jQuery子屬性過濾選擇器用法分析
編輯:JavaScript綜合知識
這篇文章主要介紹了jQuery子屬性過濾選擇器用法,實例分析了:first-child、:last-child、:nth-child、:only-chilid等子屬性過濾選擇器使用技巧,需要的朋友可以參考下
本文實例講述了jQuery子屬性過濾選擇器用法。分享給大家供大家參考。具體分析如下:
1. :first-child選擇器
用於選擇其父級的第一個子元素的所有元素,格式:
代碼如下: $("selector:first-child")
如:
代碼如下: $("ul:first-child").css("text-decoration", "underline").css("color", "blue");
2. :last-child選擇器
用於選擇其父級的最後一個子元素的所有元素,格式:
代碼如下: $("selector:last-child")
如:
代碼如下: $("ul:last-child").css("text-decoration", "underline").css("color", "red");
3. :nth-child選擇器
用於選擇父元素下的第N個子元素或奇偶元素。
語法格式:
代碼如下: $("selector:nth-child(index/even/odd/equation)");
如:
代碼如下: $("ul li:nth-child(4)").css("color", "red");//將ul元素下的第5個元素的文本顏色設置為紅色,即該li元素的索引值為4
4. :only-chilid選擇器
用於選擇某元素的惟一選擇器
格式:
代碼如下: $("selector:only-chilid")
簡單示例:
代碼如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子元素過濾選擇器</title>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("table tr:first-child").css("background", "#FCF");
$("table tr:last-child").css("background", "yellow");
$("tr td:nth-child(even)").css("border", "1px solid red");
$("div h3:only-child").css("color", "#999");
});
</script>
</head>
<body>
<div align="center">子元素過濾器應用實例</div>
<table width="462" height="152" border="1">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
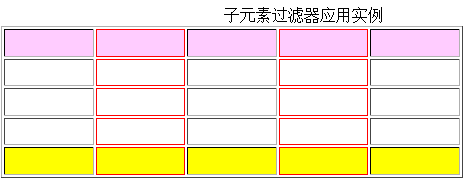
效果圖如下所示:

希望本文所述對大家的jQuery程序設計有所幫助。
小編推薦
熱門推薦