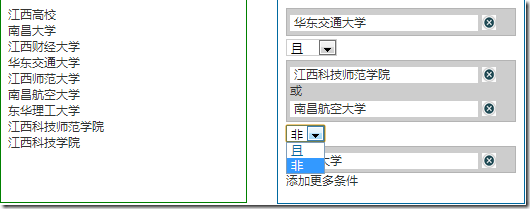
在以前的文章中我已經介紹了web開發中基本拖放原理,現在給出需要完成的功能。最後運行的效果如下圖所示:

主要功能需求說明:
1.左側的元素結構最後會通過Ajax call服務器的數據來生成,能支持多級元素。父節點可以折疊起來
2.用戶可以通過拖放的操作,將元素從左側拖放到右側。如果是拖的父節點元素,那麼需要把它子節點的元素一並拖到右邊
3.元素放到右側,右側可以接受元素的區域有2種可能。一種新建一個區域,就類似“華東交通大學”所示。另外一種就是拖放到已經有元素的區域。兩者的關系是“或”。單個元素區域有“非”和“且”的關系。點擊右邊刪除按鈕可以刪除節點元素。
第一步:左側元素可以拖
官方給出的實例是直接在要拖動的元素上添加class="ui-widget- content"。最初我是在所有要拖動的元素都添加了“ui-widget-content”類別。但是測試拖動結果,發現元素只能在它所在的 container裡面拖動,再往右拖動,div會出現水平或垂直滾動條。不知道是不是自己在參數設置上不對。container設置了 overflow:auto。
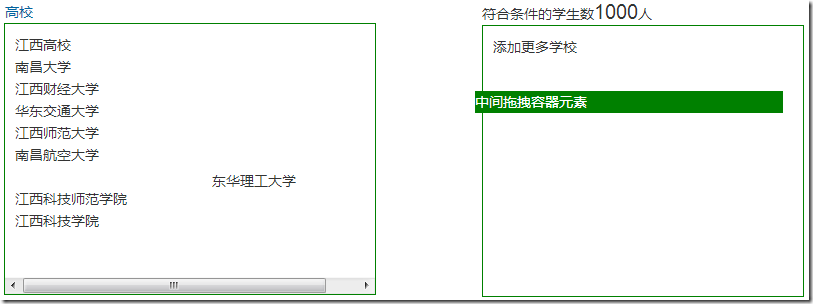
效果如下圖所示:
因 為最終的左側元素節點是通過Ajax訪問後台返回json數據,然後通過Javascript動態生成這種結構,而已不能為動態生成的元素綁定drag事 件,也就不能調用draggable方法,所以我使用了一個稱之“中間拖拽容易元素”,這div一直在頁面上。只是默認不顯示,只要用戶開始拖拽左側的元 素時,它就出現了。當然這裡需要自己手動添加很多代碼。
<div id='draggableDiv' class="ui-widget-content">
中間拖拽容器元素
</div>
<script type="text/javascript">
$("#draggableDiv").draggable({
containment: "parent",
drag: function (event, ui) { console.log("拖拽中"); },
stop: function () { console.log("拖拽結束"); }
});
</script>
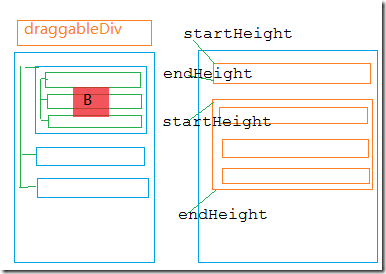
第二步:將 要拖的元素內容復制到draggableDiv上。實現拖動父節點時,其下面的子節點元素也要拖放到右邊。如果是拖動的子節點元素,就在右邊直接顯示子節 點元素。父節點和子節點是相對的,因為左側樹形結構的節點可以是無限級的,所以一個元素既可能是子節點元素,也會是父節點元素。通過監聽鼠標的 mousedown和mouseup事件,來判斷用戶在拖動元素。這步的原理如下圖所示:

當 用戶拖動B節點時,首先把B元素上的內容復制給draggableDiv元素,當用戶拖動B元素,其實是拖動draggableDiv元素。所以我們要計 算出我們點擊的B元素的位置,然後讓draggableDiv在拖動時候顯示正確的位置,然後拖動就是draggableDiv元素,用戶看起來是拖動的 B節點元素。
var clickElement = null; $(".threepanels .ptreelist").bind("mousedown",function (event) {
//獲取當前mousedown元素的內容
var itemContent = $(this).html(); var draggableDiv = $("#draggableDiv");
$(draggableDiv).css({ "display": "block", "height": 0 });
//將點擊的元素內容復制
clickElement = $(this).clone();
var currentdiv = $(this).offset(); $(draggableDiv).css({ "top": currentdiv.top, "left": currentdiv.left }); draggableDiv.trigger(event);
//取消默認行為 return false; });
$("#draggableDiv").mouseup(function (event) { $(this).css({ "height": "0" }); });
//拖動元素時鼠標的位置
var dragDivLeft = 0;
var dragDivTop = 0;
$("#draggableDiv").draggable({ containment: "parent", drag: function (event, ui) { $("#draggableDiv").css({ "width": "260px", "height": "22px" });
$("#draggableDiv").append(clickElement);
var closeTop = $(".closeBar").offset().top;
dragDivLeft = event.target.offsetLeft;
dragDivTop = event.target.offsetTop; },
stop: function () {
//拖拽結束,將拖拽容器內容清空
$("#draggableDiv").html("");
$("#draggableDiv").css({"height":"0"}); }
});
第三步:右邊的元素可以放到指定的位置上
需要將元素拖到指定的區域裡面,然後釋放操作。完成“放”的操作。可以從上圖看出,我是將元素的上邊左邊和下邊緣的左邊存到一個數組裡面。然後在“拖”的過程中,一直記錄了拖動的左邊,放到右側時,就可以判斷當前元素將要放的位置。具體可以下載代碼查看。
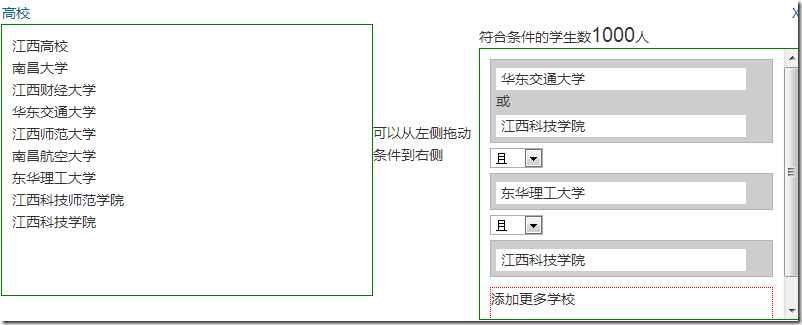
完成代碼之後的效果圖如下:
 代碼下載:DragandDrop.rar
代碼下載:DragandDrop.rar
- 上一頁:解析php類的注冊與自動加載
- 下一頁:js文件緩存之版本管理詳解