開發保留標准浏覽器功能的AJAX應用程序(2)
編輯:AJAX詳解
在這一節中,我們將討論在AJax應用程序中支持後退按鈕所需的基本步驟,並給出說明所需步驟的簡單示例代碼。
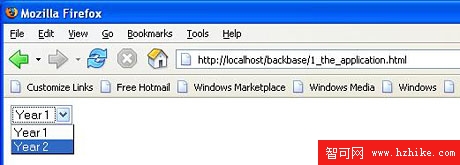
簡單示例程序如圖1所示,在界面中將有一個選擇框,它有兩個值:“Year 1”和“Year 2”。對於這個程序,我們將在選擇框值發生改變時跟蹤歷史記錄。這意味著用戶可以首先選擇“Year 2”然後單擊後退按鈕後退到先前的選擇。

圖1.帶有選擇框的簡單示例程序
示例程序最初是一個帶有JavaScript getter和setter(用於選擇框值)的簡單Html表單:
<Html> <head> <script language="Javascript" type="text/JavaScript"> function reportOptionValue() { var myForm = document.make_history; var mySelect = myForm.change_year; return mySelect.options[mySelect.selectedIndex].value; } function setOptionValue(value) { var myForm = document.make_history; var mySelect = myForm.change_year; mySelect.options[value-1].selected = true; } </script> </head> <body> <form name=make_history> <select name=change_year> <option value="year_1">Year 1</option> <option value="year_2">Year 2</option> </select> </form> </body> </Html> 我們將首先實現第一個要求:創建狀態的歷史記錄。正如我們前面所提到的,這個要求包含以下三個步驟:
- 創建歷史記錄
- 保存有意義的狀態
- 生成相應的URI
- 將這個URI添加到浏覽器的堆棧中
為了遵循Internet標准,我們將使用URI的碎片標識符部分。按照IETF RFC 3986的規定,“……作為客戶端間接引用的主要形式,碎片標識符在信息檢索系統中起著特殊的作用,〈……〉碎片標識符在解除引用之前與URI的其余部分是分離的,因此,碎片本身中的標識信息只被用戶代理所廢棄,而不考慮URI方案……”。
小編推薦
熱門推薦