jQuery 下拉多選框的使用方法
編輯:JavaScript綜合知識
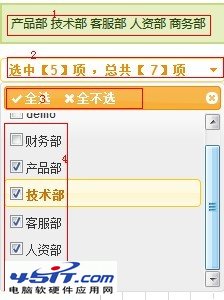
效果圖

一、基本屬性
1.全選和全不選,如效果圖中第3部分
checkAllText 默認值:check all
uncheckAllText 默認值:uncheck all
$("select").multiselect({
checkAllText: "全選",
uncheckAllText:"全不選"
});
2.選中項的提示信息,如圖中第2部分
selectedText 默認:# selected
$("select").multiselect({
selectedText: 選中【#】項 ,總共【 #】項"
});
3.被選中的value值,如圖第1部分顯示的內容
$("select").find("option:selected").text();
4.被選中的項對應的key值,返回數據格式如下:
1,2,3,6,7
var keys = $("#depart").val();
二、基本事件
beforeopen 當下拉框被打開前的事件
open
beforeclose 下拉框被關閉前的事件
close
checkall 全選後的事件
uncheckall 全不選的事件
click 當選中一個時的點擊事件
三、主要的方法
refresh 刷新控件
checkAll Check all checkboxes.
uncheckAll Uncheck all checkboxes.
getChecked Returns an array of all the checked checkboxes.
小編推薦
熱門推薦