用JavaScript在網頁中顯示可拖動月歷
編輯:JavaScript綜合知識
具體制作步驟如下:
1、啟動Dreamweaver MX,新建一個HTML文檔,切換到代碼視圖,編寫JavaScript腳本。
(1)在HTML文檔的<head>...</head>插入下面的JavaScript腳本:
(2)在HTML文檔正文<body>...</body>中插入JavaScript腳本,並給<body>標記添加一些屬性:
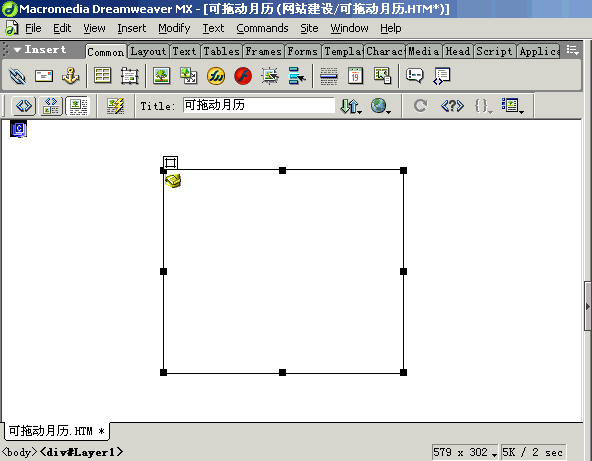
2、切換到設計視圖,在頁面中插入一層,並把代表HTML文檔正文中的JavaScript腳本圖標(如果該圖標沒有顯示,請選擇View>Visual Aids>Invisible Elements菜單命令)拖入層中,如下圖所示。

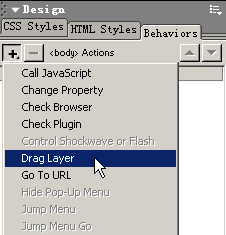
3、選擇頁面中的層,然後在Behaviors(行為)面板(如果沒有打開,選擇Window>Behaviors)中單擊"+"按鈕,從彈出的菜單上選擇Drag Layer(拖動層)命令。

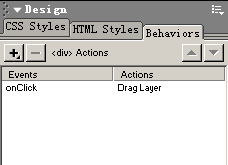
4、在彈出的Drag Layer對話框中采用默認選項,單擊OK按鈕。此時,Behaviors面板添加了onClick(單擊)事件和Drag Layer動作。

5、保存文件,在浏覽器中浏覽,用鼠標按住月歷即可在頁面中自由拖動。
小編推薦
熱門推薦