隨著前端技術的發展,javascript和css在網站和web應用中展現出強大的統治力,特別是隨著HTML5和CSS3的標准的成熟,我們可以使用javascript和css開發出你想都沒有想到過的特效和動畫,在今天的這篇文章中,我們將介紹一組相關CSS和javascript的強大教程和插件,希望大家喜歡!
CSS動畫和過渡效果
隨著CSS3標准的來到,CSS過渡效果和動畫效果常常應用到互動的用戶體驗中,設計師可以通過CSS創建出令人驚歎的效果和體驗,這裡我們將挑選最棒的特效,希望大家能夠從中受益。
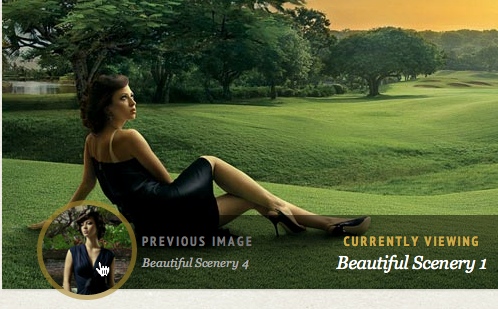
使用jQuery和CSS3創建一個全屏幕幻燈效果

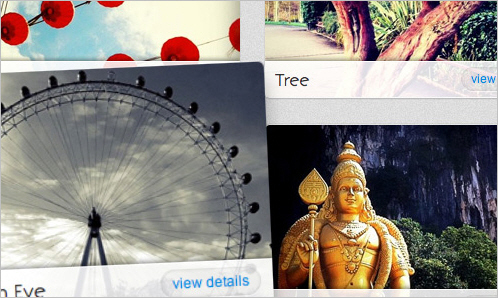
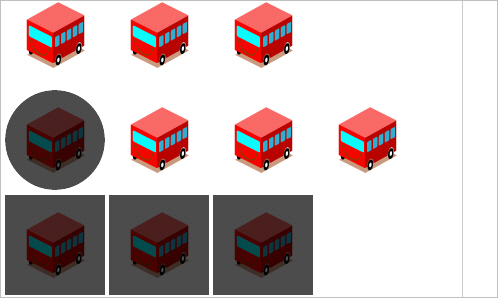
分享使用jQuery和CSS實現的一個超酷縮略圖懸浮逼近效果
介紹一個使用jQuery實現的縮略圖逼近效果。主要的想法是當鼠標接近縮略圖後,當前的縮略圖會放大,並且周圍相鄰的縮略圖也會相應變大一些,當你移動鼠標時,會影響移動方向上的縮略圖大小變化

互動的CSS3光線效果
使用3D變形,CSS梯度和Mask來來實現的光線效果,使用box-shadow和transform實現的陰影。

CSS3 12面體
一個超棒的實驗12面體,使用CSS變形和js腳本生成

CSS 3D 光線引擎
一個使用webkit對象實現的JavaScript類庫可以添加簡單的光線效果到DOM元素,同時你也可以添加其它引擎

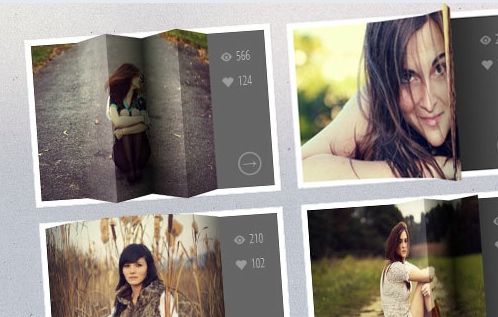
3D Thumbnail Hover Effects With CSS
使用CSS3 3D變形生成的折疊效果,超棒並且整潔的動畫效果

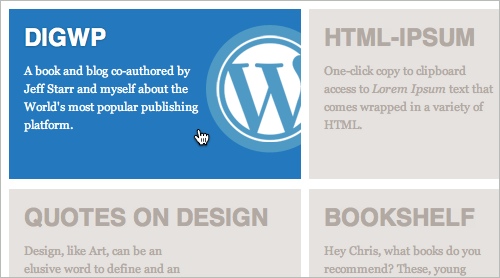
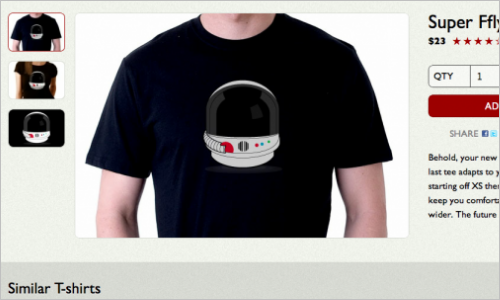
Slide In Image Boxes
當懸浮對象後創建滑進效果

CSS3 bitmap graphics
使用CSS生成的bitmap圖形,沒有圖片,沒有canvas,沒有其他標簽,使用CSS梯度來生成界面

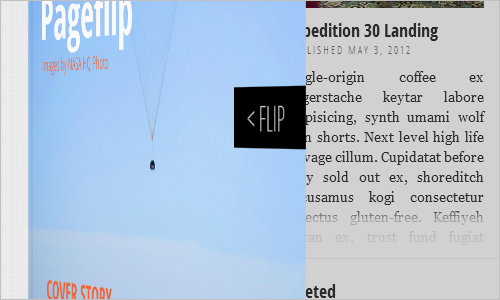
Paperfold CSS
一個折疊效果的留言插件。

Beercamp: An Experiment With CSS 3D
一個幫助你了解SVG和CSS能夠實現什麼效果的文章。

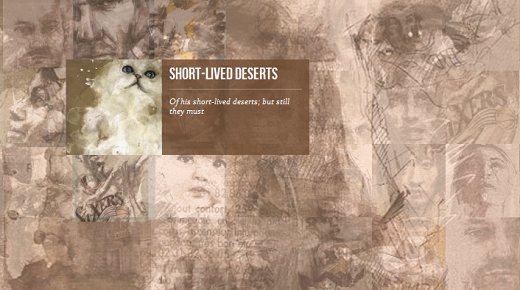
Covers: A JS / CSS Experiment
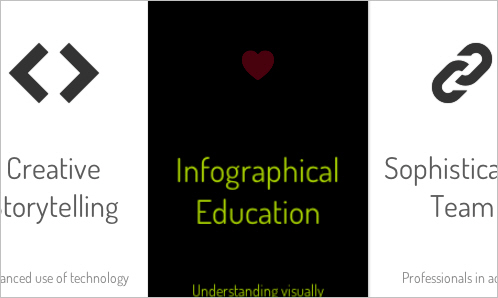
使用CSS和javascript生成的音樂封面

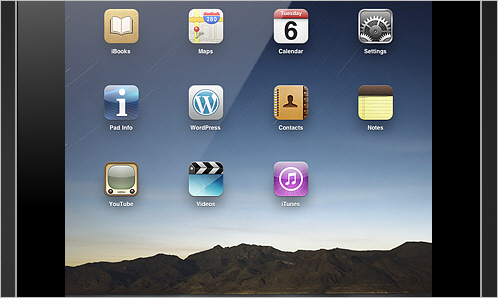
Animation on Apple’s page
apple網站的iPhone 4S頁面上應用的效果

Experimental animations for image transitions
一個3d圖形過度效果,使用CSS3動畫和jQuery

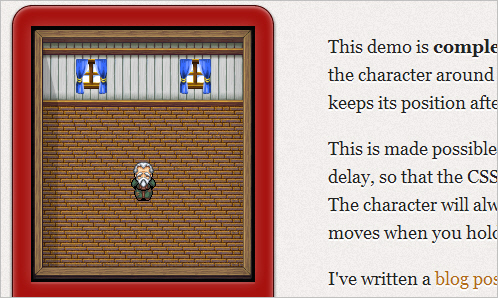
Maintaining CSS style states using “infinite” transition delays
這個演示允許你使用d-pad來移動角色,沒有使用任何javascript。主要效果使用無限的過渡效果延遲。

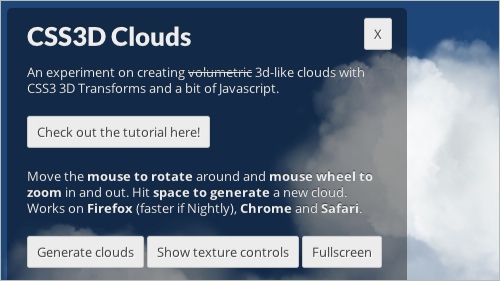
CSS 3-D clouds
使用js和CSS3變形創建的3D雲

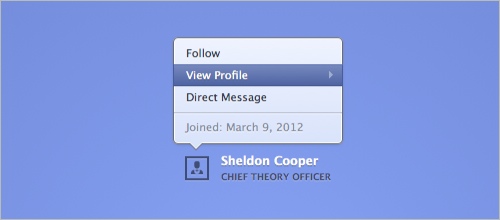
動畫彈出個人信息框
使用css過渡來實現的動畫彈出profile菜單

CSS3 scrolling effects
各種滾動效果的類庫,例如,curl,波浪,反轉,飛行等等,使用CSS3和js實現。

Spin those icons with CSS3
一個簡單的創建干淨並且滾動的社交圖標的文章
Scrolling the Z Axis with CSS 3D Transforms
如何創建z-scroll效果的文章
實用的CSS技巧
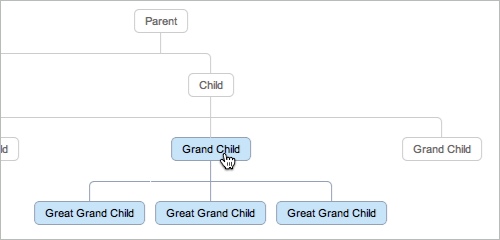
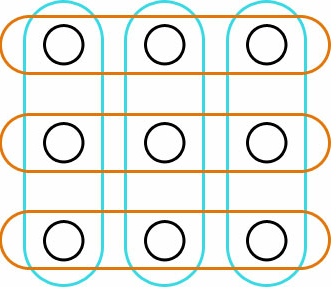
CSS3 Family Tree
不使用flash或者javascript,而只使用CSS顯示組織結構和家族圖譜的演示 ,擁有懸浮效果。一定要看看這個文章Introduction to CSS Pseudo Element Hacks.

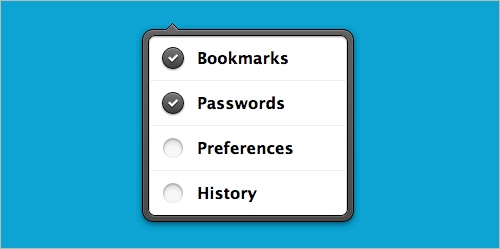
iOS-style popover
一個簡單的生成ios選擇框及其懸浮效果的技巧。

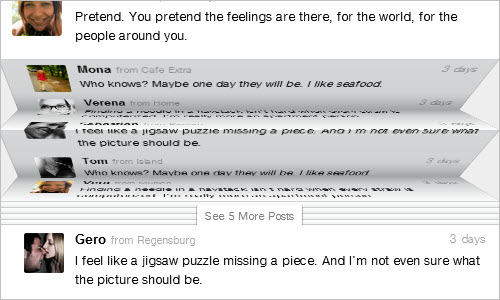
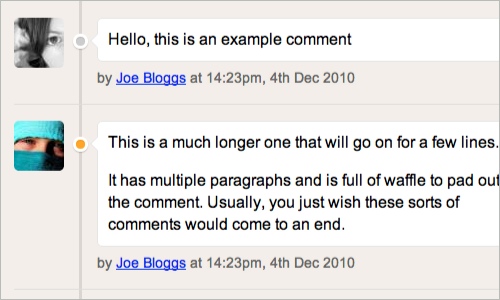
Timeline-Style Comments
一個干淨並且簡單的技巧來展示時間軸類型的留言方式

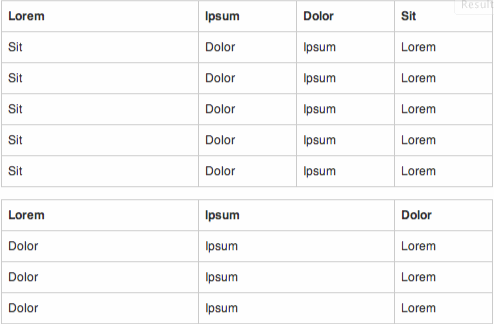
CSS Table Grid
非常棒的一個用來對齊列的技巧。

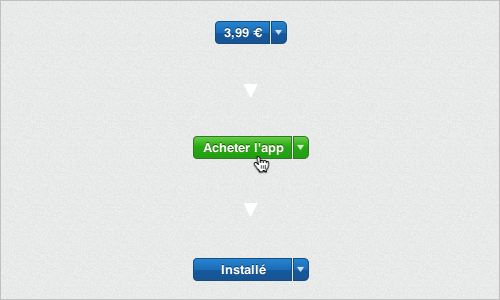
Confirmation Feedback Buttons
這個文章介紹了如何根據不同狀態來創建按鈕的技巧。

純CSS實現的3D簡潔按鈕設計

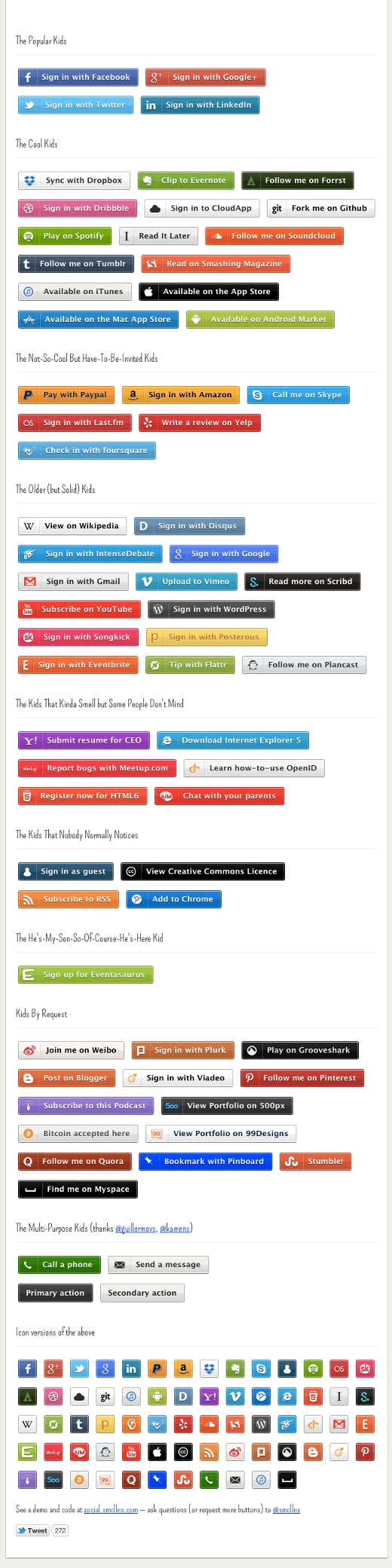
分享來自Zocial的72個超棒免費CSS3按鈕

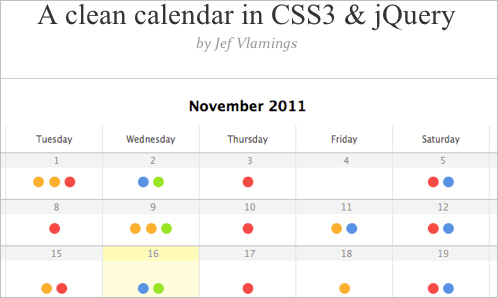
A calendar in CSS3 and jQuery
一個幫助你使用一些jQuery動畫創建CSS3日歷的教程。

Outdenting properties for debug CSS
學習如何debug CSS,一個簡單的技巧就是標志一個CSS屬性做為臨時屬性或者debug屬性,然後將它添加到0列中去。

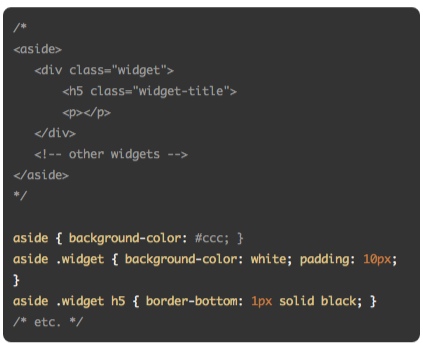
Show Markup in CSS Comments
如何添加一些基本的標簽到CSS注釋中去的一篇文章

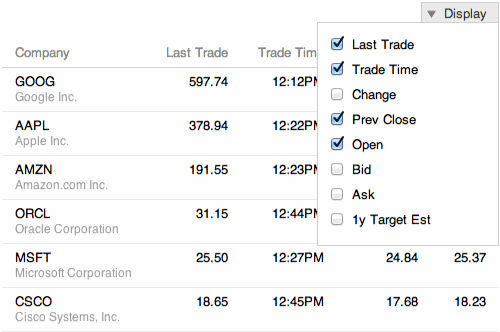
Selectively displaying data
這個技巧展示了如何選擇性的顯示內容,並且添加響應式的斷點來創建響應式的,復雜的多列表。

Remove Margins for First/Last Elements
如果你想刪除頂端或者左邊的margin,或者右邊,下面的magin,你可以使用:first-child和:last-child
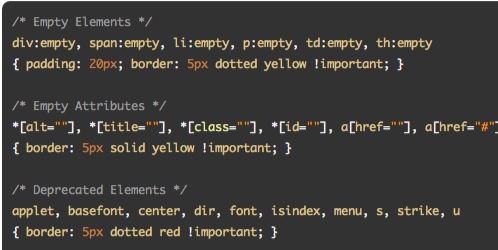
CSS Diagnostics Stylesheet
一個非常有用的代碼片段幫助你debug你的CSS,或者找到HTML中的錯誤

Radio Buttons With Two-Way Exclusivity
學習:empty偽類選擇其和jQuery,保證當你點擊一個radio按鈕的時候,其他列都關閉

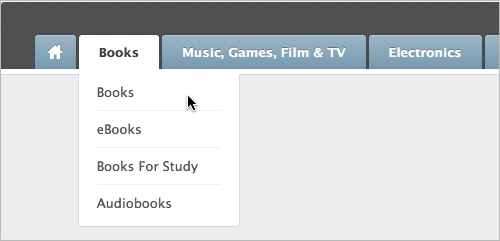
Tabbed Navigation With CSS
一個優雅的帶有下拉菜單的tab導航菜單 ,沒有javascript。非常干淨的解決方案。

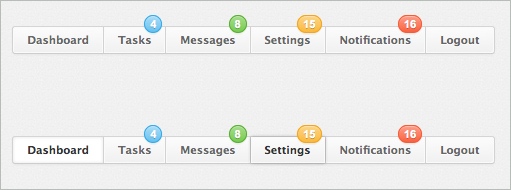
Menu With Notification Badges With CSS
一個實用的代碼片段用來生成帶有通知標識的導航菜單。

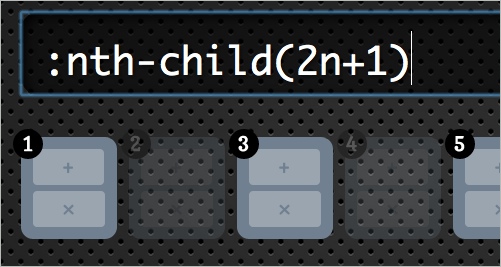
Styling based on sibling count (slides)
一個超棒的基於sibling計算的樣式。非常實用的技巧。

Stuff you can do with the “Checkbox Hack”
使用checkbox hack技術,你可以使用一個連接label和checkbox來控制其它頁面元素 。
CSS3 Facebook Buttons
Nicolas Gallagher開發了一套不同顏色的facebookCSS按鈕,大家也可以看看CSS3 Social Sign-In buttons和Free Social CSS3 Buttons
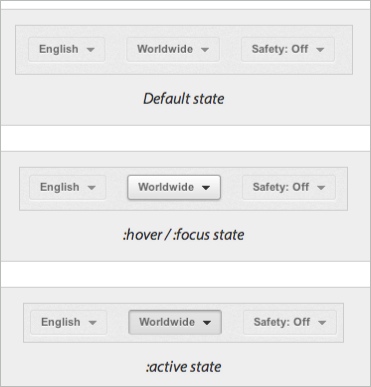
YouTube Popup Buttons
這篇文章講解了如何創建缺省狀態的youtube按鈕,擁有非常簡單的細微邊框斜面並且:hover和:focus時展示

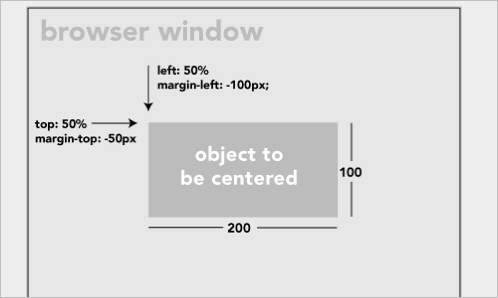
Centering in the Unknown
Chris教你如何實現居中web設計,對於父元素越了解,你就約容易的實現居中。

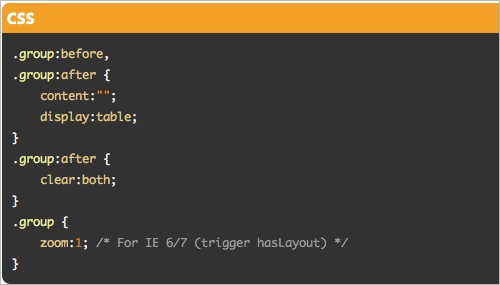
Micro Clearfix: Force Element To Self-Clear its Children
Chris Coyier 教你幾個常用技巧來強制自清理子元素,包含了Nicolas Gallagher的代碼片段

Conditional CSS
一個非常不錯的技巧幫助你條件式的加載內容。
* { box-sizing: border-box } FTW
一旦你開始在CSS混合匹配各種不同單位, 例如,使用%來設定寬度,em設定padding,px設定border,你肯定遇到box-model問題,你可以使用box-sizing:broder-box來解決,這個IE8支持。
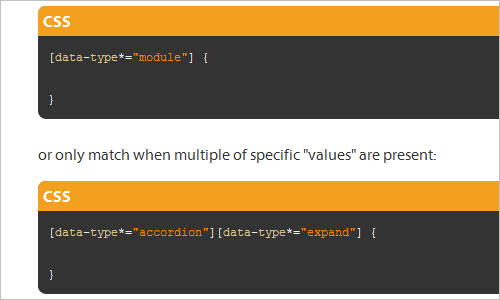
Multiple Attribute Values
如何不使用class來處理多屬性值

Diagonal CSS Sprites
使用diagonal來創建sprite。
Double Click in CSS
有沒有方法在mobile上檢測是否是tap還是雙擊?閱讀這篇文章你就可以了解!
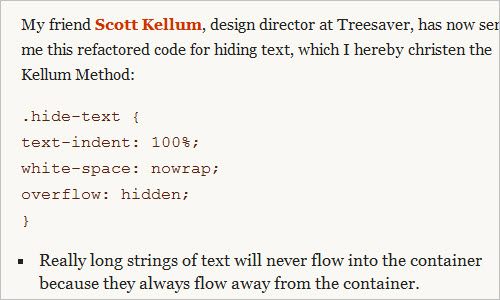
Replacing the -9999px hack (new image replacement)
用來隱藏文本的代碼

Fighting the Space Between Inline Block Elements
如何處理inline元素間的小空間,這裡chris coyier將講解幾個小竅門
CSS pointer-events and a pure CSS3 animating tooltip
pointer-event屬性允許你指定鼠標如何和元素接觸的互動方式。看看我們什麼時候可以使用它。
Anatomy of a mobile-first responsive Web design
一個來自Brad Frost的如何設計超棒響應式設計的文章 。如何開始?你需要執行什麼樣的功能?如何使用本地存儲和appcache來優化?

SouthStreet Progressive Enhancement Workflow
超棒的響應式設計相關工具。你絕對會用的到!
CSS實現的懸浮效果和導航菜單
這裡我們收集最新的CSS懸浮和導航特效,希望大家能夠喜歡!
分享5個來自tympanus的超炫圖片幻燈效果和教程
Tympanus是一個超酷的前端技術博客,經常發布超酷的前端特效教程,今天小編我給大家推薦五個超酷的幻燈效果,希望大家能有機會用在自己的網站和項目中

Circle Navigation Effect With CSS3
一個氣泡式的CSS3導航

Create a CSS3 Image Gallery With a 3D Lightbox Animation
擴展使用CSS的lightbox畫廊,添加了一些hover特效,3D內容旋轉 ,全部使用CSS

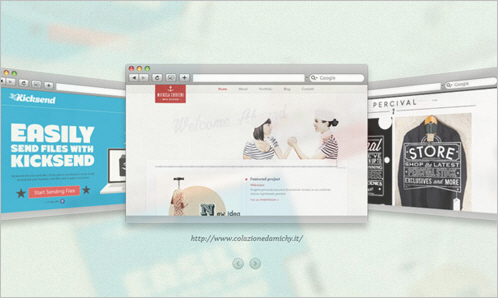
3D Gallery With CSS3 and jQuery
一個純3D實現的畫廊。

Creative CSS3 animation menus
Mary lou展現給你超酷的導航菜單特效。

How to spice up your menu with CSS3
另外一個超酷的懸浮特效

Create a zoomable user interface
如何使用css transform來創建一個可縮放的CSS3界面

Flipboard Navigation
一個實驗性的頁面布局

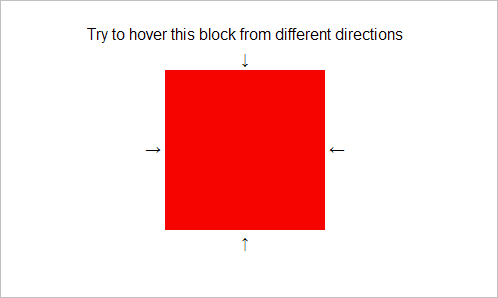
Multi-direction hover
不同方向的hover效果展示

Experimental Hover Effects
懸浮效果的實驗性展示

Over-the-top hover effect
CSS和js技巧用來創建頂層的懸浮效果,使用transfomr-origin和transform-style屬性及其3D屬性。
Accordion With CSS3
來自Mary lou的accordion文章,使用純CSS3實現。

Expanding Text Areas Made Elegant
一個可自動擴展的textarea實現
Filter Functionality With CSS3
使用CSS3實現的過濾特效

An accessible, keyboard-friendly custom select menu
一個新的方式來實現更強的可用性。
視覺技巧
我們在web開發中使用很多圖片和視覺元素來創建特定的效果,使用CSS3,我們不但能夠提高加載速度,也可以是的視覺效果更加突出!
Create the Illusion of Stacked Elements with CSS3 Pseudo-Elements
創建一個圖片疊加效果的特效

CSS3 Unfold Map with Pins
一個CSS3實現地圖標示的代碼片段。

Turn Images Into Postage Stamps With CSS3 border-image
使用簡單的方法實現圖片郵戳

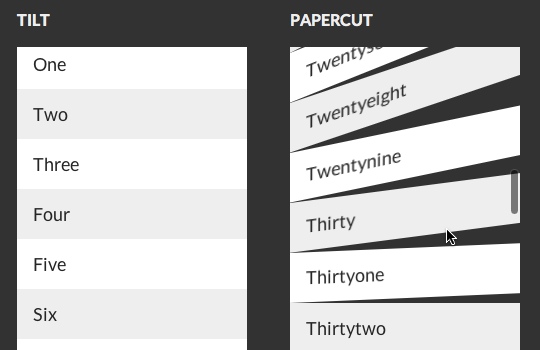
Slopy elements with CSS3
使用css3利用對角線來創建特殊的視覺體驗

CSS Flip Clock
一個翻轉的時鐘實現顯示特效

CSS3 Image Styles
如何使用CSS來實現完美的動態圓角圖片,這裡是第二部分

Creating Reusable and Versatile Background Patterns
CSS和PS創建漂亮的背景圖案

Diagonal Graph Paper Gradient
一個非常不錯的CSS技巧創建帶有梯度的對角線圖形

Tucked Corner Effect
一個非常干淨的CSS技巧用來創建扁角特效,使用:after和:before來實現。

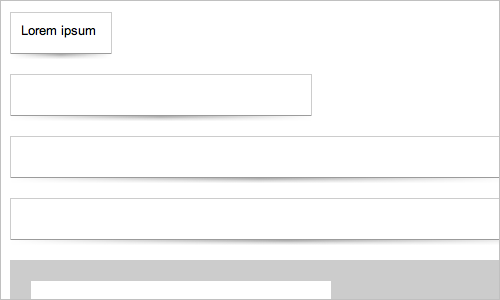
Scrolling… shadows!
一個CSS實現的滾動陰影特效

Multi-colored CSS progress bars
一個CSS實現的多顏色進度條

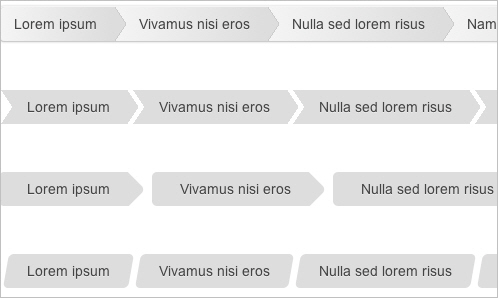
CSS3 breadcrumbs
CSS3實現的漂亮當前位置特效

Adobe-like Arrow Headers
A detailed article about the technique Adobe uses to create header bars for modules on its website.
一個adobe風格的箭頭標題

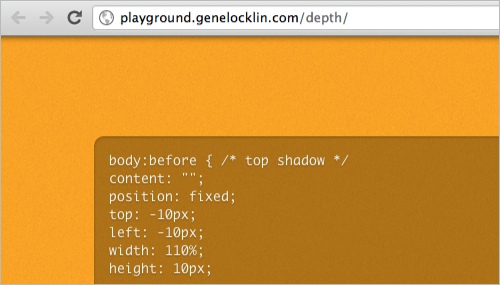
Adding a Top Shadow to a website
使用body:before來添加陰影特效。

A flexible shadow with background-size
一個靈活的可自適應的陰影特效

Star Ratings With Very Little CSS
使用CSS實現的漂亮評級系統
Convert Images to Black And White With CSS
使用轉化圖片成為白色或者黑色

Punching Holes With CSS
一個簡單聰明的技巧來展示背景圖片。
Simple Styles for Horizontal Rules
簡單樣式的水平線。

Optimizing Graphics With CSS Masks
這個視頻將展示使用CSS mask來幫助高效處理並且使用fallback來支持非webkit浏覽器。
Browser-Specific CSS Hacks
一個非常實用的指定浏覽器css hack ,很多都是我們需要常用的哦。
<>其它相關
CSS3 Lasers!
一個懸浮的激光特效

The DOM Tree
超酷的自動通過js生成的頁面dom樹,絕對非常值得你一看。

via smashingmagazine
來源:最新的Javascript和CSS應用技巧荟萃