火狐textarea輸入法的bug的觸發及解決
編輯:JavaScript綜合知識
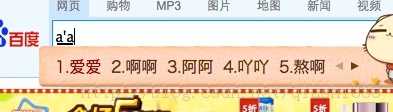
在firefox中,如果一個textarea獲取焦點,在輸入法激活的狀態,比如搜狗輸入法,敲入一個漢字的第一個拼音的時候,如果這個時候 後台js將該textarea的value修改,那麼該textarea會直接被清空,如圖

在這種狀態,如果js修改textarea的值,就會觸發該bug,
如何解決這個問題?
經過多次嘗試,發現只有在js修改value的時候,將該textarea 失去焦點,修改之後,再獲取焦點即可,該bug同樣適用於,input
$("#test").blur();
$("#test").val('test');
$("#test").focus();
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- BootStrap中Datepicker控件帶中文的js文件
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- jquery插件ContextMenu設置右鍵菜單
- jQuery插件ContextMenu自定義圖標
- jQuery編寫textarea輸入字數限制代碼
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- jQuery日程管理控件glDatePicker用法詳解
- jQuery源碼解讀之extend()與工具方法、實例方法詳解
小編推薦
熱門推薦