JQuery右鍵菜單插件ContextMenu使用指南
編輯:JavaScript綜合知識
通過此插件可以在不同的html元素內建立contextmenu,並且可以自定義樣式.
代碼如下:
<HTML>
<HEAD>
<TITLE> JQuery右鍵菜單 </TITLE>
<script src="jquery-1.2.6.min.js"></script>
<script src="jquery.contextmenu.r2.js"></script>
</HEAD>
<BODY>
<span class="demo1" style="color:green;">
右鍵點此
</span>
<hr />
<div id="demo2">
右鍵點此
</div>
<hr />
<div class="demo3" id="dontShow">
不顯示
</div>
<hr />
<div class="demo3" id="showOne">
顯示第一項
</div>
<hr />
<div class="demo3" id="showAll">
顯示全部
</div>
<hr />
<!--右鍵菜單的源-->
<div class="contextMenu" id="myMenu1">
<ul>
<li id="open"><img src="folder.png" /> 打開</li>
<li id="email"><img src="email.png" /> 郵件</li>
<li id="save"><img src="disk.png" /> 保存</li>
<li id="delete"><img src="cross.png" /> 關閉</li>
</ul>
</div>
<div class="contextMenu" id="myMenu2">
<ul>
<li id="item_1">選項一</li>
<li id="item_2">選項二</li>
<li id="item_3">選項三</li>
<li id="item_4">選項四</li>
</ul>
</div>
<div class="contextMenu" id="myMenu3">
<ul>
<li id="item_1">csdn</li>
<li id="item_2">javaeye</li>
<li id="item_3">itpub</li>
</ul>
</div>
</BODY>
<script>
//所有class為demo1的span標簽都會綁定此右鍵菜單
$('span.demo1').contextMenu('myMenu1',
{
bindings:
{
'open': function(t) {
alert('Trigger was '+t.id+'nAction was Open');
},
'email': function(t) {
alert('Trigger was '+t.id+'nAction was Email');
},
'save': function(t) {
alert('Trigger was '+t.id+'nAction was Save');
},
'delete': function(t) {
alert('Trigger was '+t.id+'nAction was Delete');
}
}
});
//所有html元素id為demo2的綁定此右鍵菜單
$('#demo2').contextMenu('myMenu2', {
//菜單樣式
menuStyle: {
border: '2px solid #000'
},
//菜單項樣式
itemStyle: {
fontFamily : 'verdana',
backgroundColor : 'green',
color: 'white',
border: 'none',
padding: '1px'
},
//菜單項鼠標放在上面樣式
itemHoverStyle: {
color: 'blue',
backgroundColor: 'red',
border: 'none'
},
//事件
bindings:
{
'item_1': function(t) {
alert('Trigger was '+t.id+'nAction was item_1');
},
'item_2': function(t) {
alert('Trigger was '+t.id+'nAction was item_2');
},
'item_3': function(t) {
alert('Trigger was '+t.id+'nAction was item_3');
},
'item_4': function(t) {
alert('Trigger was '+t.id+'nAction was item_4');
}
}
});
//所有div標簽class為demo3的綁定此右鍵菜單
$('div.demo3').contextMenu('myMenu3', {
//重寫onContextMenu和onShowMenu事件
onContextMenu: function(e) {
if ($(e.target).attr('id') == 'dontShow') return false;
else return true;
},
onShowMenu: function(e, menu) {
if ($(e.target).attr('id') == 'showOne') {
$('#item_2, #item_3', menu).remove();
}
return menu;
}
});
</script>
</HTML>
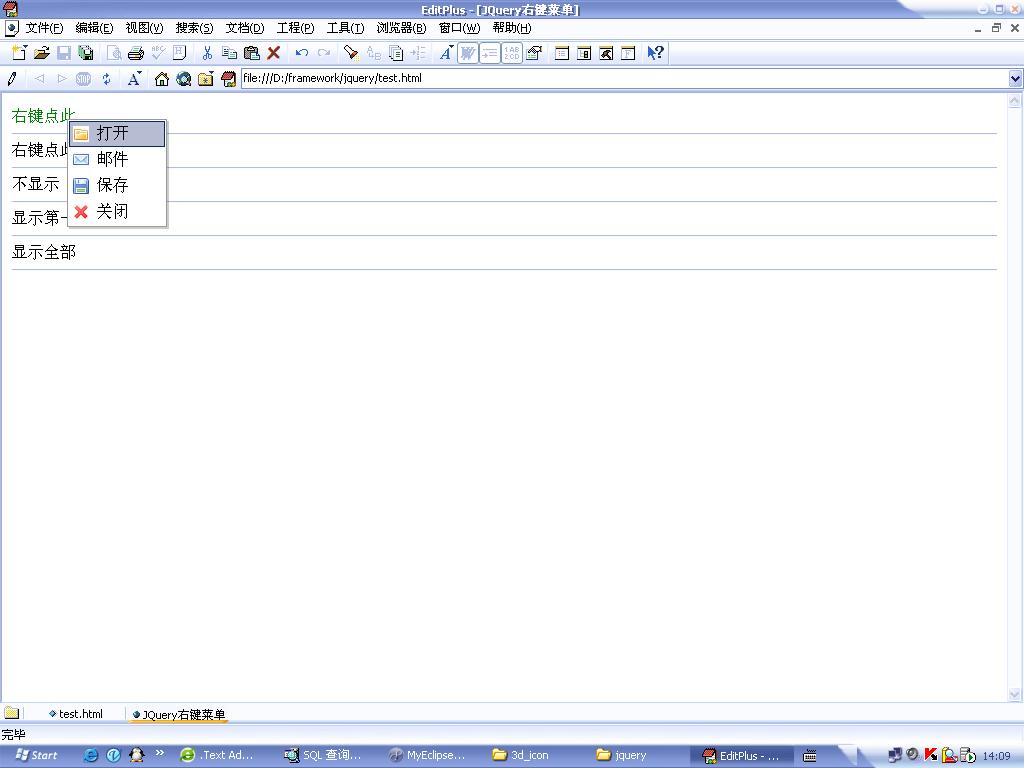
效果圖:

很好玩很炫酷的功能吧,小伙伴們自己美化下,加入到自己的項目中去吧
小編推薦
熱門推薦