使用AJAX技術開發新一代Web應用程序(4)
編輯:AJAX詳解
四、異步客戶端
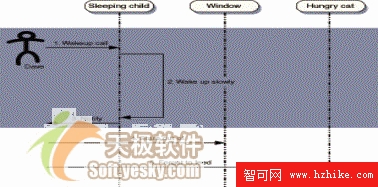
在實際中,我們必須盡量使UI響應獨立於網絡活動。幸好,一段固定時間的響應經常就足夠了,只要它是及時的。讓我們再次看一下實際中的問題。我的早上例程的主要任務之一是喚醒我的孩子們上學。我可以站在他們上面戳他們直到他們起床並穿上衣服,但這是一相當花費時間的方式,留下很長的一段時間我幾乎無事可做(圖8)。

圖8異步響應用戶輸入序列圖
在這個序列圖中,時間的過渡是垂直的。陰影部分的高度指示了我被阻塞進一步輸入的時間長度。
我需要弄醒我的孩子,外盯窗戶,並且忽略了貓。孩子們將通知我-這時他們因要求吃早餐而被正確喚醒。就象服務器端進程一樣,孩子們醒得很慢。如果我使用一個異步的客戶端模型,我將等待很長時間。只要他們能夠咕哝一聲,我就能醒來,然後我就可以繼續輕松地干別的事情並且在需要時檢查他們。
用計算機術語來說,我在此所做的是在一個獨立的線程中激發一個異步的過程。一旦啟動它們,我的孩子們就會在他們自己的線程中自己醒來;而我-父線程,不需要與他們同步,直到他們通知我(通常使用一個請求)。盡管他們正在醒來,但是我無法與他們的客戶端進行通訊,好象它們已經起床並穿好衣服了,但是我能確信它一定會及時發生的(圖9)。

圖9 一異步響應用戶輸入序列圖。如果我使用一個異步的輸入模型,我能讓孩子們通知我他們開始醒來。然後,當醒來發生時,我能繼續我的 另外的活動並且有一段很短的時間保持阻塞。
無論使用任何UI,創建一異步線程來處理任何冗長的計算並且讓它在後台運行,而用戶繼續處理其它事情都是一種很好的解決方案。當該線程啟動時,用戶必然被阻斷,但是這可能在很短的一段可接受時間之內發生。由於網絡的潛力,一種不錯的實現是把任何RPC當作潛在的冗長過程並異步地處理它。
該問題和這種解決方案都是良構的。網絡的潛力早已出現在老式的客戶端/服務器模型中-這使得糟糕設計的客戶端在試圖到達一個過載的服務器時滯留到令人無法承受的程度。在當今互聯網時代,網絡的潛力使得你的浏覽器在web頁面間來回切換時經歷了巨大的挫敗。我們不可能消除這種潛力;但是我們知道通過異步地處理遠程調用可以處理它,對不對?
不幸的是,對我們絕大多數web開發者來說,並沒有捕獲到這一點。
HTTP是一個請求-響應協議,該協議是單向的。客戶端可以聯系服務器,但是服務器不能與客戶端開始一個通訊。確實,該服務器不能從一次到另一次的請求中記住客戶端。
多數使用現代語言如Java、PHP或.Net的web開發者都會熟悉用戶會話的概念。HTTP按照它的最初設計良好地工作著,而且它已經被改編來實現更為靈活性的功能。然而,我們的異步回調解決方案的關鍵在於客戶端被再次通知:當創建線程時是第一次而當線程完成時是第二次。直接的HTTP和經典web應用程序模型無法為我們完成這一點。
如Amazon所使用的經典web應用軟件模型仍然是基於頁面概念設計的。一文檔被顯示給用戶-包含一個列表的鏈接和/或表單元素-它們允許它們提交給進一步的文檔。完全有可能以這種方式大規模地與復雜數據集交互,並且如Amazon和其它站點所展示的-完全可以基於這一經驗構建一種商業運作。
小編推薦
熱門推薦