-
 js實現簡單鼠標跟隨效果的方法
鼠標跟隨,顧名思義,就是在鼠標移動的時候,有個動畫跟隨著鼠標一起移動。要點一: 1
js實現簡單鼠標跟隨效果的方法
鼠標跟隨,顧名思義,就是在鼠標移動的時候,有個動畫跟隨著鼠標一起移動。要點一: 1
-
 jQuery實現的在線答題功能
有時在網頁中要加入一個在線測試功能,例如在線調查,在線測試各類知識等應用,這類應用需要用到很多前後端技能。今天我給大家分享一個基於jQuery的前端應用&md
jQuery實現的在線答題功能
有時在網頁中要加入一個在線測試功能,例如在線調查,在線測試各類知識等應用,這類應用需要用到很多前後端技能。今天我給大家分享一個基於jQuery的前端應用&md
-
 jQuery插件bxSlider實現響應式焦點圖
優秀響應式jQuery焦點圖插件bxSlider,優秀響應式布局設計jQuery插件,自適應任何設備,切換內容可以是視頻、圖片、HTML、支持觸摸設備,自定義
jQuery插件bxSlider實現響應式焦點圖
優秀響應式jQuery焦點圖插件bxSlider,優秀響應式布局設計jQuery插件,自適應任何設備,切換內容可以是視頻、圖片、HTML、支持觸摸設備,自定義
-
 jQuery插件Skippr實現焦點圖幻燈片特效
史上效果最好的焦點圖幻燈片jQuery插件Skippr,輕量級插件、響應式布局插件,強大的參數自定義配置,可自定義切換速度、切換方式、是否顯示左右箭頭、是否自
jQuery插件Skippr實現焦點圖幻燈片特效
史上效果最好的焦點圖幻燈片jQuery插件Skippr,輕量級插件、響應式布局插件,強大的參數自定義配置,可自定義切換速度、切換方式、是否顯示左右箭頭、是否自
-
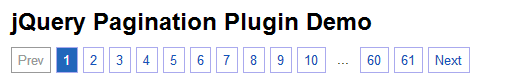
 jQuery插件pagination實現分頁特效
實用jQuery分頁特效插件jquery.pagination.js,基於jQuery實現,可根據pageselectCallback函數callback調用
jQuery插件pagination實現分頁特效
實用jQuery分頁特效插件jquery.pagination.js,基於jQuery實現,可根據pageselectCallback函數callback調用
-
 jQuery插件multiScroll實現全屏鼠標滾動切換頁面特效
經常看到在一些產品介紹頁,看到全屏滾動的特效,今天推薦款jQuery插件給大家,jQuery全屏鼠標滾動切換頁面特效插件multiScroll.js,支持眾多
jQuery插件multiScroll實現全屏鼠標滾動切換頁面特效
經常看到在一些產品介紹頁,看到全屏滾動的特效,今天推薦款jQuery插件給大家,jQuery全屏鼠標滾動切換頁面特效插件multiScroll.js,支持眾多
-
 jQuery插件slicebox實現3D動畫圖片輪播切換特效
漂亮jQuery 3D動畫圖片輪播切換特效插件jquery.slicebox.js,基於jQuery,插件采用CSS 3D 動畫效果,支持事件Callbac
jQuery插件slicebox實現3D動畫圖片輪播切換特效
漂亮jQuery 3D動畫圖片輪播切換特效插件jquery.slicebox.js,基於jQuery,插件采用CSS 3D 動畫效果,支持事件Callbac
-
 jQuery插件Elastislide實現響應式的焦點圖無縫滾動切換特效
支持響應式的jQuery焦點圖片無縫滾動切換特效插件Elastislide,非常漂亮的圖片輪播特效插件,支持左右輪播圖片、上下輪播圖片、自適應移動端顯示,支持
jQuery插件Elastislide實現響應式的焦點圖無縫滾動切換特效
支持響應式的jQuery焦點圖片無縫滾動切換特效插件Elastislide,非常漂亮的圖片輪播特效插件,支持左右輪播圖片、上下輪播圖片、自適應移動端顯示,支持
-
 jQuery插件Tooltipster實現漂亮的工具提示
Tooltipster是一個輕量級的jQuery工具提示插件,可以快速的幫助你生成漂亮的工具提示。1,加載jQuery和包括Tooltipster的插件文件在
jQuery插件Tooltipster實現漂亮的工具提示
Tooltipster是一個輕量級的jQuery工具提示插件,可以快速的幫助你生成漂亮的工具提示。1,加載jQuery和包括Tooltipster的插件文件在
-
 jQuery插件MixItUp實現動畫過濾和排序
什麼是MixItUp?MixItUp是一個jQuery插件,提供動畫過濾和排序。MixItUp是偉大的,像管理投資組合,畫廊和博客的任何分類或排序的內容,而且
jQuery插件MixItUp實現動畫過濾和排序
什麼是MixItUp?MixItUp是一個jQuery插件,提供動畫過濾和排序。MixItUp是偉大的,像管理投資組合,畫廊和博客的任何分類或排序的內容,而且
-
 jQuery實現簡單二級下拉菜單
html代碼 1 2 3
jQuery實現簡單二級下拉菜單
html代碼 1 2 3
-
 JavaScript DOM操作表格及樣式
一 操作表格<table>標簽是HTML中結構最為復雜的一個,我們可以通過DOM來創建生成它,或者HTMLDOM來操作它;
JavaScript DOM操作表格及樣式
一 操作表格<table>標簽是HTML中結構最為復雜的一個,我們可以通過DOM來創建生成它,或者HTMLDOM來操作它;
-
 JavaScript DOM進階方法
DOM自身存在很多類型,在上一章中有介紹,比如Element類型:表示的是元素節點;再比如Text類型;表示的是文本節點;一 DOM類型類型名
JavaScript DOM進階方法
DOM自身存在很多類型,在上一章中有介紹,比如Element類型:表示的是元素節點;再比如Text類型;表示的是文本節點;一 DOM類型類型名
-
 JavaScript DOM基礎
DOM(Document Object Model)即文檔對象模型,針對HTML和XML文檔的API(應用程序接口);DOM描繪了一個層次化的節點樹,運行開發
JavaScript DOM基礎
DOM(Document Object Model)即文檔對象模型,針對HTML和XML文檔的API(應用程序接口);DOM描繪了一個層次化的節點樹,運行開發
-
 JavaScript 浏覽器對象模型BOM使用介紹
BOM也叫做浏覽器對象模型,它提供了很多對象,用於訪問浏覽器的功能;這些功能與任何網頁內容無關;BOM缺少規范,每個浏覽器提供商都按照自己的想法去擴展它,那麼
JavaScript 浏覽器對象模型BOM使用介紹
BOM也叫做浏覽器對象模型,它提供了很多對象,用於訪問浏覽器的功能;這些功能與任何網頁內容無關;BOM缺少規范,每個浏覽器提供商都按照自己的想法去擴展它,那麼
-
 JavaScript 匿名函數和閉包介紹
匿名函數:沒有名字的函數;閉包:可訪問一個函數作用域裡的變量的函數;一 匿名函數 1
JavaScript 匿名函數和閉包介紹
匿名函數:沒有名字的函數;閉包:可訪問一個函數作用域裡的變量的函數;一 匿名函數 1
-
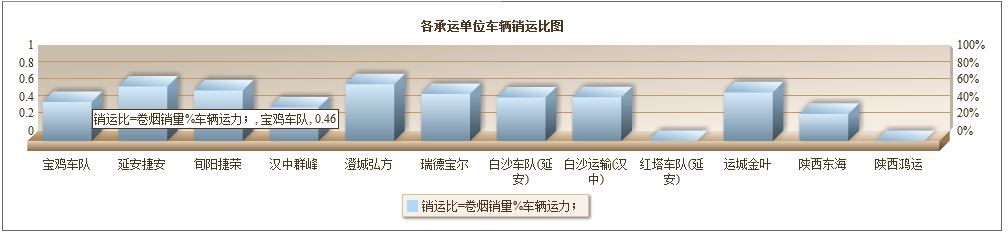
 jfreechart插件將數據展示成餅狀圖、柱狀圖和折線圖
本文以展示柱狀圖為例進行介紹,當然這僅僅是一種方法而已;還有很多方法可以用於展示圖表,例如自定義圖表標簽、使用jfreechart插件等;1、導入js文件,包
jfreechart插件將數據展示成餅狀圖、柱狀圖和折線圖
本文以展示柱狀圖為例進行介紹,當然這僅僅是一種方法而已;還有很多方法可以用於展示圖表,例如自定義圖表標簽、使用jfreechart插件等;1、導入js文件,包
-
 為什麼JS中eval處理JSON數據要加括號
由於Ajax的興起,JSON這種輕量級的數據格式作為客戶端與服務器之間的傳輸格式逐漸地流行起來,進而出現的問題是如何將服務器端構建好的JSON數據轉化為可用的
為什麼JS中eval處理JSON數據要加括號
由於Ajax的興起,JSON這種輕量級的數據格式作為客戶端與服務器之間的傳輸格式逐漸地流行起來,進而出現的問題是如何將服務器端構建好的JSON數據轉化為可用的
-
 使用window.prompt()實現彈出用戶輸入的對話框
無意中看到window.prompt()方法,之前真沒有使用過,孤陋寡聞。不過現在學習下吧。在網頁中,有時需要彈出一個提示框,而且在提示框中還需要用戶輸入一些
使用window.prompt()實現彈出用戶輸入的對話框
無意中看到window.prompt()方法,之前真沒有使用過,孤陋寡聞。不過現在學習下吧。在網頁中,有時需要彈出一個提示框,而且在提示框中還需要用戶輸入一些
-
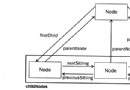
 jsMind通過鼠標拖拽的方式調整節點位置
<script type="text/javascript" src="js/jsmind.js">&l
jsMind通過鼠標拖拽的方式調整節點位置
<script type="text/javascript" src="js/jsmind.js">&l
小編推薦
熱門推薦