XMLHTTPRequest對象實現無刷新技術
編輯:AJAX詳解
今天是我在博客園這個軟件開發大牛級人物眾多的園子裡寫的第一篇技術文章,確切的說不是我的原創,我只是對相關知識的整理,放在這裡以便自己知識的積累.當然希望我的整理能幫到跟我一樣在路上的更多的軟件開發人員.廢話不多說,現在把我晚上整理的東西貼出.
一: XMLHttpRequest是什麼?
最為通俗的定義他就是腳本語言例如Javascript,JScript,VBscript等通過HTTP協議傳送或者接受XML數據及其他數據的一套API.
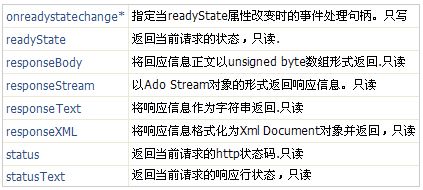
二:XMLHttpRequest對象的屬性:
三:XMLHttpRequest對象的方法:
四:發送一個請求的步驟:
最簡單的請求是,不以查詢參數或提交表單的方式向服務器發送任何信息.使用XMLHttpRequest對象發送請求的基本步驟:
● 為得到XmlHttpRequest對象實例的一個引用,可以創建一個新的XMLHttpRequest的實例。
● 告訴XmlHttpRequest對象,那個函數回處理XMLHttpRequest對象的狀態的改變.為此要把對象的
onreadystatechange屬性設置為指向JavaScript的指針.
● 指定請求屬性.XMLHttpRequest對象的Open()方法會指定將發送的請求.
● 將請求發送給服務器.XMLHttpRequest對象的send()方法將請求發送到目標資源.
五:源碼
1:前台.ASPx代碼
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.ASPx.cs" Inherits="Default3" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.ASPx.cs" Inherits="Default3" %>
 DOCTYPE Html PUBLIC "-//W3C//DTD XHtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
DOCTYPE Html PUBLIC "-//W3C//DTD XHtml 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
 <Html XMLns="http://www.w3.org/1999/xHtml" >
<Html XMLns="http://www.w3.org/1999/xHtml" > <head>
<head> <script type="text/Javascript">
<script type="text/Javascript"> var XMLHttp;
var XMLHttp; function createXMLHttpRequest() //創建一個XMLHttpRequest對象,AJax開始
function createXMLHttpRequest() //創建一個XMLHttpRequest對象,AJax開始 {
{ if(window.ActiveXObject)//假如為IE浏覽器
if(window.ActiveXObject)//假如為IE浏覽器 {
{ XMLHttp = new ActiveXObject("Microsoft.XMLHTTP");
XMLHttp = new ActiveXObject("Microsoft.XMLHTTP"); }
} else if(window.XMLHttpRequest)//非IE浏覽器
else if(window.XMLHttpRequest)//非IE浏覽器 {
{ XMLHttp = new XMLHttpRequest();
XMLHttp = new XMLHttpRequest(); }
} }
} function AddNumber()
function AddNumber() {
{ createXMLHttpRequest();
createXMLHttpRequest(); var url= "Handler.ashx?num1="+document.getElementById("num1").value+"&num2="+document.getElementById("num2").value;//指定請求的服務器端地址並傳參數
var url= "Handler.ashx?num1="+document.getElementById("num1").value+"&num2="+document.getElementById("num2").value;//指定請求的服務器端地址並傳參數 XMLHttp.open("GET",url,true);//與服務器端建立連接,有POST和GET兩種形式,true表示異步操作,這個地方信息已經發到緩存。
XMLHttp.open("GET",url,true);//與服務器端建立連接,有POST和GET兩種形式,true表示異步操作,這個地方信息已經發到緩存。 XMLHttp.onreadystatechange=ShowResult;//表示請求發到服務器的狀態反饋,也就是監視response的狀態
XMLHttp.onreadystatechange=ShowResult;//表示請求發到服務器的狀態反饋,也就是監視response的狀態 XMLHttp.send(null);//發送請求
XMLHttp.send(null);//發送請求 }
} function ShowResult()//定義回調函數,自己定義錯誤處理
function ShowResult()//定義回調函數,自己定義錯誤處理 {
{ if (XMLHttp.readyState == 1)
if (XMLHttp.readyState == 1)  {
{ document.getElementById("flag").innerHtml = "正在加載連接對象
document.getElementById("flag").innerHtml = "正在加載連接對象
 ";
"; }
}  if (XMLHttp.readyState == 2)
if (XMLHttp.readyState == 2)  {
{ document.getElementById("flag").innerHtml = "連接對象加載完畢。";
document.getElementById("flag").innerHtml = "連接對象加載完畢。"; }
}  if (XMLHttp.readyState == 3)
if (XMLHttp.readyState == 3)  {
{ document.getElementById("flag").innerHtml = "數據獲取中
document.getElementById("flag").innerHtml = "數據獲取中
 ";
"; }
}  if (XMLHttp.readyState == 4)
if (XMLHttp.readyState == 4)  {
{ if (XMLHttp.status == 200)
if (XMLHttp.status == 200) {
{ alert("Server is done!服務器已收到,");
alert("Server is done!服務器已收到,"); document.getElementById("sum").value=XMLHttp.responseText;//返回響應信息
document.getElementById("sum").value=XMLHttp.responseText;//返回響應信息 }
} }
} else if (XMLHttp.status == 404)
else if (XMLHttp.status == 404) {
{  alert("Request URL does not exist,發送的地址錯了,沒有此頁面");
alert("Request URL does not exist,發送的地址錯了,沒有此頁面"); }
}  else if (XMLHttp.status == 403)
else if (XMLHttp.status == 403)  {
{ alert("Access denIEd.無權訪問");
alert("Access denIEd.無權訪問"); }
} else
else  {
{ alert("Error: status code is " + XMLHttp.status);
alert("Error: status code is " + XMLHttp.status); }
} }
} script>
script> head>
head> <body>
<body> <div style="text-align: center">
<div style="text-align: center"> <br />無刷新求和示例<br />
<br />無刷新求和示例<br /> <br />
<br /> <div id="flag">div>
<div id="flag">div> <input id="num1" style="width: 107px" type="text" onkeyup="AddNumber();" value="0" />
<input id="num1" style="width: 107px" type="text" onkeyup="AddNumber();" value="0" /> +<input id="num2" style="width: 95px" type="text" onkeyup="AddNumber();" value="0" />
+<input id="num2" style="width: 95px" type="text" onkeyup="AddNumber();" value="0" /> =<input id="sum" style="width: 97px" type="text" />div>
=<input id="sum" style="width: 97px" type="text" />div> body>
body> Html>
Html>
小編推薦
熱門推薦