ASP.Net Ajax AJaxControlToolkit提供了許多非常方便的控件,可以實現非富有多彩的特效,這些特效大致可以分為對文本框效果、菜單特效、面板特效、動畫和圖像效果等,今天先把面板類特效歸結一下。
AJaxControlToolkit提供的面板類類控件有三個,CollapsiblePanel控件、DragPanel控件、Tabs控件,這三類控件所實現的效果如果在沒有AJaxControlTookit以前,只能通過JS來實現(個人認為),而且相當麻煩,不過現在只要設置其相應的屬性即可以實現超炫的效果。
還是先把三類控件的相關屬性列一下,再舉一個例子以說明其具體的應用:
<!--[if !supportLists]-->A、<!--[endif]-->CollapsiblePanel控件
CollapsiblePanel控件是實現一個Panel的顯示和隱藏,並能定義該Panel的樣式。
要實現Panel的折疊和伸展有兩種方式,按鈕方式和圖片方式,其實個人認為兩種方式沒有多大的分別,無非是應用的個別屬性不一樣,所以只要會理會其相應的屬性設置應用起來就會得心應手。以下是CollapsiblePanel的相關屬性
TargetControlID
要實現折疊的Panel的ID
CollapsedSize
Panel折疊後的尺寸
ExpandedSize
Panel伸展後的遲寸
Collapsed
默認加載頁面時,此Panel是否處於折疊狀態
ExpandControlID
激發伸展效果的控件,主要是通過控件的Click事件實現伸展效果
CollapseControlID
激發折疊效果的控件,主要是通過控件的Click事件實現折疊效果
AutoCollapse
當Panel失去焦點時是否自動折疊
AutoExpand
當Panel失去焦點時是否自動伸展
ScrollContents
是否在Panel內顯示滾動條
TextLableID
顯示折疊狀態的目標控件
CollapsedText
折疊狀態時目標控件顯示的信息
ExpandedText
伸展狀態時目標控件顯示的信息
ImageControlID
折疊和伸展方式為圖片方式時,顯示該圖像的控件ID
ExpandedImage
伸展時使用的圖像路徑
CollapsedImage
折疊時使用的圖像路徑
ExpandDirection
Panel伸展方向,伸展方向有水平和垂直兩種
<!--[if !supportLists]-->B、<!--[endif]-->DragPanel控件
DragPanel控件可以實現Panel的自由拖動,有點類似於WebPart的功能,其相關屬性如下:
TargetControlID
設置被拖拽目標控件的ID
DragHandleID
設置實現拖拽的控件,即當拖動DragHandleID時,實際上移動的是TargetControlID。(我都弄得有點暈了,不過還好)
<!--[if !supportLists]-->C、<!--[endif]-->Tabs控件
本人比較喜歡也用得比較多的一個控件,該控件在一個頁面上顯示多個選項卡,並且不刷新頁面。Tabs控件用來實現選項卡界面,它可以控制各個選項卡的顯示和隱藏,並提供HeaderText和ContentTemplate屬性實現選項卡內要包裝的內容,這兩個屬性同GridVIEw中的相同屬性應用方法一樣。
OnClIEntActiveTabChanged
此事件在單擊選項卡標題時觸發
Height
選項卡的高度
HeaderText
選項卡的標題
ContentTemplate
選項卡內的模板
HeaderTemplate
選項卡的標題模板
ActiveTabIndex
默認顯示的選項卡
ScrollBars
是否顯示滾動條
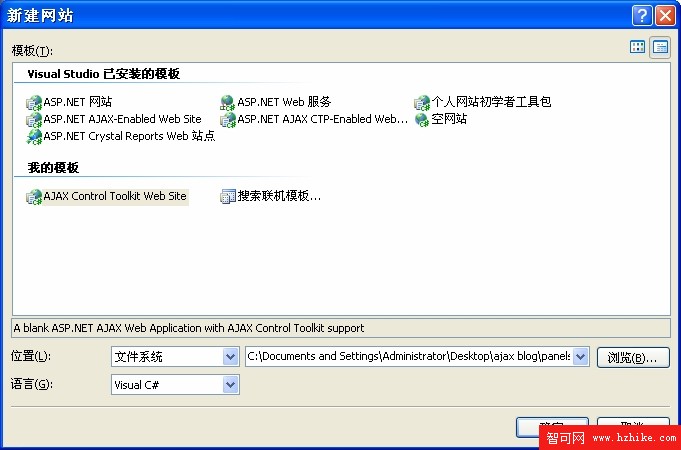
以前提到正確安裝了ASP.Net AJax和AJaxControlToolkit之後也隨之安裝了相應的網站模板,當新建網站項目時Visual Studio將會提供已經安裝好的AJax網站模板以供用戶選擇,如圖:
<!--[if !vml]-->
<!--[endif]-->
實例:
在上圖窗體中選擇AJax ControlToolkit Web Site網站模板,並取項目名稱為panels,項目程序加載時會顯示一個readme.txt文檔,文檔中並無多少內容,只是說明工具包是否可用、控件的prefix、以及要獲取更多控件幫助可到>http://Ajax.asp.net/Ajaxtoolkit/,在該網站上可以看到AJaxControlToolkit工具包的具體應用方法以及應用效果。
Vs將程序加載完成後重命名default.ASPx或者新建一個頁面並命名為CollapsiblePanel.ASPx,再加兩個頁面新項,並分別命名為DragPanel.ASPx和Tabs.ASPx,並新建一個文件夾,取名為Images,效果如圖:
<!--[if !vml]-->
<!--[endif]-->
首先,先做CollapsiblePanel的實例,打開CollapsiblePanel.ASPx
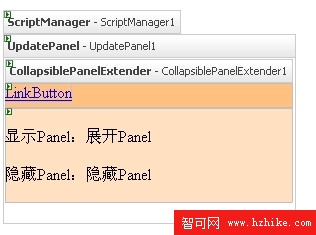
因為通過LinkButton按鈕的Click事件會造成頁面的回發,為了避免引起這種刷新,故在頁面中加一個ScriptManager和UpdatePanel,在UpdatePanel中添加一個CollapsiblePanelExtender控件,和兩panel,ID分別為Panel1和Panel2,並拖放一個LinkButton到Panel1中,在Panel2中隨意加一些文字或者其它東東,Panel1和Panel2的屬性可自行設置,頁面效果如下圖所示
<!--[if !vml]-->
<!--[endif]-->
設置CollapsibelPanelExtender的屬性如下:
<AJaxToolkit:CollapsiblePanelExtenderID="CollapsiblePanelExtender1" runat="server"
TargetControlID="Panel2"
CollapsedSize="0"
Collapsed="false"
ExpandControlID="LinkButton1"
CollapseControlID="LinkButton1"
AutoCollapse="false"
AutoExpand="true"
ScrollContents="false"
TextLabelID="LinkButton1"
CollapsedText="顯示Panel"
ExpandedText="隱藏Panel"
ExpandDirection="Vertical">
</AJaxToolkit:CollapsiblePanelExtender>
在浏覽器中查看該頁面效果如下圖:


以上實現的是以按鈕方式實現CollapsiblePanel的折疊和伸展,如果要以圖片方式實現,則需設置另外三個屬性,ImageControlID、ExpandedImage、CollapsedImage,屬性設置實例如下:
ImageControlID="Image1"
CollapsedImage="Images/CollASPsed.jpg"
ExpandedImage="Images/Expanded.jpg">
至此,CollpasiblePanel的實例已完成,接下來設計DragPanel
首先打開DragPanel.ASPx,因為要用到Ajax相關的控件,所以還是先往頁面中拖放一個ScriptManager,再在AJaxControlToolkit工具欄中拖放一個DragPanelExtender控件,再拖放兩個Panel,分別為Panel1和Panel2(注意,Panel2在Panel1裡面,這樣才能在拖動的時候看到整個標題欄和內容面板是一起被拖動的),可根據實際項目的需要在兩個Panel裡面加入相關的信息。(當然,如果面板沒有標題欄也可以不用加兩個Panel,此時把TargetControlID和DragHandleID的屬性值都設為Panel1即可)
下面設置DragPanelExtender的屬性,其屬性設置如下:
<AJaxToolkit:DragPanelExtender ID="DragPanelExtender1"runat="server"
TargetControlID="Panel1"
DragHandleID="Panel2">
</AJaxToolkit:DragPanelExtender>
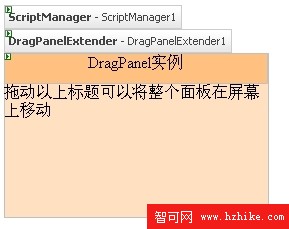
此時就可以實現面板的拖動,頁面設置最終效果如下圖:
<!--[if !vml]-->
<!--[endif]-->
如果在實現當鼠標放置於標題欄時改變鼠標樣式的效果可以,可能加入相應的CSS樣式,然後將Panel2的CssClass屬性設置為對應的CSS樣式即可!
不過在用DragPanel以來發現一個問題,當我在拖動該面板的時候發現不能往屏幕的下方拖動,不知道為啥子,而且就算是左右移動也要移動的相當溫柔才行,看了微軟的例子,上面有一段JS代碼來控制拖動的位置以及一些相應的事件,可是我將這段代碼加到程序中還是沒法實現隨意拖動的效果,真是莫名其妙,是不是我哪裡沒有做對,還望高手指點!
DragPanel先告一段落,下面做Tabs控件實例
打開Tabs.ASPx,往裡面拖放一個ScriptManager,再拖放一個TabContainer控件,可以看到它不是一個可視化編輯的容器,這點作起比較麻煩,以往做有兩個方法,其一是先在TabContainer外做好容器內要存放的內容,然後在代碼視圖中將存放內容的代碼剪切粘貼到TabPanel的ContentTemplate中,另我上一種是將內容模板做成web用戶控件,再將該控件拖到TabPanel的ContentTemplate中。
以上提到TabContainer和TabPanel,其實兩者都是容器,只是TabContainer是存放TabPanel的容器,而TabPanel則是存放用戶內容模塊的地方。故拖放好TabContainer之後切換到代碼視圖中加入以下代碼
<AJaxToolkit:TabContainer ID="TabContainer1" runat="server"Width="300px">
<AJaxToolkit:TabPanel ID="TabPanel1" runat="server"HeaderText="用戶登陸" Width="300px">
<ContentTemplate>
<table>
<tr>
<td align="right" style="width: 100px">
用戶名:</td>
<td style="width: 246px">
<ASP:TextBox ID="TextBox1"runat="server" Width="174px"></ASP:TextBox></td>
</tr>
<tr>
<td align="right" style="width: 100px">
密碼:</td>
<td style="width: 246px">
<ASP:TextBox ID="TextBox2"runat="server" Width="175px"></ASP:TextBox></td>
</tr>
<tr>
<td align="right" style="width: 100px">
</td>
<td style="width: 246px">
<ASP:Button ID="Button1"runat="server" Text="用戶登錄" /></td>
</tr>
</table>
</ContentTemplate>
</AJaxToolkit:TabPanel>
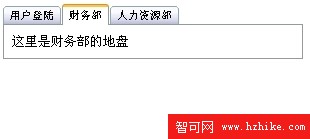
<AJaxToolkit:TabPanel runat="server" HeaderText="財務部" Width="300px">
<ContentTemplate>
這裡是財務部的地盤
</ContentTemplate>
</AJaxToolkit:TabPanel>
<AJaxToolkit:TabPanel runat="server" HeaderText="人力資源部" Width="300px">
<ContentTemplate>
這裡是人力資源部的地盤
</ContentTemplate>
</AJaxToolkit:TabPanel>
</AJaxToolkit:TabContainer>
其中<table>...</table>之間的代碼是在TabContainer之外編輯好後拷貝進去的,至於TabPanel可以手動加入也可以從左邊的AJaxControlToolkit工具欄中拖入(如果是手動輸入務必記得加入runat=”server”屬性,否則無法顯示出效果)
頁面最終設計效果如下圖:
<!--[if !vml]-->
<!--[endif]-->
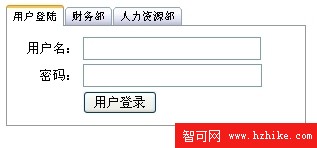
頁面顯示效果如下:
<!--[if !vml]--> (效果一)
(效果一)
<!--[if !vml]--> (效果二)
(效果二)
以上即是AJaxToolkit工具包提供的面板類控件屬性介紹以及控件使用演示,正如DragPanel的使用一樣,如果想用得更好,做出更好的效果,則還需借助於CSS和JavaScript的使用