Js判斷中文限制文字字節數
編輯:JavaScript綜合知識
Js限制文字字節本來比較容易實現,唯一值得注意的就是中文字符的判斷,因為中文和英文所占的字節不一樣,英文只占1個字節,而中文則需要2個,以下JavaScript函數是平時做項目時寫的,經過了多次修正,應該比較准確了,後面會告訴你使用方法。先來主函數代碼:
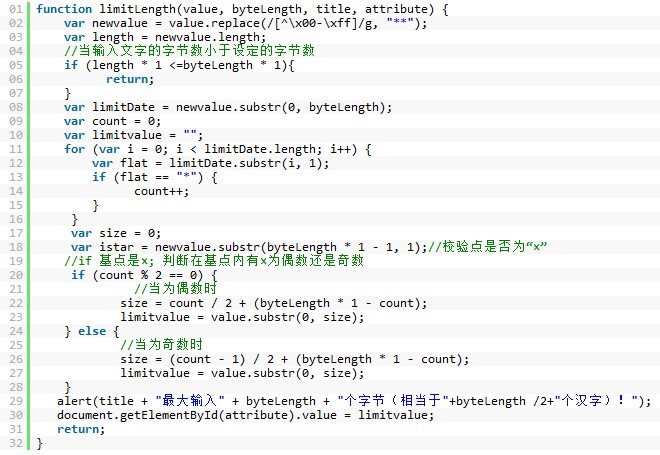
checkbyte.js代碼:

下面是例子,使用前請引入checkbyte.js
![]()
value: 值
byteLength:數據庫字節長度
title:字段中文名稱
attribute:屬性名稱
使用說明:
1、onkeyup="limitLength(this.value,100,'名稱','name')"
2、id="name" 或【struts標簽】styleId="name"
這裡要注意id和 attribute屬性名稱要一樣
- 上一頁:Js配合CSS實現的圖片居中
- 下一頁:Js判斷密碼強度並顯示提示信息
小編推薦
熱門推薦