document.styleSheets裡保存了當前頁面上所有CSS規則的集合。通過它可以遍歷出頁面<style>裡定義的所有 selector,訪問selectorText屬性可得選擇器的匹配規則。然後將規則規則傳遞給 document.querySelectorAll 即可獲取頁面內匹配此規則的元素列表。
這裡我們只求CSS規則的覆蓋率,所以訪問 querySelectorAll().length 即可。通過排序就可看出各個CSS使用情況。
代碼很簡單。
var usage = [];
var sheets = document.styleSheets;
for(var i = sheets.length - 1; i != -1; i--) {
var rules = sheets[i].rules;
for(var j = rules.length - 1; j != -1; j--) {
var rule = rules[j];
var text = rule.selectorText;
usage.push({name: text, count: document.querySelectorAll(text).length});
}
}
usage.sort(function(a, b){return a.count - b.count});
for(var i = usage.length - 1; i != -1; i--) {
console.log("選擇器:" + usage[i].name + "nt匹配數:" + usage[i].count);
}
呼出F12,把代碼粘到console裡回車即可。
當然由於權限問題,外部導入的CSS無論如何都訪問不到,暫時先不考慮了。至於不支持styleSheets的破IE嘛,可以考慮用expression或者behaviour.htc,改天試試看。
純JS實現就到此。以後配合本地程序實現外部CSS的分析。
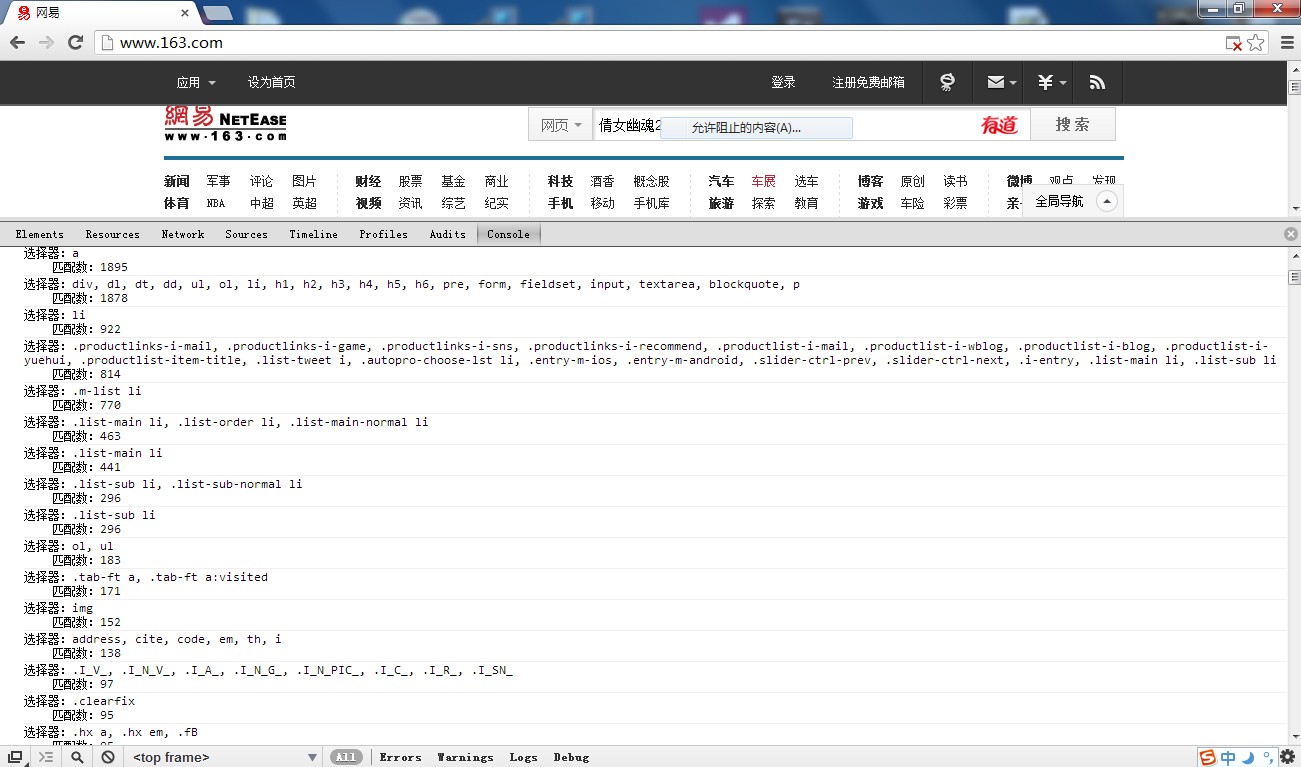
順便貼個測試結果:

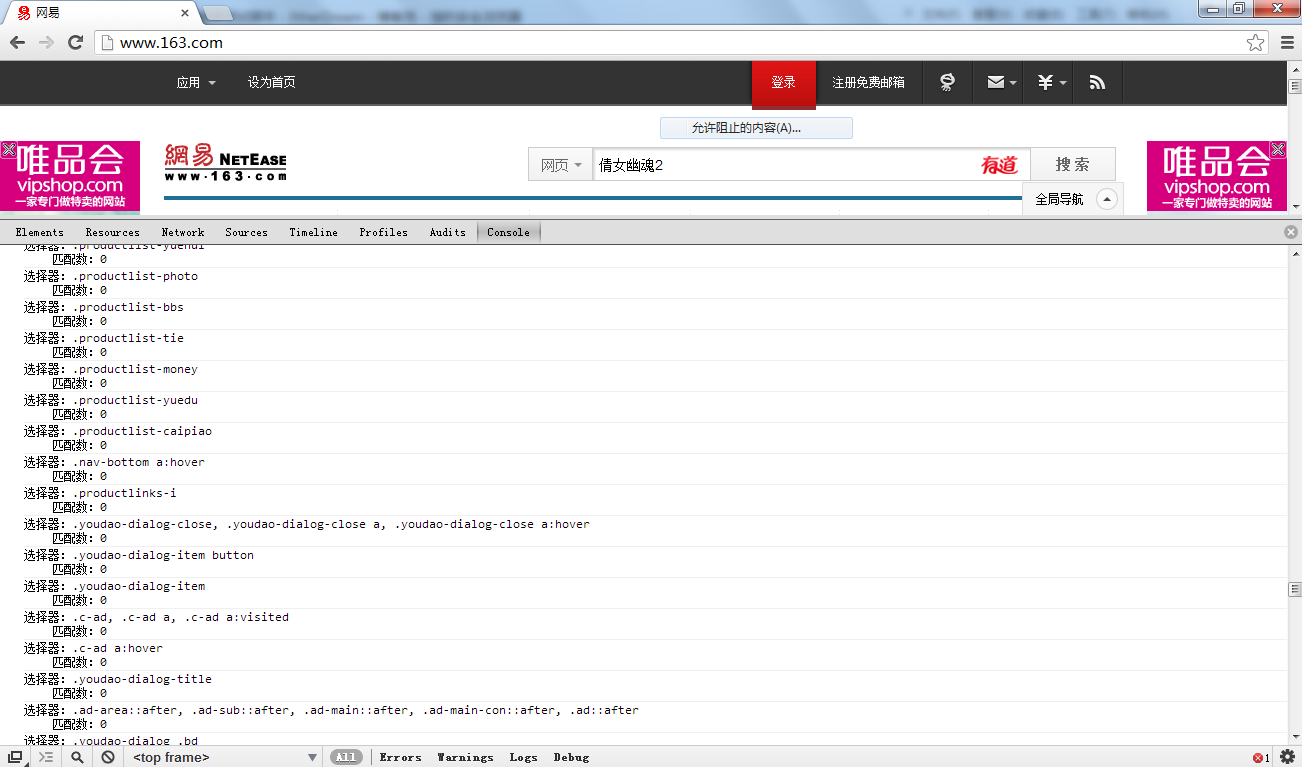
哪些CSS沒用到一目了然:

當然,0匹配並不代表它就是沒用的。最典型的例子就是:hover,只有鼠標移上去才會匹配。還有通過className控制,[attr=],#動態ID,動態元素。。。。等等等等的樣式都不是輕易能匹配到。
所以以上代碼意義並不大,而且目前主流浏覽器都內置Profiles功能,並且能實時跟蹤選擇器匹配的元素數,所以做個IE版本的才有些意義:)