在JavaScript中構建ArrayList示例代碼
編輯:JavaScript綜合知識
前面我們介紹了JavaScript Array 的API,在JavaScript 中 數組 本身就非常強大,可以存儲任意類型,且長度自動擴容,又提供 遍歷, 過濾,等多個操作數組的方法。
簡直完爆Java的的數組(長度固定,單一類型)。而Java中的集合類 就是彌補數組不足,其底層大多使用Object [] 存儲,只是提供動態擴容的策略,當然JDK的 API 之豐富,是其他語言難以匹敵的。
但是不妨礙我對Java、JavaScript的喜愛。
Java就像 一個中年老婦女,你總能在JDK中 看到她的 風韻猶存,在構建 大型分布式 系統,就能體現出她的 諄諄教導;
而JavaScript 就是含苞待放的 少女 ,每一次綻放 ,就會激起你 內心的 漣漪,得小心調教,才能為你所用。
好吧 原諒我不恰當的比喻,來點干貨。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88/**
*@class ArrayList
*@description
*@time 2014-09-16 21:59
*@author StarZou
**/
function ArrayList(arr) {
this._elementData = arr || [];
}
var arrayListPrototype = {
'_arrayPrototype': Array.prototype,
'_getData': function () {
return this._elementData;
},
'size': function () {
return this._getData().length;
},
'isEmpty': function () {
return this.size() === 0;
},
'contains': function (obj) {
return this.indexOf(obj) > -1;
},
'indexOf': function (obj) {
var i , data = this._getData(), length = data.length;
for (i = 0; i < length; i++) {
if (obj === data[i]) {
return i;
}
}
return -1;
},
'lastIndexOf': function (obj) {
var i , data = this._getData(), length = data.length;
for (i = length - 1; i > -1; i--) {
if (obj === data[i]) {
return i;
}
}
return -1;
},
'get': function (index) {
return this._getData()[index];
},
'set': function (index, element) {
this._getData()[index] = element;
},
'add': function (index, element) {
if (element) {
this.set(index, element);
} else {
return this._getData().push(index);
}
},
'remove': function (index) {
var oldValue = this._getData()[index];
this._getData()[index] = null;
return oldValue;
},
'clear': function () {
this._getData().length = 0;
},
'addAll': function (index, array) {
if (array) {
this._getData().splice(index, 0, array);
} else {
this._arrayPrototype.push.apply(this._getData(), index);
}
}
};
ArrayList.prototype = arrayListPrototype;
1 2 3 4 5 6 7 8 9
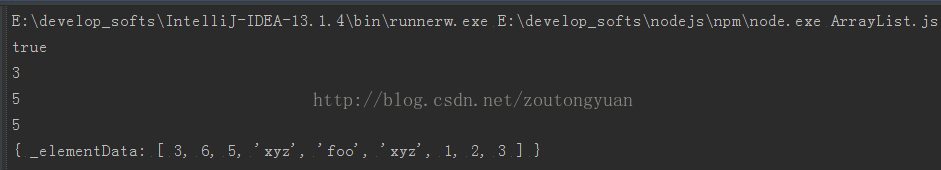
// Test 代碼
var arr = new ArrayList([3, 6, 5, 'xyz', 'foo', 'xyz']);
console.log(arr.contains('xyz'));
console.log(arr.indexOf('xyz'));
console.log(arr.lastIndexOf('xyz'));
console.log(arr.get(2));
arr.addAll([1, 2, 3]);
console.log(arr);

上面代碼實現了 一部分 ,還有優化地方,
以後 有時間 寫 JavaScript 模擬 實現 Tree , Stack ,Queue ,Map 等數據結構的類。
- 上一頁:JS實現OCX控件的事件響應示例
- 下一頁:js實現獲取焦點後光標在字符串後
小編推薦
熱門推薦