開發保留標准浏覽器功能的AJAX應用程序(3)
編輯:AJAX詳解
JavaScript提供了window.location()函數,以便通過URI更新浏覽器的歷史記錄和地址。此外,我們可以使用window.location.hash()直接訪問碎片標識符。
在下面的代碼片斷中,您可以看到如何通過對選擇框使用onchange事件處理程序來擴展我們的代碼,該處理程序使用一個“AJax-URI”來更新浏覽器歷史記錄及地址欄。
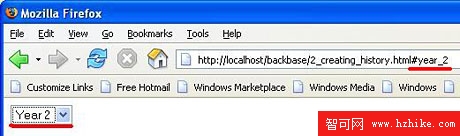
<Html> <head> <script language="Javascript" type="text/JavaScript"> function makeHistory(newHash) { window.location.hash = newHash; } function reportOptionValue() { var myForm = document.make_history; var mySelect = myForm.change_year; return mySelect.options[mySelect.selectedIndex].value; } function setOptionValue(value) { var myForm = document.make_history; var mySelect = myForm.change_year; mySelect.options[value-1].selected = true; } </script> </head> <body> <form name=make_history> <select name=change_year onchange= "return makeHistory(reportOptionValue())"> <option value="year_1">Year 1</option> <option value="year_2">Year 2</option> </select> </form> </body> </Html> 正如我們在圖2中所看到的,選擇框的每一次變動都將導致浏覽器地址的更新。請注意,在需要使用隱藏幀以獲取正確的行為的Internet Explorer (IE)中會存在一些問題,詳細情況還是請參見Mike Stenhouse和Brad Neuberg的文章。
圖2.狀態變化時歷史記錄堆棧被更新
我們現在有了一個在選擇框的值發生變化時創建新URI的事件處理程序。新URI使用碎片標識符存儲重新創建先前狀態所需的信息。現在我們可以著手實現下一個功能了。
- 恢復歷史記錄
- 檢測URI的更改
- 通過URI重新創建狀態
在第一步中,我們通過window.location.hash()函數更新了客戶端的URI。這個調用並不會產生服務器的往返,也不會導致頁面刷新。因此,我們需要使用AJax的方法(在客戶端)處理URI的改變。
首先需要增加一個輪詢函數,以定時檢查浏覽器歷史記錄中的URI。我將在頁面的onload事件中使用pollHash()函數,每隔1000毫秒它將重新執行一次。
這個輪詢函數將調用handleHistory()函數,後者檢查在上一次檢查之後URI是否改變了。我們將借助一個名為expectedHash的全局變量來實現。
最後一部分是確定URI是否發生了改變,這種改變由選擇框中的事件處理程序引起,或者是因為終端用戶單擊了後退按鈕而造成。我們通過在選擇框的事件處理程序中設置expectedHash來達到此目的。
<Html> <head> <script language="JavaScript" type="text/Javascript"> var expectedHash = ""; function makeHistory(newHash) { window.location.hash = newHash; expectedHash = window.location.hash; return true; } function reportOptionValue() { var myForm = document.make_history; var mySelect = myForm.change_year; return mySelect.options[mySelect.selectedIndex].value; } function setOptionValue(value) { var myForm = document.make_history; var mySelect = myForm.change_year; mySelect.options[value-1].selected = true; return true; } function handleHistory() { if ( window.location.hash != expectedHash ) { expectedHash = window.location.hash; var newoption = expectedHash.substring(6); setOptionValue( newoption ); } return true; } function pollHash() { handleHistory(); window.setInterval("handleHistory()", 1000); return true; } </script> </head> <body language="JavaScript" onload="return pollHash()"> <form name=make_history> <select name=change_year onchange="return makeHistory(reportOptionValue())"> <option value="year_1">Year 1</option> <option value="year_2">Year 2</option> </select> </form> </body> </Html> 到此,我們的示例程序就完成了。在這個程序中,我們演示了如何在URI中記錄狀態,如何將URI添加到浏覽器的歷史記錄堆棧中,如何從後退按鈕檢測地址變動,以及最終如何重新創建所需的狀態。這個示例程序還缺少以下功能:
- 對使用隱藏幀的IE的支持
- 更多的固定URI(這個示例程序只用於選擇框選項少於10的情況)
- 在構造時注冊初始狀態
以一種兼容所有浏覽器的健壯方式實現對所有傳統的Web可用功能的處理不是一件容易的事。一種替代方法是使用對這些功能提供了內置支持的AJax工具包。
小編推薦
熱門推薦