jQuery 彈出層 彈出對話框
編輯:JavaScript綜合知識
jQuery 彈出層 彈出對話框
可以設置大小,ajax內容彈出,背景等各種調整
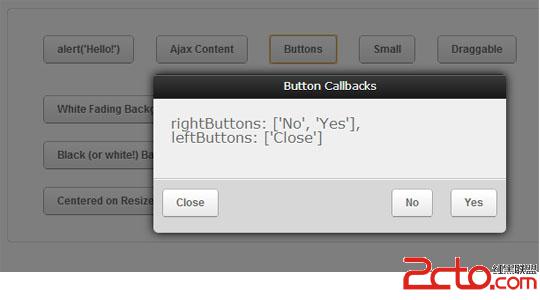
 演示
演示
XML/HTML Code
- <script>
- $(document).ready(function() {
- ClassyLightbox.init({
- override:true,
- background: 'white',
- centerOnResize: true,
- fade: true
- });
- $('#alert').click(function() {
- alert('Hello');
- });
- $('#hello').click(function() {
- alert('Hello there, my name is ClassyLightbox. Pleasure meeting you.');
- });
- $('#ajax').click(function() {
- ClassyLightbox.alert({
- width: '400px',
- title: 'Ajax Content',
- rightButtons: ['OK'],
- leftButtons: ['Close'],
- opened: function() {
- $('').load('demo.html').appendTo('#lbContent');
- },
- onClick: function(button) {
- console.log(button);
- }
- });
- });
- $('#buttons').click(function() {
- ClassyLightbox.alert({
- width: '400px',
- title: 'Button Callbacks',
- rightButtons: ['No', 'Yes'],
- leftButtons: ['Close'],
- opened: function() {
- $('').html("rightButtons: ['No', 'Yes'],
leftButtons: ['Close']
").appendTo('#lbContent'); - },
- onClick: function(button) {
- if (button != 'Close') {
- $('#ClassyLightbox #lbContent').append('
Clicked '+button); - }
- console.log(button);
- }
- });
- });
- $('#small').click(function() {
- ClassyLightbox.alert({
- width: '200px',
- title: '200px',
- rightButtons: ['OK'],
- opened: function() {
- $('').html("I am Small.
width: '200px',").appendTo('#lbContent'); - },
- onClick: function(button) {
- console.log(button);
- }
- });
- });
- $('#draggable').click(function() {
- ClassyLightbox.alert({
- width: '400px',
- title: 'Drag Me Up Here!',
- rightButtons: ['Cool!'],
- opened: function(){
- $('').html("If jQuery UI is loaded, all windows will become draggable automagically!").appendTo('#lbContent');
- },
- onClick: function(button) {
- console.log(button);
- if (button == 'Cool!') {
- ClassyLightbox.clear();
- }
- }
- });
- });
- $('#wbgf').click(function() {
- ClassyLightbox.destroy();
- ClassyLightbox.init({
- override:true,
- background: 'white',
- centerOnResize: false,
- fade: true
- });
- alert("Hello World");
- });
- $('#bbgf').click(function() {
- ClassyLightbox.destroy();
- ClassyLightbox.init({
- override:true,
- background: 'black',
- centerOnResize: false,
- fade: true
- });
- alert("Hello World");
- });
- $('#bbg').click(function() {
- ClassyLightbox.destroy();
- ClassyLightbox.init({
- override:true,
- background: ((Math.ceil(Math.random()*2))==2) ? 'white' : 'black',
- centerOnResize: false,
- fade: false
- });
- alert("My background doesn't have to fade in, it can be distracting at times.");
- });
- $('#nobg').click(function() {
- ClassyLightbox.destroy();
- ClassyLightbox.init({
- override:true,
- background: 'none',
- centerOnResize: true,
- fade:false
- });
- alert("I have no background");
- });
- $('#center').click(function() {
- ClassyLightbox.destroy();
- ClassyLightbox.init({
- override:true,
- background:'white',
- centerOnResize: true,
- fade: false
- });
- alert("Resize the window when I am open! I stay centered on resize.");
- });
- });
- </script>
- 上一頁:jQuery判斷元素是否存在
- 下一頁:js之Function原型
小編推薦
熱門推薦