JS編碼轉換,這句話本身就是一句具有二重義的話。通常理解為JS文件裡能轉換編碼的代碼,但是,我所碰到的問題並不是這樣的,是要解決JS文件本身的編碼問題,它是UTF-8編碼的還是ANSI編碼的?在百度、谷歌上一搜,大家都是說通過JAVA後台處理來解決編碼問題,試問,這樣能解決JS文件本身的編碼問題嗎?
之所以提出JS文件本身編碼問題,是因為JS文件的編碼不同,造成了中文顯示為亂碼。
通常,在Eclipse中建立一個JS文件(含有中文),在Eclipse的編輯器中看到的中文都很正常,但是顯示在網頁上就是亂碼,而我的頁面全部都是采用UTF-8編碼進行編碼的,為此,我想到了,這可能是JS文件本身編碼問題造成的。

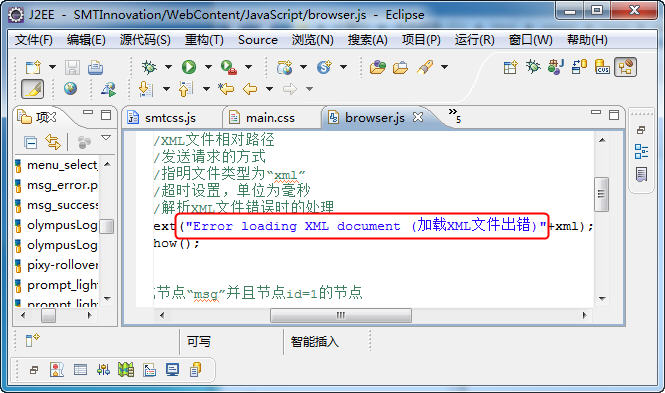
在Eclipse中,JS文件中的中文顯示正常

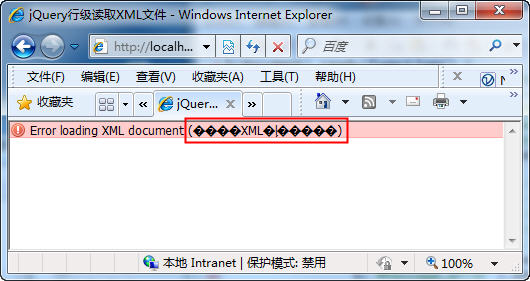
在網頁中,中文卻顯示為亂碼
我想到了這可能是由於JS文件本身編碼問題所導致的,其實這是正確的。這裡要用到一個小工具,叫NotePad2,翻譯過來就是記事本第代,這個小工具很好用,綠色免安裝,完全可以取代windows系統自帶的記事本軟件。它的下載地址是:http://download.csdn.net/source/1732849
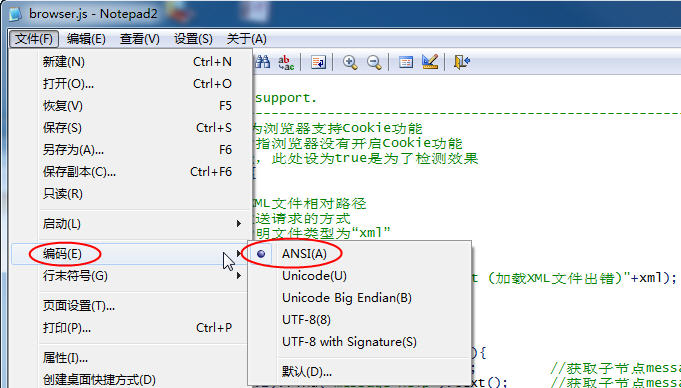
用NotePad2打開JS文件,查看JS文件的編碼,發現JS文件的編碼是ANSI,ANSI編碼采用0x80~0xFF范圍內的2個字節來表示1個字符。例如,漢字“中”在中文操作系統中,使用[0xD6,0xD0]這兩個字節來存儲。但是,不同的國家和地區制定了不同的ANSI標准,使得不同ANSI編碼之間互不兼容。大家都知道,在中國,浏覽器的編碼要麼是GBK或GB2312編碼,要麼是UTF8編碼,當以ANSI編碼的中文發送到網頁上時,自然就顯示為亂碼了,所以這是問題的根本。

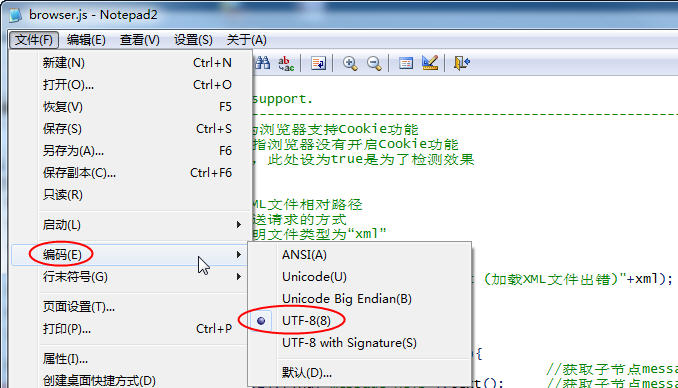
借助NotePad2軟件,將JS文件的編碼轉換成UTF-8編碼,因為UTF-8編碼是計算機通用編碼,能支持幾乎所有國家或地區的語言文字,而且浏覽器本身就支持UTF-8編碼。

OK,再來看看在浏覽器上的效果。顯而易見,中文顯示正常,亂碼問題解決。並非像網上所說的“使用JS中的encodeURIComponent或encodeURI方法”,既復雜又難懂,還要經過復雜的編程,實在是不可取。

經我的測試,無論是使用新建文本文檔然後將擴展名改成.js,還是用其他軟件或工具創建的JS文件,用NotePad2軟件打開查看編碼,發現 JS文件的編碼都是ANSI,因此我猜測,難道JS文件的默認編碼是ANSI編碼?當然這個我並沒有去考證,在網上也沒有相關的資料可以證明JS文件的默認編碼是ANSI編碼,僅個人猜測而已。
但是,至少,如果JS文件中的中文在網頁上顯示為亂碼,不妨采用本文章中的方法來試一試,或許能解決使你很頭疼的問題。