利用js進行賦值實現js混淆代碼還原
編輯:JavaScript綜合知識
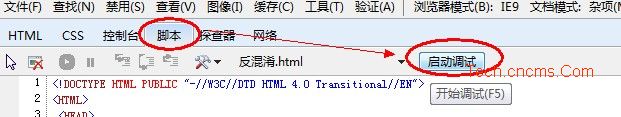
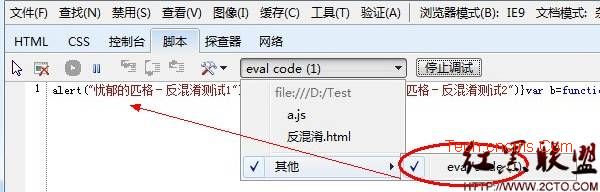
方法一:利用IE開發人員工具(IE8開始已經自帶,IE7以前需要下載安裝IE Developer Toolbar)進行反混淆,本人常用Chrome,但是沒有找到利用Chrome自帶的開發人員工具去實現反混淆的方法。。。希望哪位園友知道告知。。。
不羅嗦,直接上圖


方法二:代碼實現(ps.好吧,作為部分開發人員的普遍幽怨,很多開發者最希望的還是使用自己開發的東西,恨不得OS都是自己折騰的,本人自己實現的時候就是先實現了方法二,再去用了一下IE。。。-_-||| )
先貼一個混淆後的測試代碼
eval(function(p,a,c,k,e,d){e=function(c){return(c
開始實施: www.2cto.com
1.新建一個網頁xxx.html
2.加入一個div容器id="divTest"
3.最關鍵的一步--賦值執行:(在上面混淆的代碼中,將eval()中的內容提取出來賦值(或直接打印)給document.getElementById('divTest').innerText )
document.getElementById('divTest').innerText=function(p,a,c,k,e,d){e=function(c){return(c
打開xxx.html 顯示結果:(反混淆後的代碼已經被壓縮了,去掉了換行等字符)
alert("憂郁的匹格-反混淆測試1");function a(){alert("憂郁的匹格-反混淆測試2")}var b=function(){alert("憂郁的匹格-反混淆測試3")};a();b()
小編推薦
熱門推薦