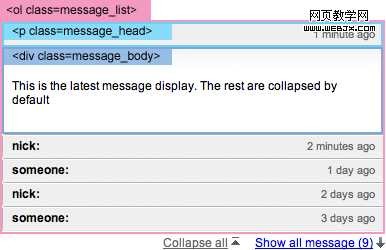
讓我們結合之前幾個例子的技巧,然後制作一個可折疊的面板。要實現下面的效果需要調用slideDown()方法和slideUp()兩個方法。

實現該示例的核心jQuery代碼:
$(document).ready(function () {
$(".message_list .message_body:gt(0)").hide();
$(".message_list li:gt(4)").hide();
$(".message_head").click(function () {
$(this).next(".message_body").slideToggle(500)
return false;
});
$(".collpase_all_message").click(function () {
$(".message_body").slideUp(500)
return false;
});
$(".show_all_message").click(function () {
$(this).hide()
$(".show_recent_only").show()
$(".message_list li:gt(4)").slideDown()
return false;
});
$(".show_recent_only").click(function () {
$(this).hide()
$(".show_all_message").show()
$(".message_list li:gt(4)").slideUp()
return false;
});
});
第1行:將<div class=”message_body”>中的所有元素隱藏,第一個除外
第2行:將第五個後面的所有<li>元素隱藏
第3部分:當用戶點擊 <p class=”message_head”> 時,對下一個<div class=”message_body”>進行下拉顯示操作。
第4部分:<a class=”collpase_all_message”>點擊是,將所有<div class=”message_body”>元素折疊起來。
第5部分:當<a class=”show_all_message”>,顯示<a class=”show_recent_only”>,以及將第五個<li>元素後面的所有元素下來顯示出來。
第6部分:當點擊<a class=”show_recent_only”>,隱藏被元素,然後顯示<a class=”show_all_message”>,並將第5個<li>後面的所有<li>元素折疊隱藏起來。