帶頁碼的翻頁效果之體驗與設計
編輯:AJAX詳解
別看翻頁就占那麼點兒地方,它體現的是市場的策略、程序的算法和交互設計。我選擇了Amazon、Google、Flickr、新浪和淘寶這五個網站,體驗他們的翻頁設計。這幾個站點應該還算有代表性,Amazon 是國外購物網站,Google 是搜索引擎,Flickr 是 Web 2.0 和 Yahoo 的代表,新浪是中國門戶,淘寶是國內購物站點(同時還擁有優秀的設計團隊)。

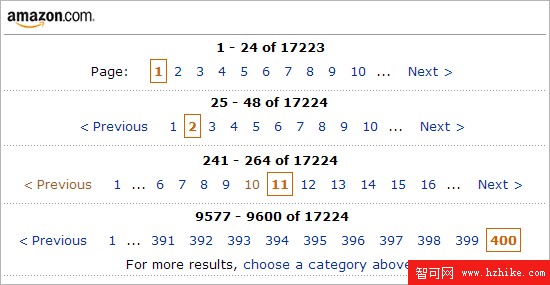
Amazon 商品列表頁的翻頁
- 是五個網站中唯一一個區分訪問過、沒訪問過的鏈接的顏色;
- 不需要“上一頁”、“下一頁”的時候就不顯示;
- 第一頁的鏈接永遠存在;
- 告知用戶列表總數量和當前顯示的數量(Amazon有些頁面將數量顯示在列表頂部);
- 不提供所有的頁,上圖中 400 頁是極限,400 頁之後的內容可以通過分類選擇來縮小范圍(同時給出提示)。

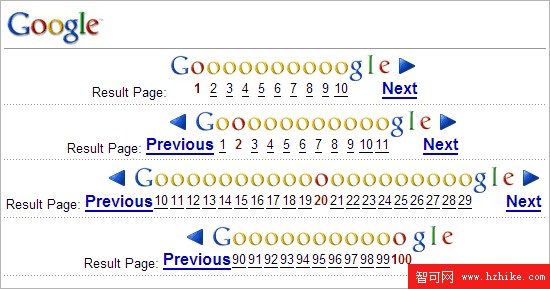
Google 搜索結果的翻頁
- 富有創意的設計;
- 不需要“上一頁”、“下一頁”的時候就不顯示;
- “上一頁”“下一頁”的鏈接區域很大,容易點;
- 不提供所有的頁,上圖中 100 頁是極限,100 頁之後的內容或許可以更換關鍵詞重新搜索,但是沒有提示。

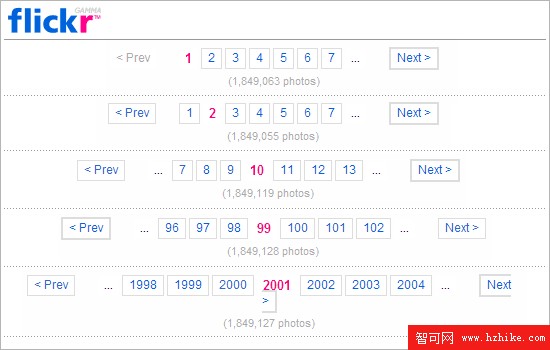
Flickr 照片列表的翻頁
- “上一頁”“下一頁”永遠顯示,但不同情況顯示不同樣式;
- 按了“上一頁”或“下一頁”之後則邊框加粗(成為重點),引導你繼續往下點;
- 告知用戶列表的總數量;
- 數量少得情況下,提供了“最後一頁”的鏈接(圖上沒有);
- 可以訪問到所有的頁,可惜如上圖所示超過一定的頁碼,顯示上有問題(IE 和 FF 都這樣)。

新浪文章留言部分的翻頁
- 新浪評論部分的翻頁,AJax 可以拖動翻頁(顯擺用的);
- 永遠提供“第一頁”“最後一頁”“上一頁”“下一頁”的鏈接,但是樣式基本一致沒有差別;
- 告知用戶列表的總數量;
- 提供批量翻頁(“上 10 頁”)。
但是在新浪博客(新浪比較有代表性的新產品)中,我們也可以看到以下相對比較粗糙的翻頁:

新浪博客的翻頁
- 給出了“最後一頁”的鏈接,直接顯示為“第 n 頁”,如上圖中的“第 7 頁”;
- 在單個博客頁面上的翻頁,以“>>”作為下一頁,而不是常見的“>”;
- 提供了批量翻頁(“上 5 頁”)。

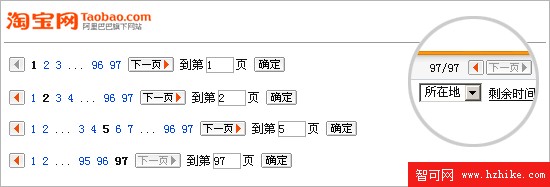
淘寶商品列表的翻頁
- 永遠顯示“上一頁”“下一頁”,並且狀態和形狀有區分;上一頁使用率較低,所以設計的較小;
- 永遠提供“第一頁”“最後一頁”的鏈接;
- 提供頁面的跳轉,但是默認值為當前頁;
- 在列表的頂部右側提供了一個簡化的翻頁,並且與底部的翻頁設計一致。
小結
- 必須提供“上一頁”和“下一頁”的鏈接,並根據狀態和使用率區分設計;
- 數據量大且更新快的情況下,並且當列表按照特定排序時,一定要提供返回“第一頁”的鏈接;“最後一頁”的鏈接根據訪問情況而定;
- 突出當前頁的數字,並且盡量使頁碼容易點擊(不要緊緊地靠在一起),也不要一下子把所有頁碼都顯示出來;
- 一般不需要在列表的上下都提供翻頁,增加程序負擔並且干擾視覺;淘寶列表頂部提供的簡化的翻頁想法不錯,但不知道使用率如何;
- 批量翻頁是無意義的(但是可以增加 PageVIEw),可以通過優化頁碼排列來替代;比如在當前頁的左右兩側各提供一定數量的頁碼;
- 對於“第一頁”和“最後一頁”的鏈接,如果是在頁碼序列中顯示,一般會附帶顯示第二頁和最後第二頁的鏈接,比如本文中的淘寶翻頁的截 圖,顯示為“1 2 ... 96 97”。如果單獨提供,可能視覺上會以為這不是頁碼序列的一部分,特別是最後一頁的數字,用戶可能沒有概念;
- 對於用戶比較熟悉的內容,或者用戶自己的內容,盡量提供“最後一頁”的鏈接,比如 Flickr 對於個人照片就是這樣處理的(文中的翻頁取自某個 tag 的照片)。
如果可以通過數據確定用戶的行為是較為隨意和沒有目的性的浏覽,那麼提供多種方式的翻頁很有必要,比如提供跳轉到固定頁碼。比較理性的行為,不會使用直接跳轉到某頁,因為無法知道那裡是什麼。
Shark 在白鴉的那篇淘寶的體驗文章中回復到“有些東西出現在頁面上是有很長的故事的,不便多說了。”我想來想去,寫本文並且截圖只是看看這些公司在細節上面是怎麼處理的、是否用心設計,不存在絕對的對錯。
數據很重要,我曾經做過一個活動廣告,點擊率大約是 1%,後來在廣告上增加了“點擊查看詳情”,並且采用默認的藍色加下劃線的鏈接形式,點擊率提高到了 10% 左右。
小編推薦
熱門推薦