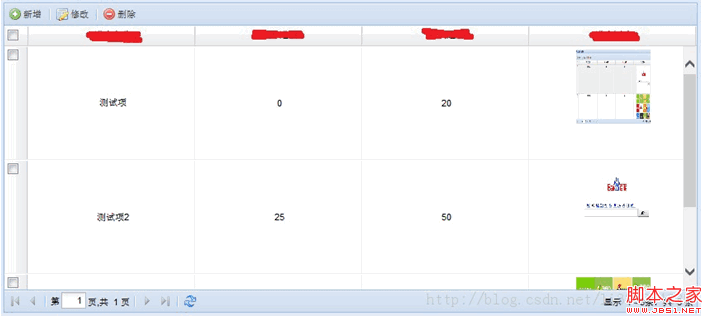
業務場景,需要實現最終效果圖如下:

GridPanel代碼如下配置:
{
xtype : 'grid',
id : 'grid_jglb',
frame : true,
region : 'center',
title : '列表詳細信息',
columnLines : true,
loadMask : true,
store : 'test_store',
viewConfig : {
forceFit : true,
scrollOffset : 0
},
anchor : '100%',
selModel : new Ext.grid.CheckboxSelectionModel({
moveEditorOnEnter : false,
width : 28
}),
columns : [{
xtype : 'gridcolumn',
id : 'gridcolumn_id',
align : 'center',
dataIndex : 'COLUMN1',
editable : false,
header : '列名1',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN2',
editable : false,
header : '列名2',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN3',
editable : false,
header : '列名3',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN4',
id : 'colidx1',
editable : false,
header : '列名4',
sortable : true,
width : 100
}, {
xtype : 'gridcolumn',
align : 'center',
dataIndex : 'COLUMN5',
hidden : true,
sortable : true
}],
bbar : {
xtype : 'paging',
autoShow : true,
displayInfo : true,
pageSize : 10,
store : 'test_store'
},
tbar : [{
text : '新增',
iconCls : 'icon-add',
id : 'btn_mxxz'
}, '-', {
text : '修改',
iconCls : 'icon-edit',
id : 'btn_mxxg'
}, '-', {
text : '刪除',
iconCls : 'icon-delete',
id : 'btn_mxsc'
}]
}
JsonStore的代碼就不貼出來了。接下來看看如何實現垂直居中了。
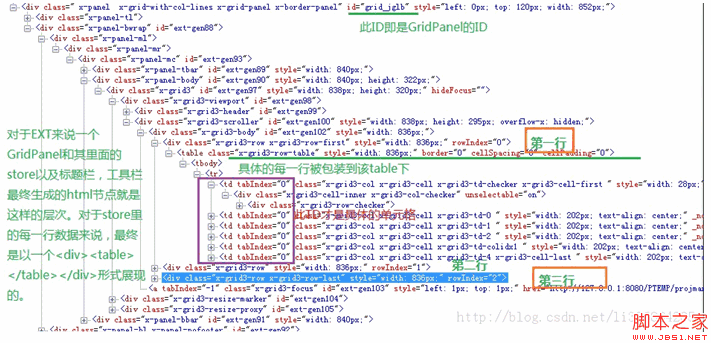
實現思路:通過獲取DOM節點方式,獲取到表格內所有的TD,設置需要居中的TD的 cssText的值為:'text-align:center;lineheight:130px;vertical-align:center;'
實現依據:Ext中GridPanel容器最終是生成DIV標簽來渲染的,其中我們所看到的每一行記錄,比如:“測試項,0,20”這一行數據就是被“包”在一個div內的一個table。只要我們根據Ext的生成規則找到該table,就可以操作其td元素了。
如圖:

實現過程如下:
Ext.getCmp("grid_jglb").getStore().on('load',setTdCls);//設置表格加載數據完畢後,更改表格TD樣式為垂直居中
function setTdCls(){
var gridJglb=document.getElementById("grid_jglb");
var tables = gridJglb.getElementsByTagName("table");//找到每個表格
for(var k = 0; k < tables.length; k++){
var tableV=tables[k];
if(tableV.className=="x-grid3-row-table"){
var trs=tables[k].getElementsByTagName("tr");//找到每個tr
for(var i = 0;i < trs.length;i++){
var tds=trs[i].getElementsByTagName("td");//找到每個TD
for(var j = 1;j<tds.length;j++){
tds[j].style.cssText="width:202px;text-align:center;line-height:130px;vertical-align:center;";
}
}
};
}
}