仿Google suggest的一段代碼實例及代碼
編輯:AJAX詳解
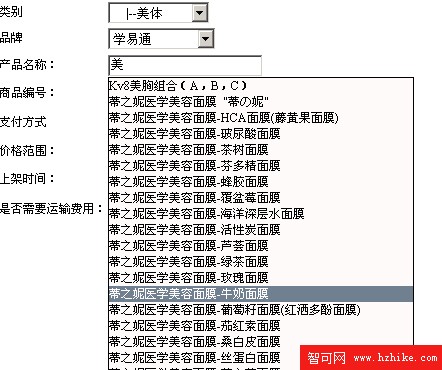
效果圖:

先把代碼貼出來,大家一起學習研究.其中一些數據連接方面的,就不介紹了,相信大家已經對這個沒有什麼問題了
-----------AdvSearch.ASPx-------------------------------------------------------------------------------------------------------------------------------------
 <Html XMLns="http://www.w3.org/1999/xHtml" >
<Html XMLns="http://www.w3.org/1999/xHtml" > <head runat="server">
<head runat="server"> <title>無標題頁title>
<title>無標題頁title> <style type="text/CSS">
<style type="text/CSS"> body
body {
{ font-size:12px;
font-size:12px;  }
} .mouSEOut
.mouSEOut {
{ font-size:12px;
font-size:12px; background: #708090;
background: #708090; color: #FFFAFA;
color: #FFFAFA; }
}
 .mouSEOver
.mouSEOver {
{ font-size:12px;
font-size:12px; background: #FFFAFA;
background: #FFFAFA; color: #000000;
color: #000000; }
}
 style>
style>
相關文章
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax跨域訪問Cookie丟失問題的解決方法
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點
小編推薦
熱門推薦