javascript類型轉換使用方法
編輯:JavaScript綜合知識
這篇文章主要介紹了javascript類型轉換的使用方法,包括轉換為字符串、轉換為數字、轉換為布爾值、轉換為對象使用方法,大家參考使用吧
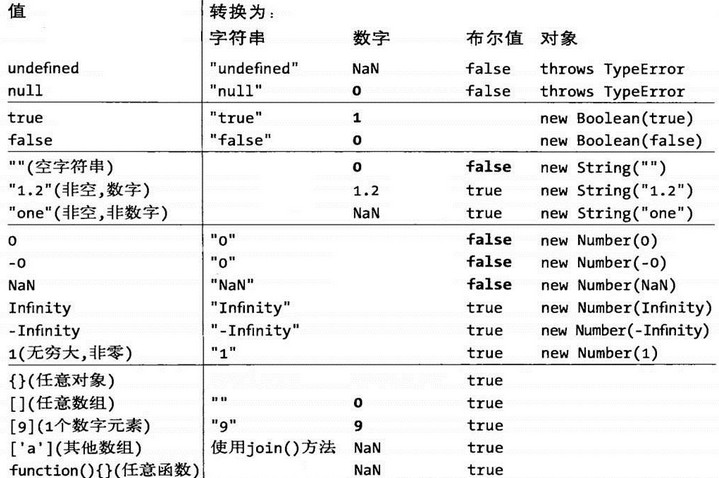
(一)轉換為字符串 代碼如下: X + '' toString() String() 函數轉換為字符串一般是將函數體輸出,不過可以重寫其toString方法 (二)轉換為數字 代碼如下: parseInt(),parseFloat() 使用Number(),前面不要加new,這樣就轉換成對象了。 參與數學運算(加法除外) + X :注意這不是加法 (三)轉換為布爾值 自動轉換:if語句,||,&&,!等邏輯判斷環境中會把表達式自動轉換為布爾值 強制轉換:使用!!,使用Boolean(),前面不要加new,這樣就轉換成對象了。 (四)轉換為對象 直接new+對象名 (五)總結 各類型都有:對象名(要轉換的變量)轉換方法,還有各自獨立擁有的一些技巧。 JS的類型轉換,可以參考下圖:
- 上一頁:純JS實現動態時間顯示代碼
- 下一頁:二叉樹的非遞歸後序遍歷算法案例解析
小編推薦
熱門推薦