下面用js實現可以生成用戶所需行數的表格。
1.首先在body中填入下列代碼,獲取用戶填入的行數值
1 <table> 2 <tr> 3 <td>動態生成表格</td> 4 <td><input id="Cold" type="text" class="input" size="10" name="Num"/>行</td> 5 </tr> 6 </table> 7 </br> 8 <input name="" type="button" value="生成" class="buttton" onclick="table()"/></br> 9 </br> 10 <div id="div1" style="display: none" mce_style="display: none"> 11 <div id="table1"></div> 12 </div> 13 <div id="errmsg1" class="formmsg"></div>
效果如下圖所示:

2.header中添加js代碼
1 <script>
2 function table() {
3 if (document.getElementById("Num").value == "" || document.getElementById("Num").value.search("^[0-9]*$") == -1) {
4 document.getElementById("errmsg1").style.display = "block";//判斷Num是否為空或不是數字 提示錯誤
5 document.getElementById("errmsg1").innerHTML = "提示信息:行數為空或不是數字!";
6 }
7 else {
8 document.getElementById("errmsg1").style.display = "none";//隱藏提示信息
9 var Num = parseInt(document.getElementById("Num").value); //獲取行數
10 var flag = true;
11 var data = "";
12 data += " <table >";
13 data += " <tr>" +
14 "<td >we are</td>" +
15 "<td >zhuzhu</td>" +
16 "<td >dudu</td>" +
17 "</tr>" ;
18 for (var i = 1; i <= Num; i++) {
19 data += "<tr >";
20 data += "<td>" + i + "</td>";
21 data += "<td><input name='ColdDay"+i+"' type='text' class='input'></td>";
22 data += "<td><input name='ColdCureMethod"+i+"' type='text' class='input'></td>";
23 data += "</tr>";
24 }
25
26 data += "</table>";
27 document.getElementById("div1").style.display = "block";
28 document.getElementById("table1").innerHTML = data;
29 }
30 }
31 </script>
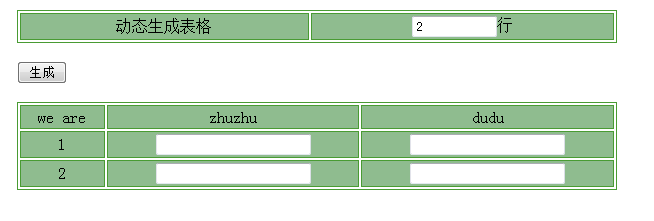
生成效果如下:

3.所有代碼如下
復制代碼 代碼如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>test</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<style type="text/css">
.right{
margin:0% 10%;
width:600px;
}
.right table{
background:white;
width:100%;
border:1px solid #499B33;
}
.right td{
background:blue;
text-align:center;
padding:2px;
border:1px solid #499B33;
}
.right td{
background:#8FBC8F;
}
.item{
text-align:center;
width:100px;
}
.assigned{
border:1px solid #BC2A4D;
}
</style>
<script>
function table() {
if (document.getElementById("Num").value == "" || document.getElementById("Num").value.search("^[0-9]*$") == -1) {
document.getElementById("errmsg1").style.display = "block";//判斷payNum是否為空或不是數字 提示錯誤
document.getElementById("errmsg1").innerHTML = "提示信息:行數為空或不是數字!";
}
else {
document.getElementById("errmsg1").style.display = "none";//隱藏提示信息
var Num = parseInt(document.getElementById("Num").value); //獲取分期數
var flag = true;
var data = "";
data += " <table >";
data += " <tr>" +
"<td >we are</td>" +
"<td >zhuzhu</td>" +
"<td >dudu</td>" +
"</tr>" ;
for (var i = 1; i <= Num; i++) {
data += "<tr >";
data += "<td>" + i + "</td>";
data += "<td><input name='ColdDay"+i+"' type='text' class='input'></td>";
data += "<td><input name='ColdCureMethod"+i+"' type='text' class='input'></td>";
data += "</tr>";
}
data += "</table>";
document.getElementById("div1").style.display = "block";
document.getElementById("table1").innerHTML = data;
}
}
</script>
</head>
<body>
<br>
<div style="width:750px;">
<div class="right">
<table>
<tr>
<td>動態生成表格</td>
<td><input id="Num" type="text" class="input" size="10" name="Num"/>行</td>
</tr>
</table>
</br>
<input name="" type="button" value="生成" class="buttton" onclick="table()"/></br>
</br>
<div id="div1" style="display: none" mce_style="display: none">
<div id="table1"></div>
</div>
<div id="errmsg1" class="formmsg"></div>
</div>
</div>
</body>
</html>