本文給大家分享一個自己編寫的使用jquery+javascript實現的國籍控件,效果非常不錯,這裡推薦給大家。
一直苦於沒有好的國籍控件可以用,於是抽空寫了一個國籍控件,現分享給大家。
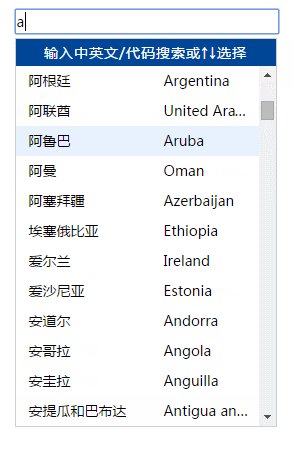
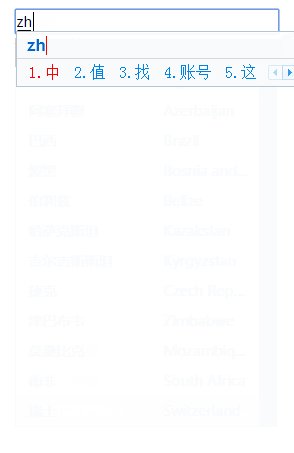
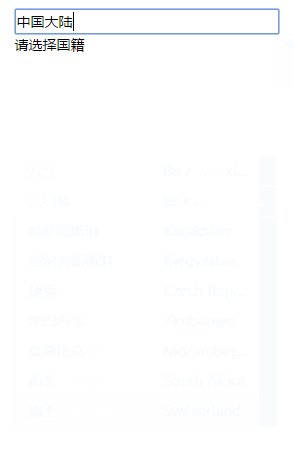
主要功能和界面介紹
國籍控件主要支持中文、英文過濾以及鍵盤上下事件。

源碼介紹
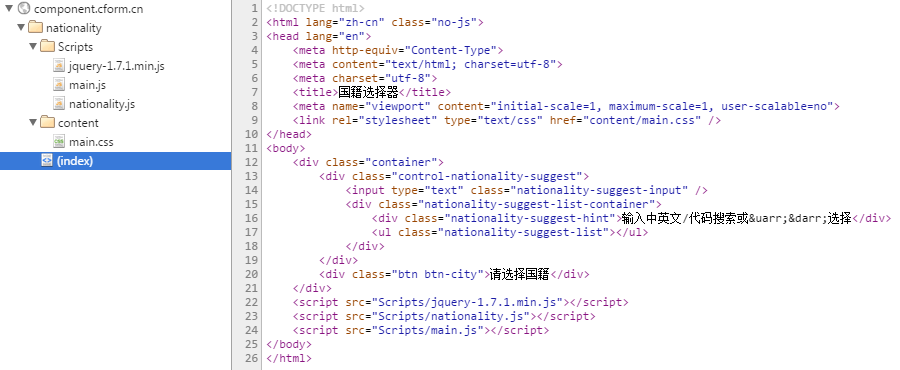
國籍控件核心是兩個文件,navtionality.js 和 mian.css。navtionality.js主要功能是國籍控件的DOM構建以及相應的事件綁定;main.css主要是用於渲染國籍控件的樣式。而main.js是國籍控件的調用方法。

HTML結構
國籍控件要呈現在頁面上,必須事先在頁面中加以設置以供控件加載使用。control-nationality-suggest 是容器,input 是輸入接收,nationality-suggest-list-container是提示列表,用於顯示篩選後的國籍列表。
代碼如下:
<div class="container">
<div class="control-nationality-suggest">
<input type="text" class="nationality-suggest-input" />
<div class="nationality-suggest-list-container">
<div class="nationality-suggest-hint">輸入中英文/代碼搜索或↑↓選擇</div>
<ul class="nationality-suggest-list"></ul>
</div>
</div>
</div>
navtionality.js 介紹
navtionality是國籍控件的核心,主要負責國籍控件的數據過濾,DOM呈現以及相應的事件綁定。init是整個控件的入口,通過傳入的option參數,來確定具體的綁定對象。
代碼如下:
var nationality = {
data:[]
strData: String,
input: Object,
list: Object,
//功能描述:初始化
init: function (option) {
},
//功能描述:選項設置
setOption: function (option) {
},
//功能描述:綁定事件
setEvent: function () {
},
//功能描述:綁定數據
setData: function () {
},
//功能描述:搜索
doSearch: function (key) {
},
//功能描述:設置列表
setList: function (fvalue) {
},
//功能描述:綁定列表事件
setListEvent: function () {
},
//功能描述:設置單項值
setValue: function (item, hide) {
},
//功能描述:校驗數據
chkValue: function () {
},
//功能描述:鼠標事件
setKeyDownEvent: function (event) {
}
}
快速搜索介紹
在整個國籍控件中,搜索是最重要的一塊,如何根據用戶的輸入篩選出相應的國籍數據。我們采取的方法是通過正則匹配法,我們把國籍數據首先進行格式化處理
比如原始的國籍數據是這樣的:[{ id: "CN", en: "China", cn: "中國大陸" }, { id: "HK", en: "Hong Kong", cn: "中國香港" }, { id: "MO", en: "Macau", cn: "中國澳門" }
那麼我們格式化後的數據就是這樣的:#CN|China|中國大陸##HK|Hong Kong|中國香港##MO|Macau|中國澳門##
為什麼要這麼處理呢?是因為我們要借助正則表達式來實現數據的快速匹配。
代碼如下:
//功能描述:搜索
doSearch: function (key) {
if (!key || key == "") return ["CN|China|中國大陸", "HK|Hong Kong|中國香港", "MO|Macau|中國澳門", "TW|Taiwan|中國台灣"];
var reg = new RegExp("#[^#]*?" + key + "[^#]*?#", "gi");
return this.strData.match(reg);
}
想必大家看到我們的正則匹配,應該明白一大半了,沒錯,我們通過將原先的數組轉換成字符串的方式,利用正則快速實現數據的篩選過濾。
對比下我們通過遍歷實現的搜索方式,可以發現正則的效率會高很多。
代碼如下:
//功能描述:搜索
doSearch: function (key) {
if (!key || key == "") return ["CN|China|中國大陸", "HK|Hong Kong|中國香港", "MO|Macau|中國澳門", "TW|Taiwan|中國台灣"];
var search = [];
for(var i=0; i< this.data.length; i++){
if(this.data[i].id.indexOf(key) >= 0 || this.data[i].en.indexOf(key) >= 0 || this.data[i].cn.indexOf(key) >= 0){
search.push(this.data[i]);
}
}
return search;
}
main.js 介紹
main是調用國籍控件的方法,通過遍歷頁面中的calss為control-nationality-suggest的DOM對象來綁定國籍控件。
代碼如下:
$(".control-nationality-suggest").each(function () {
var input = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
new nationality({ input: input, list: list });
})