如果要問做什麼事是最有吸引力,那就是創建Web應用。畢竟,上次你聽到有人稱贊某產品的交互設計是什麼時候的事了?(除了iPod之外) 它們都很cool, 而且都是很創新的項目。
拋開這些不管,Web設計者們對設計交互式的Web沒有什麼更好的辦法,卻對我們做桌面軟件的同事投去少許羨慕的目光.桌面應用程序有豐富的界面以及對於Web程序來說無法比擬的響應能力。同樣,Web的快速發展,在我們所提供的體驗和用戶從桌面應用程序所得到的體驗間產生巨大的差距
而如今差距正在消失。請看看“Google建議(Google Suggest)”. 觀察它按你的輸入顯示建議條目的更新速度,幾乎是立即更新的。再看看"Google Maps". 放大,用你的鼠標搬動和滾動。這些動作幾乎是立即響應的,不用等待頁面刷新。
"Google Suggest"和"Google Maps" 是采用Ajax技術的兩個典型例子。AJax是Asynchronous JavaScript and XML的簡稱,它表現出一個web開發上的根本轉變,那就是,Web上可能做些什麼. AJax的定義
Ajax不是一個技術,它實際上是幾種技術,每種技術都有其獨特這處,合在一起就成了一個功能強大的新技術。AJax包括:
- XHtml和CSS
- 使用文檔對象模型(Document Object Model)作動態顯示和交互
- 使用XML和XSLT做數據交互和操作
- 使用XMLHttpRequest進行異步數據接收
- 使用JavaScript將它們綁定在一起
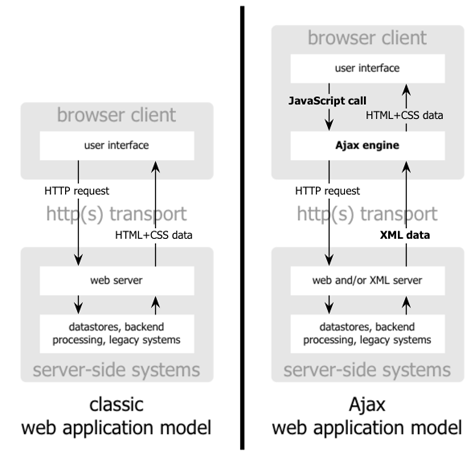
傳統的web應用模型工作起來就象這樣:大部分界面上的用戶動作觸發一個連接到Web服務器的HTTP請求。服務器完成一些處理---接收數據,處理計算,再訪問其它的數據庫系統,最後返回一個Html頁面到客戶端。這是一個老套的模式,自采用超文本作為web使用以來,一直都這樣用, 但看過《The Elements of User ExperIEnce》的讀者一定知道,是什麼限制了Web界面沒有桌面軟件那麼好用。

圖1: 傳統Web應用模型(左)與AJax模型的比較(右).
這種舊的途徑讓我們認識到了許多技術,但它不會產生很好的用戶體驗。當服務器正在處理自己的事情的時候,用戶在做什麼?沒錯,等待。每一個動作,用戶都要等待。
很明顯,如果我們按桌面程序的思維設計Web應用,我們不願意讓用戶總是等待。當界面加載後,為什麼還要讓用戶每次再花一半的時間從服務取數據?實際上,為什麼老是讓用戶看到程序去服務器取數據呢? AJax如何不同凡響
通過在用戶和服務器之間引入一個AJax引擎,可以消除Web的開始-停止-開始-停止這樣的交互過程. 它就像增加了一層機制到程序中,使它響應更靈敏,而它的確做到了這一點。
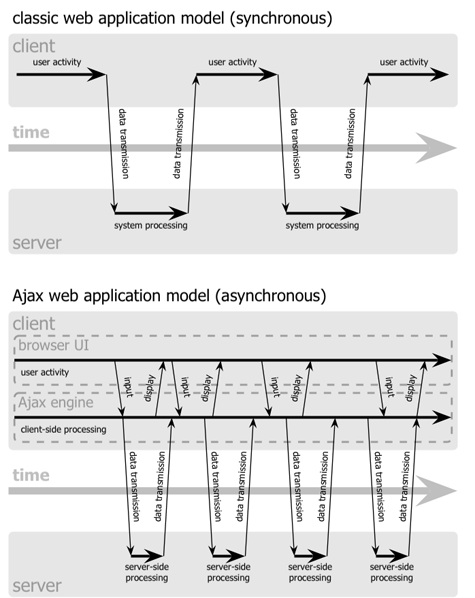
不像加載一個頁面一樣,在會話的開始,浏覽器加載了一個AJax引擎---采用JavaScript編寫並且通常在一個隱藏frame中。這個引擎負責繪制用戶界面以及與服務器端通訊。AJax引擎允許用異步的方式實現用戶與程序的交互--不用等待服務器的通訊。所以用戶再不不用打開一個空白窗口,看到等待光標不斷的轉,等待服務器完成後再響應。

圖 2: 傳統Web應用的同步交互過程(上)和AJax應用的異步交互過程的比較(下).
通常要產生一個HTTP請求的用戶動作現在通過JavaScript調用AJax引擎來代替. 任何用戶動作的響應不再要求直接傳到服務器---例如簡單的數據校驗,內存中的數據編輯,甚至一些頁面導航---引擎自己就可以處理它. 如果引擎需要從服務器取數據來響應用戶動作---假設它提交需要處理的數據,載入另外的界面代碼,或者接收新的數據---引擎讓這些工作異步進行,通常使用XML, 不用再擔誤用戶界面的交互。 誰在使用AJax
在采用Ajax的開發上面,Google做了巨大的投資。去年Google所有主要的產品都用了這項技術---Orkut, Gmail, 以及最近的beta版的Google Groups, Google Suggest和Google Maps---它們全是Ajax的應用。(要想了解更多這些Ajax實際的技術細節,請看它們的分析文章:Gmail, Google Suggest, Google Maps). 其它的像:Flickr, 采用許多人們喜歡的AJax特性,還有Amazon的A9.com搜索引擎也采用類似的技術。
這些項目證明了Ajax不只是學術上的,也有許多真實世界成功應用。這不是什麼實驗室裡的技術。AJax的應用可大可小,從非常簡單的,像單一功能的Google Suggest到非常復雜的Google Maps.