //必須等待script1.js,script2.js,script3.js執行完畢之後才能執行
.wait(function(){script4Func();});
代碼如下:
$LAB
.script("script.js")
.script({ src: "script1.js", type: "text/javascript" })
.script(["script1.js", "script2.js", "script3.js"])
.script(function(){
// assuming `_is_IE` defined by host page as true in IE and false in other browsers
if (_is_IE) {
return "ie.js"; // only if in IE, this script will be loaded
}
else {
return null; // if not in IE, this script call will effectively be ignored
}
})
在控制台看LAB.js的加載信息
如果你想調試或者說在控制台看各個js加載信息的話,可以使用$LAB.setGlobalDefaults 方法,具體使用請看代碼示例。
代碼如下:
<!--先加載攜程的LAB庫 lab.js在網上也可以下載-->
<script type="text/javascript" src="http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js" charset="gb2312"></script>
<script type="text/javascript">
$LAB.setGlobalDefaults({ Debug: true }) //打開調試
$LAB
//第一個執行鏈
.script('http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.0/jquery.min.js')
.script('http://cdnjs.cloudflare.com/ajax/libs/lodash.js/2.4.1/lodash.min.js')
//第二個執行鏈
.wait(function () {
//console.log(window.$)
//console.log(window._)
})
//第三個執行鏈
.script('http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.1.1/js/bootstrap.min.js')
.script('http://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.pack.js')
//第四個執行鏈
.wait(function () {
// console.log(plugin1Function)
// console.log(plugin2Function)
})
//第五個執行鏈
.script('js/aaa.js')
.script('js/bbb.js')
//第六個執行鏈
.wait(function () {
// console.log(module1Function)
// console.log(module2Function)
})
</script>
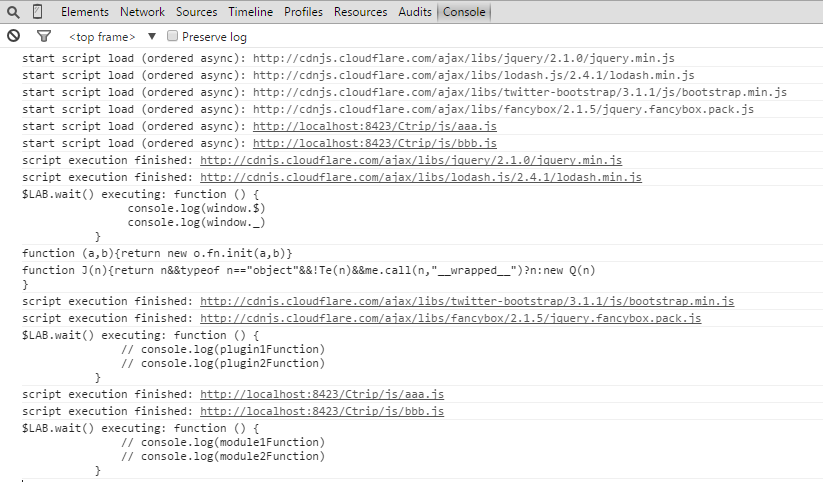
這個時候打開控制台,看信息,如下圖所示:

我相信你看到這兒肯定會為Lab.js的調試功能驚歎不已。事實上Lab.js確實是挺強大的,我也只是了解它的一些淺顯的功能。先記下來,拿來分享一下同時也為了以後方便自己。