一、簡陋的獲取圖片方式
代碼如下// 圖片地址 後面加時間戳是為了避免緩存
var img_url = '/static/upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 創建對象
var img = new Image();
// 改變圖片的src
img.src = img_url;
// 打印
alert('width:'+img.width+',height:'+img.height);
執行:

寬高都是0的這個結果很正常,因為圖片的相關數據都沒有被加載前它的寬高默認就是0
於是可以這麼優化!
二、onload後在打印
代碼如下 // 圖片地址 後面加時間戳是為了避免緩存var img_url = '/static/upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 創建對象
var img = new Image();
// 改變圖片的src
img.src = img_url;
// 加載完成執行
img.onload = function(){
// 打印
alert('width:'+img.width+',height:'+img.height);
};
執行:

通過onload就能獲取到圖片的寬高了。但onload大一點的圖通常都比較慢,不實用,但只要圖片被浏覽器緩存,那麼圖片加載幾乎就不用等待即可觸發onload,我們要的是占位符。所以有些人通過緩存獲取也可以這麼寫。
三、通過complete與onload一起混合使用
為了測試緩存效果,注意以下測試圖片的url都不加時間戳
代碼如下 // 圖片地址var img_url = '/static/upload/2013/13643608813441.jpg';
// 創建對象
var img = new Image();
// 改變圖片的src
img.src = img_url;
// 判斷是否有緩存
if(img.complete){
// 打印
alert('from:complete : width:'+img.width+',height:'+img.height);
}else{
// 加載完成執行
img.onload = function(){
// 打印
alert('from:onload : width:'+img.width+',height:'+img.height);
};
}
第一次執行,永遠是onload觸發
你再刷新,幾乎都是緩存觸發了
從緩存裡讀取圖片的寬高不用說,非常方便快捷,今天我們要解決的是沒有緩存而又快速的相比onload更快的方式去獲取圖片的寬高。我們常常知道有些圖片雖然沒有完全down下來,但是已經先有占位符,然後一點一點的加載。既然有占位符那應該是請求圖片資源服務器響應後返回的。可服務器什麼時候響應並返回寬高的數據沒有觸發事件,比如onload事件。於是催生了第四種方法
四、通過定時循環檢測獲取
看看以下例子,為了避免從緩存裡讀取數據,每一次請求都帶時間戳:
代碼如下 // 圖片地址var img_url = '/static/upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 創建對象
var img = new Image();
// 改變圖片的src
img.src = img_url;
// 定時執行獲取寬高
var check = function(){
document.body.innerHTML += '<div>from:<span style="color:red;">check</span> : width:'+img.width+',height:'+img.height+'</div>';
};
var set = setInterval(check,40);
// 加載完成獲取寬高
img.onload = function(){
document.body.innerHTML += '<div>from:<span style="color:blue">onload</span> : width:'+img.width+',height:'+img.height+'</div>';
// 取消定時獲取寬高
clearInterval(set);
};
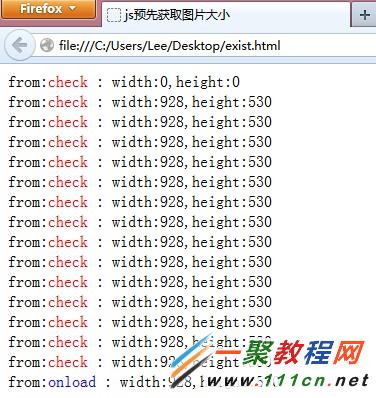
FireFox

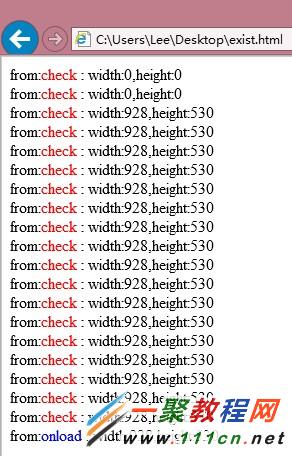
IE7 8 9 10

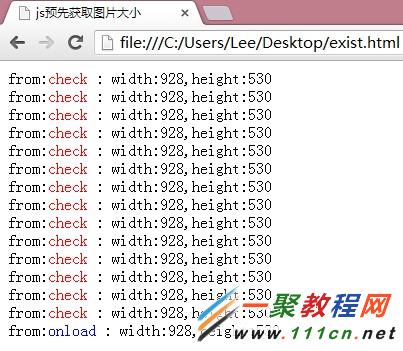
Chrome

通過以上測試,我們發現定時檢測圖片寬高的方式要比onload快多了,打印的行數越多表示onload時間越長,40毫秒執行一次,基本100毫秒內就能獲取圖片的寬高,chrome甚至在第一次循環的時候就已經獲得數據。從以上數據來分析,其實我們可以在定時函數裡判斷只要圖片的寬高都大於0就表示已經獲得正確的圖片寬高。我們把時間打上,來看看通過定時獲取寬高或者onload獲取寬高所需要多少時間。
代碼:
代碼如下var start_time = new Date().getTime();
// 圖片地址
var img_url = /desk/bizhi/image/2/2560x1600/1365477614755.jpg?'+start_time;
// 創建對象
var img = new Image();
// 改變圖片的src
img.src = img_url;
// 定時執行獲取寬高
var check = function(){
// 只要任何一方大於0
// 表示已經服務器已經返回寬高
if(img.width>0 || img.height>0){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += '<div>from:<span style="color:red;">check</span> : width:'+img.width+',height:'+img.height+', time:'+diff+'ms</div>';
clearInterval(set);
}
};
var set = setInterval(check,40);
// 加載完成獲取寬高
img.onload = function(){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += '<div>from:<span style="color:blue">onload</span> : width:'+img.width+',height:'+img.height+', time:'+diff+'ms</div>';
};
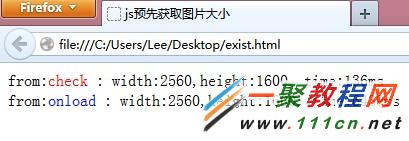
FireFox:

IE

Chrome

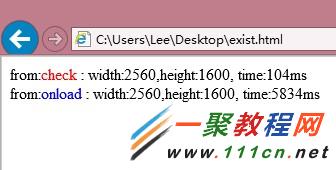
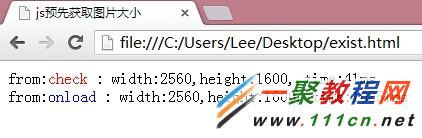
這是一張2560 * 1600大小的圖片,各浏覽器執行結果都能看到通過快速獲取圖片大小的方法幾乎都在200毫秒以內,而onload至少五秒以上,這差別之大說明快速獲取圖片寬高非常實用
最後再補充一下網上常用的js獲得圖片高寬的代碼
JS獲取圖片實際寬高,以及根據圖片大小進行自適應
代碼如下<img src="http://xxx.jpg" id="imgs" onload="adapt();"/>
function adapt(){
var tableWidth = $("#imgTable").width(); //表格寬度
var img = new Image();
img.src =$('#imgs').attr("src") ;
var imgWidth = img.width; //圖片實際寬度
if(imgWidth<tableWidth){
$('#imgs').attr("style","width: auto");
}else{
$('#imgs').attr("style","width: 100%");
}
}
js動態獲取圖片的尺寸
代碼如下 var _w = parseInt($(window).width());//獲取浏覽器的寬度$(".new_mess_c img").each(function(i){
var img = $(this);
var realWidth;//真實的寬度
var realHeight;//真實的高度
//這裡做下說明,$("<img/>")這裡是創建一個臨時的img標簽,類似js創建一個new Image()對象!
$("<img/>").attr("src", $(img).attr("src")).load(function() {
/*
如果要獲取圖片的真實的寬度和高度有三點必須注意
1、需要創建一個image對象:如這裡的$("<img/>")
2、指定圖片的src路徑
3、一定要在圖片加載完成後執行如.load()函數裡執行
*/
realWidth = this.width;
realHeight = this.height;
//如果真實的寬度大於浏覽器的寬度就按照100%顯示
if(realWidth>=_w){
$(img).css("width","100%").css("height","auto");
}
else{//如果小於浏覽器的寬度按照原尺寸顯示
$(img).css("width",realWidth+'px').css("height",realHeight+'px');
}
});
});
- 上一頁:jquery中自定義插件開發教程
- 下一頁:js中匿名函數的創建與調用方法