這篇文章主要介紹了javascript手工制作懸浮菜單,主要也是想自己練練手,感覺還不錯,這裡推薦給大家。
有選擇性的重復造一些輪子,未必是件壞事。Aaron的博客上加了一個懸浮菜單,貌似顯得很高大上了。雖然這類小把戲也不是頭一次見了,但是從未自己寫過。今天就選擇性的拿這個功能寫一寫。下面是這個輪子的開發過程,也可以當作是一篇需求文檔的分析和實現過程。
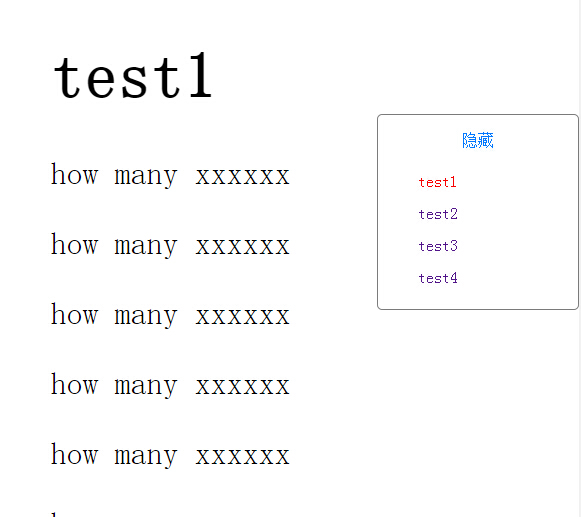
演示地址:http://sandbox.runjs.cn/show/to8wdmuy
源碼下載:https://github.com/bjtqti/floatmenu

第一步創建dom節構:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AppCarrier</title>
<link rel="stylesheet" href="menu.css">
</head>
<body>
<div id="content">
<h1 id="test1">test1</h1>
<p>The past can hurt. But you can either run from it or learn from it</p>
<p>過去是痛楚的,但你要麼逃避,要麼從中成長</p>
<p>One meets his destiny on the road he takes to avoid it</p>
<p>往往在逃避命運的路上,卻與之不期而遇</p>
<p>Rules are meant to be broken</p>
<p>規則就該被打破。</p>
<p>Years may wrinkle the skin, but to give up enthusiasm wrinkles the soul.</p>
<p>歲月流逝只令容顏蒼老,激情不再卻使心靈枯萎。</p>
<h1 id="test2">test2</h1>
<p>只有不斷地練習學到的知識,你才能真正掌握它。</p>
<p>Live every day to the fullest.</p>
<p>盡享每日。</p>
<p>Keep your eyes on the stars, and your feet on the ground.</p>
<p>志存高遠,腳踏實地。</p>
<p>Always be up for an unexpected adventure.</p>
<p>隨時准備開始一場意外冒險吧。</p>
<p>Life is full of disappointment. You can't dwell on things. You have to move on.</p>
<p>生活常不如意,別沉溺往事,要勇往直前。</p>
<p>I'm a free spirit. I can't be caged.</p>
<p>我的靈魂是自由的,不該被束縛。</p>
<p>Sometimes the heart sees what is invisible to the eye.</p>
<p>目不見者,心可感之</p>
<p>The simple things are also the most extraordinary things, and only the wise can see them.</p>
<p>最平凡的事也是最非凡的事,只有智者才明白。</p>
<h1 id="test3">test3</h1>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<h1 id="test4">test4</h1>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
<p>how many xxxxxx</p>
</div>
<div class="menu" id="menubar">
<p class="static">隱藏</p>
<ul>
<li><a href="#test1">test1</a></li>
<li><a href="#test2">test2</a></li>
<li><a href="#test3">test3</a></li>
<li><a href="#test4">test4</a></li>
</ul>
</div>
</body>
<script src="menu.js"></script>
</html>
第二步准備css文件:
代碼如下:
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
/*文章內容區*/
#content {
width:400px;
margin: 0 auto;
font-size: 2em;
}
/*懸浮菜單*/
.menu {
position: fixed;
top:20%;
right: 0;
width:200px;
border: 1px solid gray;
border-radius: 5px;
}
.menu li {
height: 2em;
line-height: 2em;
}
.red {
color : red;
}
.hide {
display: none;
}
/*隱藏懸浮菜單*/
.slideIn {
transform : translate3d(202px, 0, 0);
transition-duration : .5s;
}
/*顯示懸浮菜單*/
.slideOut {
transform : translate3d(0, 0, 0);
transition-duration : .5s;
}
.static {
color:#007aff;
text-align: center;
}
/*顯示懸浮球*/
.toShow {
display: block;
width: 4.8em;
height: 2em;
line-height: 2em;
border-radius: .5em;
border:1px solid gray;
transform : translate3d(-5em, 0, 0);
transition-duration : 1s;
}
第三步開始編寫js代碼:
代碼如下:
(function(doc){
//收集各章節的鏈接位置
var pos = [],
//收集菜單上的項目
links = doc.getElementsByTagName('a'),
//收集章節的標題
titles = doc.getElementsByTagName('h1'),
//懸浮菜單
menu = doc.getElementById('menubar'),
//當前選擇項
currentItem=null;
//添加紅色樣式
var addClass = function (element){
currentItem && currentItem.removeAttribute('class');
element.setAttribute('class','red');
currentItem = element;
},
//網頁被卷去的高:
getScrollTop = function (){
return Math.ceil(document.body.scrollTop)+1;
},
//計算滾動位置
startScroll = function (){
var scrollTop = getScrollTop(),
len = titles.length,
i = 0;
//第一條
if(scrollTop>=0 && scrollTop<pos[0]){
addClass(links[0]);
return;
}
//最後一條
if(scrollTop>=pos[len-1]){
addClass(links[len-1]);
return;
}
//中間
for(;i<len;i++){
if(scrollTop > pos[i] && scrollTop < pos[i+1]){
addClass(links[i]);
break;
}
}
};
//點擊列表中的鏈接變色
menu.onclick=function(e){
var target = e.target || e.srcElement;
if(target.nodeName.toLowerCase() === 'a'){
//列表項狀態指示
addClass(target);
return;
}
if(target.nodeName.toLowerCase() === 'p'){
if(target.className == 'static'){
//隱藏菜單
this.className = 'menu slideIn';
setTimeout(function(){
target.className = 'static toShow';
target.innerHTML = '顯示';
},1000);
}else{
//顯示菜單
target.className = 'static';
target.innerHTML = '隱藏';
this.className = 'menu slideOut';
}
}
}
//計算各章節的初始位置
var ln = titles.length;
while(--ln>-1){
//titles[len].offsetParent.offsetTop = 0;
pos.unshift(titles[ln].offsetTop);
}
startScroll();
//監聽滾動
window.onscroll = function(){
startScroll()
}
})(document);
分析:
1. 實現自動跳轉到指定節
這一步可以利用<a>標簽的錨功能來做,由於html5以後不支持name 屬性(HTML5 不支持。規定錨的名稱。),所以考慮用ID來跳轉。
2. 標識懸浮菜單中的項屬於左邊內容中的哪個章節。
這一步是難點,先簡單分析一下:
2.1 第一種情況,就是人為點擊菜單項。這個很容易,只要標識點擊的元素就可以了。
2.2 第二種情況,通過鼠標中鍵滾動或拖動滾動條,這個時候要關聯左邊內容和右邊菜單項,這是最難的地方。考慮分步實施,先易後難,各各擊破的策略。
2.2.1 先收集標題元素的坐標高度。也就是所有的h1標簽的垂直高度。存入數組1.
2.2.2 收集菜單項中的a元素,存入數組2.
2.2.3 監聽滾動事件,判斷當前內容屬於哪個菜單項。
做一步的時候,建議在稿紙上畫一個圖:
A1
****************
* A2
*
****************
* A3
*
****************
*
* A4
*
每滾動一次,就判斷當前滾動的距離是在哪一個區間,如果是0到A1則是第1章,A1到A2則是第2章,以此類推。
關於元素的位置高度,我這裡簡單地用element.offsetTop來獲取,可能會存在兼容性問題,如果用jquery來做的話,應當是$('element').offset().top,
同樣的,滾動條的高度,我也是簡單的用了document.body.scrollTop來獲取,如果換成jquery的話,應當是$(window).scrollTop();
畫圖的作用是把抽象的問題具體化,幫助我們思考,找出規律。也許稱為“建模”會顯得高大上一些吧。
需要強調的是數組1和數組2中的關系應當是一一對應的。如<a href="#h1">對應的是<h1 id="h1">。
2.3 第三種情況,直接進入頁面時的菜單狀態指示。比如通過index.html#h3這樣的地址進來,菜單中的h3應當要突出顯示。
3. 實現懸浮菜單的顯示和隱藏動畫。
3.1 這一步應當是比較簡單的,可以考慮先做。利用css3的tramsform屬性就可以了,簡單高效,跨浏覽器的話,注意兼容。
注意transform : translate3d(x軸, y軸, z軸); 用3d是可以利用硬件加速,增加動畫效果,但是功耗會增加,善用!第一個參數是控制左右方向,如果為正,則表示向右移動,如果為負則向左移動。這麼說其實是不嚴謹的,實際上應當根據參考點來確定,比如元素的靜止時的x坐標是0,那麼增加x的值向右,減少為向左,0為復位。
分析完之後,就是編寫代碼了。這沒有什麼好說的。盡情享受敲擊鍵盤產生的樂感吧。
寫完之後,預覽一下,點擊菜單,跳入指定章節,同時點擊項變紅色,刷新當前頁面,依賴顯示正確。滑動一下滾輪,菜單項隨著內容的變化而相應的變化,拖動一下滾動條,也是這樣,最後點擊一下隱藏,菜單縮回去,點擊顯示,菜單滑出來。這樣懸浮功能就做完了。
以上就是本文的全部內容了,希望大家能夠喜歡。