這篇文章主要介紹了單擊和雙擊事件的沖突處理方法,需要的朋友可以參考下
先上代碼:
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
$(function () {
$("div").bind("click.a", function () { //單擊事件
$("body").append("<p>click事件</p>");
})
$("div").bind("dblclick.a", function () { //雙擊事件
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function () { //鼠標經過元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function () { //鼠標移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>
</head>
<body>
<div>jQuery命名空間</div>
</body>
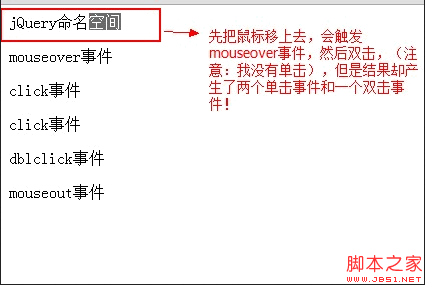
效果如圖所示,我雙擊的同時,會先觸發兩個單擊事件,這是怎麼回事?還有,如果我不想在雙擊的時候觸發
單擊事件,而僅僅只是觸發雙擊事件,那該怎麼解決?我也有試過在雙擊的時候,先把單擊事件解綁,
可這樣一來,單擊事件又不能用了。。。

後來在論壇問別人,終於有了答案。那就是使用setTimeout()這個方法設置單擊事件的時間間隔,這個時間間隔一般
設為300ms,這樣在雙擊的時候,由於雙擊的時間間隔小於300ms,所以就不會產生click事件,而僅僅只是產生
dblclick事件。在雙擊事件裡面,需要用clearTimeout()函數清除click事件的處理。代碼如下:
<script type="text/javascript" language="javascript">
$(function () {
var timer = null;
$("div").bind("click.a", function () { //單擊事件
clearTimeout(timer);
timer = setTimeout(function () { //在單擊事件中添加一個setTimeout()函數,設置單擊事件觸發的時間間隔
$("body").append("<p>click事件</p>");
}, 300);
})
$("div").bind("dblclick.a", function () { //雙擊事件
clearTimeout(timer); //在雙擊事件中,先清除前面click事件的時間處理
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function () { //鼠標經過元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function () { //鼠標移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>