這篇文章主要介紹了JSLint提高JS代碼質量的方法,有需要的朋友可以參考一下
隨著富 Web 前端應用的出現,開發人員不得不重新審視並重視 JavaScript 語言的能力和使用,拋棄過去那種只靠“復制 / 粘貼”常用腳本完成簡單前端任務的模式。JavaScript 語言本身是一種弱類型腳本語言,具有相對於 C++ 或 Java 語言更為松散的限制,一切以函數為中心的函數式編程思想也為開發人員提供了更加靈活的語法實現。然而,這種靈活性在帶來高效的同時,也成為初學或者經驗不足的 JavaScript 開發人員的噩夢。形式各異的代碼風格、隱含錯誤的代碼行為,嚴重影響了整體代碼的可讀性和穩定性,成為 Web 項目中最為常見問題之一。
因而,我們需要一個有效的 JavaScript 代碼質量工具,以便能及時發現並修正 JavaScript 代碼中所隱含的問題,保證代碼交付質量。JSLint 作為一個靈活有效的 JavaScript 代碼質量檢測工具,允許使用者指定滿足其特定應用開發需求的編碼風格約定,使得整個項目的風格統一,這種“規則”(options)驅動的工作方式使得 JSLint 能夠適用於不同的代碼檢測需求。本文將首先向讀者介紹 JSLint 的基本概念和作用,講解其基於規則的工作方式,而後通過一個示例闡明其基本的使用方法,最後介紹如何將 JSLint 整合到 Ant 和 Eclipse 的應用過程,以全方面展示如何將 JSLint 在日常開發任務中加以運用。
什麼是 JSLint
JavaScript 作為一門年輕、語法靈活多變且對格式要求相對松散的語言,代碼格式的混亂和某些語言特性的不正確使用,往往使得最終交付的產品中包含許多因編碼風格約定造成的未預見的行為或錯誤,這種習慣性的問題如果不及時指出並修改,往往會在項目的迭代過程中不斷的重現,嚴重影響 Web 產品的穩定性與安全性。JSLint 正是 Douglas Crockford 同學為解決此類問題創建的工具,JSLint 除了能指出這些不合理的約定,還能標出結構方面的問題。雖然 JSLint 不能保證代碼邏輯一定正確,但卻有助於發現錯誤並教會開發人員一些好的編碼實踐。值得一提的是 JSLint 工具本身也是一段 JavaScript 代碼,它是檢驗 JavaScript 代碼質量的 JavaScript 腳本。JSLint 對 JavaScript 腳本的質量檢測主要包括以下幾個方面:
•檢測語法錯誤:例如大括號“{}”的配對錯誤。
•變量定義規范:例如未定義變量的檢測。
•代碼格式規范:例如句末分號的缺失。
•蹩腳語言特性的使用檢測:如 eval 和 with 的使用限制。
JSLint 的版本更新一直處於活躍狀態,截至本文撰寫之時,JSLint 最新版本的發布時間為 2010-10-10。很多主流代碼編輯器均對 JSLint 提供了良好的擴展支持,包括 Eclipse、VS2008 等等。
目前,與 JSLint 功能類似的 JavaScript 代碼檢測工具有很多,包括:YUI Test、Firebug、MS Script Debugger 、CompanionJS 等等,它們中大多數都是以浏覽器插件的形式存在於客戶端浏覽器進行 JavaScript 運行時的檢測和調試,JSLint 與這些工具的重要區別在於其更加注重靜態代碼格式的檢測,而這也正是當前火熱的敏捷開發中持續構建所需要和提倡的。
認識 JSLint 規則
JSLint 執行代碼質量檢測的原理核心在於用戶設定的規則集。JSLint 默認提供的規則集包含了 Web 開發人員多年積累下來的認為不好的開發風格,我們可以根據自己項目的需求選擇構建一套特定的規則。JSLint 將根據它進行對 JavaScript 腳本的掃描工作,並給出相應的問題描述信息。規則的形式體現為多組鍵值對:[param:option],以規則名做鍵,對規則調用與否做值。例如規則:“plusplus:true”是不允許 ++ 和 -- 運算符的出現,“undef:true”是不允許使用未定義的變量。
由於 JSLint 工具本質上是一個普通的 JS 腳本,其運行也自然依賴於一個 JS 運行引擎,其被引擎加載後會在內存中產生一個全局 JSLint 函數對象,該函數對象需要兩個輸入量:source 和 options,前者用來指定待檢測的腳本文件被解析後生成的字符串或字符串數組,後者則表示用戶自定義的規則選項。若 options 為空,JSLint 則使用其默認的規則對 source 進行掃描檢測。
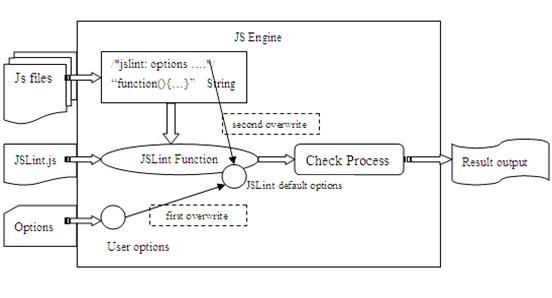
整個檢測過程就是對腳本中所含 JSLINT (source, options) 函數的一次執行過程。當指定的 source 腳本在 options 條件下檢測通過,則 JSLint 返回 true,否則返回 false,而這時則可以通過 JSLINT.errors 對象獲得詳細的錯誤信息。圖 1 展示了 JSLint 的整個工作過程。
圖 1. JSLint 工作過程示意圖

如圖所示,規則集的配置方式有三種:
1.直接通過修改 JSLint.js 源碼來修改默認規則。
2.在 JSLint 函數運行時,同時設置 options 參數,動態改變其規則選項(first overwrite)。此方式適用於對批量 js 文件使用同樣的一組自定義規則。
3.通過在待檢測的 js 文件頭部添加注釋類型的規則,對單個 js 文件添加適用於該文件代碼的特殊規則(second overwrite)。此方式適用於對不同 js 文件設置特定的檢測規則,通常用於在該文件中引入一些全局變量。
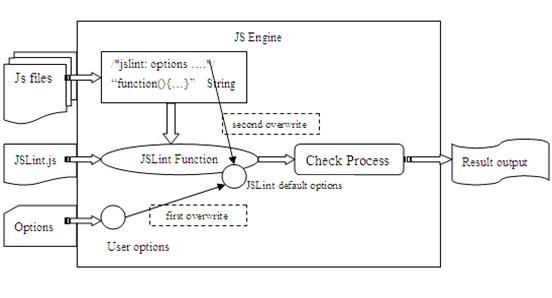
 如圖所示,規則集的配置方式有三種:
1.直接通過修改 JSLint.js 源碼來修改默認規則。
2.在 JSLint 函數運行時,同時設置 options 參數,動態改變其規則選項(first overwrite)。此方式適用於對批量 js 文件使用同樣的一組自定義規則。
3.通過在待檢測的 js 文件頭部添加注釋類型的規則,對單個 js 文件添加適用於該文件代碼的特殊規則(second overwrite)。此方式適用於對不同 js 文件設置特定的檢測規則,通常用於在該文件中引入一些全局變量。
如圖所示,規則集的配置方式有三種:
1.直接通過修改 JSLint.js 源碼來修改默認規則。
2.在 JSLint 函數運行時,同時設置 options 參數,動態改變其規則選項(first overwrite)。此方式適用於對批量 js 文件使用同樣的一組自定義規則。
3.通過在待檢測的 js 文件頭部添加注釋類型的規則,對單個 js 文件添加適用於該文件代碼的特殊規則(second overwrite)。此方式適用於對不同 js 文件設置特定的檢測規則,通常用於在該文件中引入一些全局變量。