AjaxToolKit中的Rating控件是微軟AJax控件庫中專門用來處理網頁評分(或投票)功能的控件,它本身支持網頁無刷新功能,在使用的時候完全沒有必要將它放在UpdatePanel控件裡,而只需要將它的AutoPostBack屬性設為False即可。該控件使用起來非常簡單,而且還可以設置各種不同的效果,以及自定義函數回調等。下面是使用時候的一個截圖。

ID:這個自然不用說了,大家都明白,所有的控件都會有一個服務器端的ID。
BehaviorID:通過AJax客戶端獲取控件對象時所要使用的ID,這個在設置回調函數時通過$Find方法進行查找。
MaxRating:控件當前最大值。該值在UI上直接反映了“星形”圖標的個數。
CurrentRating:當前值,即控件當前所顯示的值。該值在UI上直接反映了被點亮的“星形”圖標的數量。注意該值的范圍在0-MaxRating之間(包括0和MaxRating)。
runat:注冊控件為服務器端行為,必須設置該值。
StarCSSClass:“星形”圖標的樣式。必須指定。
WaitingStarCSSClass:當處理客戶端響應時,控件與服務器進行交互期間處於等待狀態時“星形”圖標的樣式。必須指定。
FilledStarCSSClass:當“星形”圖標被點亮時的樣式。必須指定。
EmptyStarCSSClass:當“星形”圖標未被點亮時的樣式。必須指定。
CSSClass:Rating控件的整體樣式。需要時指定。
OnChanged:用於處理用戶點擊“星形”圖標後的響應事件。該事件在服務器端處理。
AutoPostBack:設置控件是否自動回傳。一般情況下設置該值為False。
ReadOnly:控件的只讀狀態,處於只讀狀態下的Rating不能被用戶點擊,可以為只讀狀態的Rating設置單獨的樣式。
下面來看看如何使用。
准備工作:
1. 確保工程中正確引用了AJaxControlToolkit.dll程序集。該程序集在Visual Studio2005中為beta版本,需要自己去微軟的官方網站下載安裝包,Visual Studio2008中已經隨IDE自動安裝了,可以直接使用。
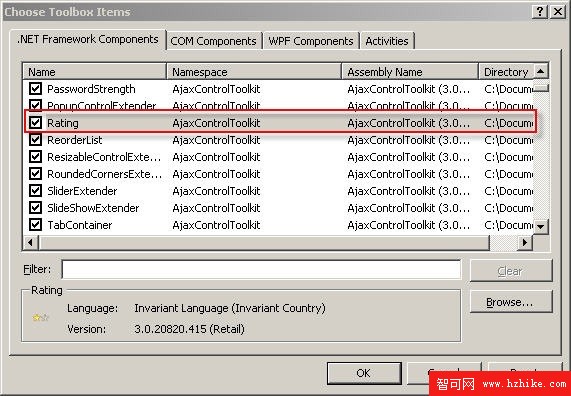
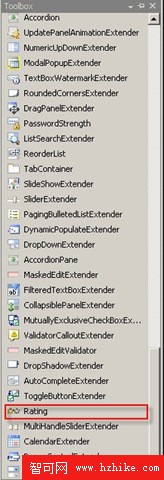
2. 在Visual Studio2008中,該控件沒有被自動添加到工具箱中,需要手動添加到工具箱,然後拖放到頁面上。你可以在Visual Studio中打開工具箱浮動面板,選擇一個空白的Tab(如General Tab),點擊右鍵,選擇“選擇項…”,在彈出的對話框中找到AJaxControlToolkit程序集中相應的控件,如下圖。

3. 注意,如果你在上述對話框中沒有找到有關AjaxControlToolkit的控件,則需要自己指定AJaxControlToolkit.dll程序集的路徑。讀者如果沒有找到該文件的話我這裡方便給大家提供一個下載。
AJaxControlToolkit.dll
4. 添加好控件後,在工具箱中就可以像標准的ASP.Net控件一樣使用Rating控件了。

<%@ Register Assembly="AJaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AJaxControlToolkit" TagPrefix="AJaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<Html XMLns="http://www.w3.org/1999/xHtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.CSS" rel="stylesheet" type="text/CSS" />
</head>
<body>
<form id="form1" runat="server">
<div>
<ASP:ScriptManager ID="ScriptManager1" runat="server">
</ASP:ScriptManager>
<AJaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCSSClass="ratingStar" WaitingStarCSSClass="waitingRatingStar"
FilledStarCSSClass="filledRatingStar" EmptyStarCSSClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</AJaxToolkit:Rating>
<script type="text/Javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClIEntCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</div>
</form>
</body>
</Html>
Rating控件的相關屬性和事件都已經添加了,這裡說一下腳本的含義。通過Sys.Application.add_load方法在頁面全部加載完成後給Rating控件注冊一個回調方法,通過$find(“RatingRate1”).add_EndClIEntCallback方法進行注冊,用於接收服務端傳遞回來的值。這些腳本都是標准的AJax框架提供的,這裡就不做太多解釋了,讀者可以去查閱微軟的MSDN,上面有很詳細的介紹。
接下來是cs文件的代碼。
protected void RatingRate_Changed(object sender, AJaxControlToolkit.RatingEventArgs e){
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}
很簡單,首先讓線程停止300ms,這樣我們可以有時間看到處於等待狀態的Rating控件的樣式。然後可以去處理數據保存(例如將Rating的當前值保存到數據庫等),注意用戶所選的值是通過e.Value屬性得到的,該屬性為字符串類型。然後通過e.CallbackResult屬性傳遞一個回調值到客戶端,客戶端得到該值後進行相應的處理。
下面順便給出CSS樣式和示例圖片下載,讀者可以自己去嘗試一下!注意Rating的當前值是不能被用戶點擊的,如初始化時Rating的CurrentRating值為3,則用戶點擊第三個“星形”圖標則不會觸發點擊事件,另外就是Rating可以被用戶反復點擊,你可以在服務端進行處理,如當用戶點擊之後將控件設為只讀狀態等。
.ratingStar{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}
以下是運行時的效果