Script#是和以前的Altas一起出來的項目,就是可以在客戶端編寫C#,如>RJS允許你使用Ruby來編寫客戶端的腳本,>Google Web Toolkit使用Java,但Nikhil Kothari的Script# 允許你使用C#來寫客戶端的腳本,Script#多美麗的名字,需要一次平靜中的爆發。
現在就來翻譯一篇ScriptSharp Version0.4.40(2007.10.24發布的版本)中的一些關鍵內容.
內容有一點多大概分5個部分:
一:介紹Script#
二:介紹它的Script# Framework
三:Hello World程序
四:AJax 的Hello World程序
五:使用Script# Class Library
--------就請多指點,謝謝關注-------------------
Introduction
Script#是一個C#的編譯器,只不過它產生的是JavaScript,而不是MSIL, 為使用在Web applications或其Script-based application如Windows Vista Sidebar gadgets .Script#的主要目的是提供一個為AJax application的,一個更有生產力的script環境,更為易讀,而且渴望在團隊開發中表現形式上像C#開發模型:
1:在編譯時可以類型檢測和構建錯誤檢測.
2:Natural OOP-style programming
3:C#IDE新特性和形式,如intellisense, refactoring, class browsing
4:Doc-comments
Script#的一個關鍵原則是產生的Javascript代碼更可讀,更好理解,並且在任何 地方都能匹配源代碼.這個目標並沒有抽象遠離底層的script APIs(如Dom等),但能代替你直接使用它們,所以工程師會選擇使用更有生產力的工具,但又不用犧牲功能或性能.最終JavaScript是一種兼容 性的Script,支持現在所流行的浏覽器.
Script# 能兼容現有應該程序.它提供靈活的向現有的script librarIEs中導入腳本APIs如DOM,並且更好的暴露給浏覽器的插件如Flash其他的ActiveX controls.這個詳細的說明你可以看Importing Existing Script LibrarIEs and Scriptable APIs section.(請看ScriptSharp.pdf)
允許你快速開始創建一個基於Script的應用程序和組件,Script#提供支持關鍵的 DOM APIs,和還提供允許你選擇性的使用自己的高級functional framework,適應out-of-browser scenariOS(脫離浏覽器的場景), Script#提供很多APIs能被使用構建Sidebar gadgets 如Gadget API ,RSS feeds APIs和File System APIs .關於這些APIs的特性的描述在Script# Framework section.(請看ScriptSharp.pdf)
Script# 的工程進化可以看Roadmap section.
>http://www.nikhilk.Net/ScriptSharpIntro.ASPx.
>http://projects.nikhilk.Net/Projects/ScriptSharp.ASPx(下載)
What can you build with Script#?
Script# 安裝提供很多工程模版.
(1)Script code-behind for Web pages.
這個是使用在頁面上的UI elements中的事件添加scirpt,如buttons或通過initialize script函數實現在頁面對script文件的引用.
script#介紹一個Scriptlet的概念,它的思想就是等於一個規則的客戶端應用程序的"Main"方法.在運行環境的能力是被Script# Framework所提供,能被使用在a vanilla Html page(不知道是什麼意思)中,可是,這樣就促進簡化它的服務器控件的副本,<ssfx:Scriptlet>已經支持 ASP.Net2.0. 這個控件還提供一個設計時體驗包括C# editing of code-behind.
(2)Script# Class Library
或許Script#共同使用最多的部分.一個類庫是本質是一個API集合和壓縮一些需要跨頁面重用的類.而Script# Framework自己就是一個很好的事例.
一個有規則的C#類庫工程是被用來隨同在添加的Script#的構建和產品發布和進行script文件的debug,並將文件添加到有規則的.Net assembly.
最後script文件能被打包進入服務端控件,或立即被導入頁面.最初.Net assemblIEs能被用來引用到適合其他的class libary project,或被引用到Scriptlet控件.
(3)Script# Gadget
一個Script# Gadget是專用Class lirbrary的類型. Gadget實質是Script實現很多功能和行為的Html頁面,更像一個規則的Web頁面.關鍵不同是在 Gadget工程引用的是一個Gadget API assembly,和實現專門的類來表現Gadget的不同部分:如主要的UI,設置頁面等.
(4)Microsoft ASP.Net AJax-based Components, Controls and Behaviors.
Microsoft ASP.NET AJax 提供一個為實現components,控件和行為的core frameworks.你能使用Script# frameworks取代它.這個工作正確的就像Class Library模型樣.只不同是它引用Microsoft ASP.Net AJax runtime和core APIs現在被Script# runtime and core APIs取代了.
編譯器的功能是幾乎一樣.只不過一個些編譯器特性也已經喪失,各種來於核心類型的APIs已經被移出,是指的是不支持Microsoft ASP.NET Ajax runtime 下,但其實Script# framework是被支持間接的ASP.NET AJax runtime;可是要在,如果你想要強制你的程序依靠ASP.Net AJax runtime,這些還是允許你使用Script# 開發的方式和編譯器.
關於使用ASP.NET AJax 模式和他的限制的描述在Using Script# with Microsoft ASP.Net AJax.(請看ScriptSharp.pdf)
--------------------------------------------------------
好的現在我們先來看它的類庫:如下圖

atlas文件夾

framework
The Script# Framework And Class Library
這是介紹Script# Frameworks的部分.為APIs全部的文檔都來於XML doc-commments,XML doc-commments能使用像.Net Relector的工具.最終doc-commments將被編譯進入幫助.
(1)Script Type System and Base Class Library
類型系統和基類庫是表現在sscorlib.dll assembly和它的相配的是sscorlib.JS script 文件.在編譯器編譯Script#時這些必須被引用.這個 Core Scrpit library包括擴展標准的JavaScript objects如Function, Array, String, Number, etc. 還有一些新的類型.
類型系統庫是模擬OOP架構構造了這個架構並產生了模仿C#源代碼的代碼.這個OOP創建包括 namespaces, classes, interfaces, enumerations, and delegates .實現允許在運行環境檢測類型的返回類型名,base classes,檢測一個接口的實例實現的.類型系統使用JavaScript的 prototype特性來定義類.
base class library是部分實現是擴展Object的prototype,如Array, String, Number, Date etc 等提供一個API與.Net一致,還有API用於scripting環境是超過在.Net中的能力.base class library還提供一些新的類型如StringBuilder,CultureInfo,Debug 等.還有兼容性如string formating 是簡化各種用戶script的表現.
(2)Script# Framework
Script# Framework 是assemblIEs的集合提供一個script-base application和編程模型.如果你有唯一性的要求,它能在Script#首先沒有依賴Script# Framework時實現一個選擇另外的framework.
Core Programming Model,Networking,and UI Concepts -------ssfx.Core.dll
這個assembly所提共的核心編程模型都在ScritpFX namespace中,結合一個應用程序類和描述服務如dispose mechanism, history management, session state, idle task execution, and script loading .它還結合一般使用有效類型管理事件操作,執行JSON serialization ,偵查浏覽器和主機的信息等.
ScriptFX.Net namespace 提供高級的HTTP-based networking stack 是基於HTTPRequest/HTTPResponse 類,這個有用的特性就像timeouts, request building, scheduled execution, custom caching, and monitoring hooks via a centralized HTTPRequestManager等.它還為plug 提供可擴展模型在對不同的傳輸方式(如 XMLHttp)執行正確的網絡請求.
ScriptFX.UI namespace提供核心底層結構類聯合關於DOM 元素的script-based logic.詳細它介紹控件和行為的概念.還有它為UI 元素定義的核心接口的約定.它還提供高性能擴展動畫核心,使用它能在你的應用程序中實現出混合炫目的視覺效果.在未來將和其他的核心UI底層結構和服務 (如 templating和 drag/drop)相一致.
Cross-Domain Ajax using JSONP ------ssfx.XDAJax.dll
這個assembly提供實現一個選擇性的HTTPTransport,在 ScriptFX.Net namespace中能在networking system中使用插件,允許你跨域請求執行(cross-domain)你所使用的script標簽和 JSONP端口.
UI Controls and BehavIErs ------ssfx.UI.Forms.dll
這個assembly提供在Web頁面執行forms時,共同使用行為和控鍵的實現.這包含控 鍵像TextBox, Button 等.還有高級特性如一個豐富的AutoComplete behavior, Watermark behavior ,他們能追加在放入的 textbox中.在未來,這個assembly將被提供新的特性如validation, calendar controls 等.
Reflection Utility------ssfx.Reflection.dll
這個assembly 提供高級像.Net樣的反編譯功能,在ScriptFX.Reflection namespace中,這個命名空間為了列舉命名空間,類型和成員.這個能使用去實現class-browsing場景和應用程序.
Microsoft Silverlight XAML DOM - ssagctrl.dll
這個assembly提供APIs去實現的程序依靠Microsoft Silverlight control內部浏覽.詳細的就是它允許編程依靠XAML DOM在授權的AJax 應用程序中制造腳本使用vector graphics, media and animations等提供給Silverlight control.
Windows Vista Sidebar Gadgets-----ssgadgets.dll
這個assembly允許編程依靠腳本的APIs去使用開發 gadgets,能運行在Microsoft Windows Vista Sidebar中.
File System APIs-----ssfso.dll
這個assembly提供一個metadata assembly允許程序依靠用戶的RSS的存儲被引用到IE7.0中.像文件系統APIs清單上,這個API只允許受信任的Web浏覽器以外的應用程序 使用.如 gadgets.這個APIs允許subscribing/unsubscribing to RSS feeds.和當前用戶的RSS feeds中訪問數據.
Naming Convention
你也許已經注意一個命名轉換在被使用.真正的有這樣一個模式.所有的assemblies名叫 ssfx.*.dll表現形式是script實現的framework.所有的其他ss*.dll assemblIEs 表現當前的script APIs或已經被導入的script的API.
------------------------------------------------
現在已經基本知道Scirpt# framework的結構和它能做些什麼.具體的你可以打開的安裝目錄下的framework,atlas來查看.
現在就來一個"Hello World Application"
The Hello World Application (Using Scriptlets for Script Code-behind)
第一個sample,我們將構建一個流行的Hello World Script#,和怎樣增強它的AJax特性.
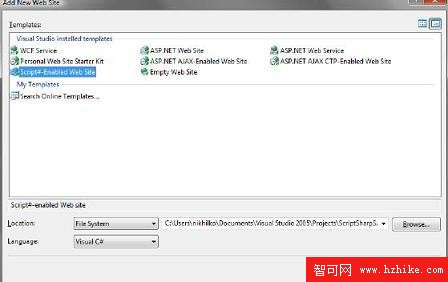
Step1:創建一個新的Script#-enabled Web site

Script# 提供一個Web site模版,避免你對於使用不同文件和配置的麻煩.所以你現在就可以開始使用Script#.
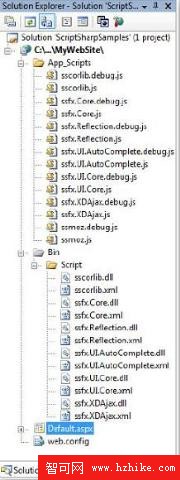
這個Web site結構看上去你會看到Script# assemblIEs 是在Bin\scirpt文件夾裡面和相應的debug和release scirpt文件是在App_Script folder文件夾裡面.

Step2:添加一個Html創建一個"Hello World" 頁面
這個Web site包括一個Default.aspx頁面,包括引用<ssfx:Scriptlet>server控件.這個一個控件提供 Script#和我們將看到怎樣幫助你所提到的兩個方面(它提供的是Script#控件而不是依賴Asp.net或ASP.Net server controls).
在下面的內容中是創建Web site模版中添加的default page提供的用戶接口實現Hello World場景.
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.ASPx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xHtml11.dtd"> <Html XMLns="http://www.w3.org/1999/xHtml"> <head runat="server"> <title>Hello World Script# Style</title> </head>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.ASPx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xHtml11.dtd"> <Html XMLns="http://www.w3.org/1999/xHtml"> <head runat="server"> <title>Hello World Script# Style</title> </head> <body>
<body>  <form id="form1" runat="server">
<form id="form1" runat="server">  <div>
<div>  <label>Enter your Name:</label>
<label>Enter your Name:</label>  <input type="text" id="nameTextBox" />
<input type="text" id="nameTextBox" />  <button type="button" id=”okButton”>OK</button> <hr />
<button type="button" id=”okButton”>OK</button> <hr />  <label id="greetingLabel"></label>
<label id="greetingLabel"></label>  </div>
</div>  </form>
</form>  <ssfx:Scriptlet runat="server" ID="scriptlet"> <References>
<ssfx:Scriptlet runat="server" ID="scriptlet"> <References>  <ssfx:AssemblyReference Name="sscorlib" /> <ssfx:AssemblyReference Name="ssfx.Core" /> </References>
<ssfx:AssemblyReference Name="sscorlib" /> <ssfx:AssemblyReference Name="ssfx.Core" /> </References>  <Code> using System; using ScriptFX; public class MyScriptlet
<Code> using System; using ScriptFX; public class MyScriptlet  { public static void Main(ScriptletArguments arguments) { } } </Code>
{ public static void Main(ScriptletArguments arguments) { } } </Code>  </ssfx:Scriptlet>
</ssfx:Scriptlet>  </body>
</body>  </Html>
</Html>