最近有很多前端同學都抱怨說,登陸表單都不能記錄自己的賬號。這對於用單頁面(single-page applications)和使用ajax比較多的網頁來說,還是一個蠻普遍的問題。
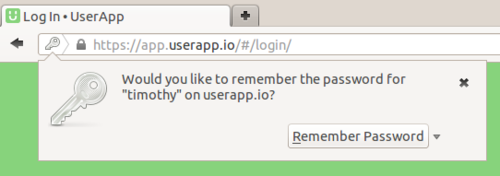
UserApp是一個使用angularjs構建的WebApp,但是他一直未能支持浏覽器的"save password"特性。
下面就列出了一些發現的問題:
表單不能用js動態的插入DOM。
表單必須真正的發出一個POST請求。(不能獲取表單內容,然後用ajax發出請求)
當浏覽器自動填表後,$scope並不能獲得更新後的數據。
Firefox相對來說簡單一點,只要表單元素有name屬性,觸發提交事件之後,它就會自動提醒用戶是否記錄數據。
復制代碼 代碼如下:
<form name="login-form" ng-submit="login()">
<input id="login" name="login" type="text" ng-model="user.login">
<input id="password" name="password" type="password" ng-model="user.password">
</form>
firefox記錄數據的要求比較簡單

但是firefox有一個問題,在自動填表之後,$scope裡的數據並不會更新。所以我google了一下,發現了一些針對此問題的hacks。但是總感覺這些解決方案沒必要,因為我需要的只是在提交表單的時候將數據帶上,而不是一些很溜逼的數據雙向綁定技術。所以我就采用了很簡單的辦法:在提交表單的時候獲取表單元素的值。
復制代碼 代碼如下:
$scope.login = function() {
$scope.user = {
login: $("#login").val(),
password: $("#password").val()
};
...
return false;
};
OK,現在firefox沒問題了,但是chrome怎麼辦呢?
chrome只有在form表單真正發起POST請求的時候才會提示用戶是否儲存密碼,但這樣的話就不能用Ajax操作了。
下面是解決辦法:
當表單發出Post請求時,用ng-submit截取,返回false將其阻止,同時用ajax提交數據。
當ajax成功返回時,將session儲存在cookies裡,再將表單重新提交一邊。
頁面重載的時候會發現已經認證過了,就將其重定向到主頁。
這會讓頁面刷新一次,但也就是登錄的時候需要刷新而已,確保頁面返回時是同一個地址就行了。
但如果表單是被動態添加進DOM的時候,這個方法仍然不行。解決方案就是在index.html中添加一個隱藏的表單,需要提交數據的時候就將其它表單攜帶的數據復制到隱藏表單裡。
我將它打包成了一個directive:
代碼如下:
app.directive("ngLoginSubmit", function(){
return {
restrict: "A",
scope: {
onSubmit: "=ngLoginSubmit"
},
link: function(scope, element, attrs) {
$(element)[0].onsubmit = function() {
$("#login-login").val($("#login", element).val());
$("#login-password").val($("#password", element).val());
scope.onSubmit(function() {
$("#login-form")[0].submit();
});
return false;
};
}
};
});
在index.html裡隱藏的表單:
代碼如下:
<form name="login-form" id="login-form" method="post" action="" style="display: none;">
<input name="login" id="login-login" type="text">
<input name="password" id="login-password" type="password">
</form>
臨時登錄表單
代碼如下:
<form name="login-form" autocomplete="on" ng-login-submit="login">
<input id="login" name="login" type="text" autocomplete="on">
<input id="password" name="password" type="password" autocomplete="on">
</form>
登錄用的controller:
代碼如下:
$scope.login = function(submit) {
$scope.user = {
login: $("#login").val(),
password: $("#password").val()
};
function ajaxCallback() {
submit();
}
return false;
};
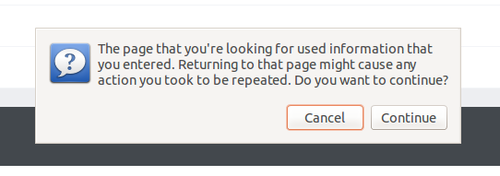
刷新時會提示是否重新提交表單

現在這個問題解決了,但是每當你按下f5的時候,浏覽器都會提醒你要不要重新提交表單。這確實有點蛋疼,所以我添加了一個pre-login.html文件,隱藏的表單會提交數據到這裡,然後再重定向到index.html。
現在OK了~