本文通過示例向大家簡單分析了javascript的事件和方法,文章簡潔而不簡單,是篇非常不錯的基礎文章,這裡推薦給大家。
單擊一個超鏈接觸發事件
1.用a標簽的onclick
<a href="#" onclick="js代碼">
這種寫法呢,存在一種弊端,就是點擊後會刷新一次頁面,回到頁面頂端。
想不刷新如何做的呢?
代碼如下:
<a href="javascript:void(0)" onclick="js代碼">
2.#與javascript:void(0)的區別
超鏈接為“死鏈”時,使用#與javascript:void(0);的區別。
Void(0)沒有用的值,不會去任何地方,就沒有意義了
而#會刷新一次當前頁面。
3.再或者、用a標簽的href
<a href="javascript: js代碼 ">
只有超鏈接的href中的JavaScript中才需要加“javascript:”,
因為它不是事件,而是把”javascript:”看成像“http:”、“ftp:”、“thunder://”、“ed2k://”、“mailto:”一樣的網絡協議,交由js解析引擎處理。
方法的特別強調
1.不要另起一行
一般在js中編寫大括號都是直接跟在後面而不要另起一行,
原因是js會在語句末尾自動增加”分號”,如果將大括號另起一行,則return語句後自動增加“分號”後,返回值就變成了undefined了。
2.不需要聲明返回值類型
不需要聲明返回值類型、參數類型。函數定義以function開頭。
JavaScript中不像C#和java那樣要求所有路徑都有返回值沒有返回值就是undefined。
3.沒有方法重載
JavaScript中沒有方法重載。
方法中寫參數叫命名參數
用戶調用計算多個數的和的方法,如何獲取方法中有多少個參數呢?
請使用arguments對象!
匿名函數
1.方式一
代碼如下:
var f1=function(p1,p2){ return p1+p2; };//將函數賦值給一個變量
匿名函數沒法調用,只能賦值給一個變量,由於是賦值語句,後面要加分號
應用:
代碼如下:
document.getElementById(‘btn').onclick=function(){}
2.方式二
代碼如下:
(function(p1,p2){alert(p1+p2);})(20,30);
3.方式三
代碼如下:
var m1=new Function(“p1”,”p2”,”p3”,”return p1+p2+p3”);
alert(m1(1,2,3));性能低
這種匿名函數的用法在jQuery中的非常多
擴展方法prototype
通過類對象的prototype設置擴展方法,
擴展方法的聲明要在使用擴展方法之前執行。JS的函數沒有專門的函數默認值的語法,但是可以不給參數傳值,不傳值的參數值就是undefined,自己做判斷來給默認值。
代碼如下:
var msg ='xiaoming@111.com';
String.prototype.isEmail = function(){
return this.indexof('@')!= -1 ?true:false;
};
alert(msg.isEmail);
事件
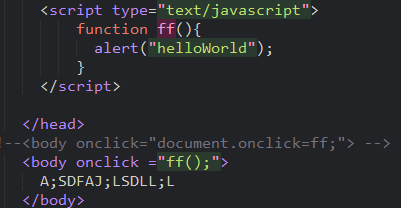
1.調用事件

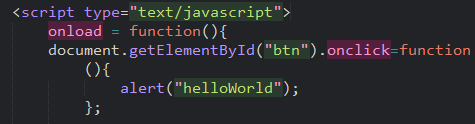
2.注冊事件
一定是在頁面加載完成了以後,才能給頁面的元素注冊事件。
所以 onload = function(){
//在這裡注冊事件
};

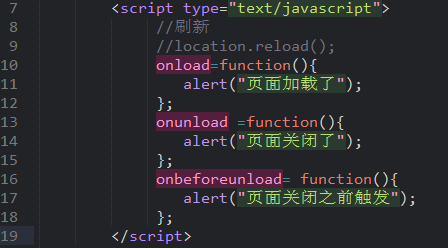
頁面加載事件
代碼如下:
<script type="text/javascript">
//刷新
//location.reload();
onload=function(){
alert("頁面加載了");
};
onunload =function(){
alert("頁面關閉了");
};
onbeforeunload= function(){
alert("頁面關閉之前觸發");
};
</script>

以上就是本文的全部內容了,希望能夠讓大家對javascript的事件和方法有新的認識