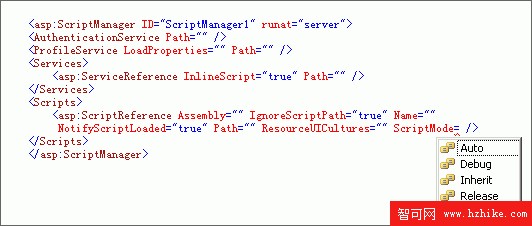
看一下<ASP:ScriptManager>標簽所支持的屬性:
- 1、AllowCustomError:在異步更新發生異常時是否使用Web.config中<customErrors>這一節的設定。<customErrors>中可以指定應用程序級別的錯誤處理頁面,如果我們比較懶,則可以設定該屬性為true,讓發生異常後和普通ASP.Net程序一樣重定向至某個專門顯示錯誤的頁面。一般來講,最好設置其為false,因為這是AJax程序,頁面跳轉是我們應該竭力避免的。
2、AsyncPostBackErrorMessage:異步更新發生異常時發送給客戶端的錯誤信息,可以在AsyncPostBackError事件的處理函數中根據異常的不同而動態設定該信息。然後客戶端Web Form框架就可以格式化並顯示給用戶,這也是我推薦的AJax異常處理方式。
3、AsyncPostBackTimeout:異步更新的超時時限,單位為秒,默認值為90。沒啥多說的,沒事就別改了。
4、EnablePartialRendering:(終於看到一個在Atlas中曾經有的屬性了,好激動……)是否支持頁面局部更新,默認值改為true,這樣在用UpdatePanel的時候就不必每次都要留意設置ScriptManager的該屬性了,不過也自然地帶來了效率上的輕微影響。究竟何種方式最好,也是謂仁者見仁,智者見智的問題。
5、ScriptMode:指定使用客戶端腳本的版本(Debug或者Release),該屬性的設置結果同樣受制於配置文件中retail相關設置,詳請參考>http://AJax.ASP.Net/docs/mref/332fcb41-e4ab-4c1f-bb5e-61b49035af74.ASPx 。需要注意的是對於自定義腳本,若該屬性設置為Debug或程序實際運行時被認為需要加載Debug版本的腳本,則腳本文件名將自動添加一個“debug”部分,例如“myjs.js”將自動變為“myjs.debug.JS”。(顯得有些怪異,預先約定太多了,或許不是一件好事)
6、ScriptPath:這個屬性讓我非常郁悶!官方的解釋是“作為所有腳本文件的根目錄(全局路徑)”。按照我現在的理解,該屬性旨在方便地替換掉現有的某個版本的腳本,而不必在每個<ASP:ScriptReference>中逐一更改。當我們設定了該屬性之後,比如設定為“~/dflying”,則客戶端腳本的引用方式就會變成“<script src="~dflying/Microsoft.Web.Extensions/1.0.61025.0/Microsoft.Web.Resources.ScriptLibrary.MicrosoftAJax.debug.JS" type="text/Javascript"></script>”這樣的靜態腳本引用,而不是默認的通過axd資源得到,格式為“ScriptPath+程序集名+版本號+腳本文件名”。這樣如果我們對框架自帶的某個腳本進行了修改,則可以使用這種方法將修改後的新版本JavaScript文件引入到程序中,而且,這種靜態文件的引用方法還不知不覺地提高了程序的執行效率。
7、OnAsyncPostBackError:指定AsyncPostBackError事件的服務器端處理函數,在該處理函數中我們可以得到引發的異常,並根據不同的異常設置不同的AsyncPostBackErrorMessage,給用戶足夠友好的提示。
OnResolveScriptReference:指定ResolveScriptReference事件的服務器端處理函數,在該處理函數中我們可以修改某一條腳本的相關信息,例如路徑,名稱,版本(Debug或者Release)等。
接下來讓我們看看<ASP:ScriptManager>標簽中的各種子標簽的變化:
1、<ErrorTemplate>標簽
整個刪除。因為有了AsyncPostBackErrorMessage屬性、OnAsyncPostBackError事件以及客戶端Web Form框架,所以我們開發者可以極其靈活地完全定制異常的顯示界面,而不用局限在原有的<ErrorTemplate>中。
ASP.Net AJax中默認的異步更新異常的顯示界面就是一個簡單的JavaScript alert()對話框。
2、<ASP:ScriptReference>標簽
<ASP:ScriptReference>標簽包含在<Scripts>標簽中,用來為頁面引入一個客戶端JavaScript腳本。如果程序中需要使用Microsoft ASP.Net AJax CTP Beta中的附加腳本,或是我們自己編寫的自定義腳本,則應該使用該標簽引入。<ASP:ScriptReference>標簽中移除了ScriptName枚舉的支持,目前支持如下屬性
Assembly:要引用的腳本所嵌入的程序集。
Name:嵌入到程序集中的某個腳本的資源名稱。以上兩個屬性通常成對使用,例如:<ASP:ScriptReference Name="Microsoft.Web.Resources.ScriptLibrary.PreviewGlitz.js" Assembly="Microsoft.Web.Preview" />,就引入了Microsoft.Web.Preview.dll中的名為Microsoft.Web.Resources.ScriptLibrary.PrevIEwGlitz.JS的JavaScript資源。
Path:通過路徑指定將要引用的自定義腳本文件。
ScriptMode:作用同<ASP:ScriptManager>標簽中同名屬性的定義,並將覆蓋其中的設定。同樣需要注意的是,若該屬性設置為Debug或程序實際運行時被認為需要加載Debug版本的腳本,則腳本文件名將自動添加一個“debug”部分,例如“myjs.js”將自動變為“myjs.debug.JS”。
IgnoreScriptPath:是否忽略掉<ASP:ScriptManager>標簽中ScriptPath屬性的定義。
3、<ASP:ServiceReference>標簽
移除了GenerateProxy、OnScriptLoad和Type這三個雞肋屬性。留下的只有如下兩個:
InlineScript:是否將這個Proxy內聯到頁面中,內聯到頁面中將省去一次HTTP連接,某種程度上將略微加快程序的初始化速度。
Path:Web Service的文件路徑。
4、<AuthenticationService>標簽
Path:驗證服務的文件路徑。
5、<ProfileService>標簽
Path:用戶個性化服務的文件路徑。
LoadPropertIEs:將內聯到頁面中的用戶個性化屬性。
6、對於<AuthenticationService>和<ProfileService>標簽,似乎分別和AuthenticationServiceManager、ProfileServiceManager有關,同樣將用於客戶端Web Form模型中……