應公司要求,前段時間寫了個關於CRUD的界面DEMO,要求操作時無頁面刷新,可以連續添加,快速錄入。
現記錄一下整個設計思路和一些想法。Demo下載
開發環境VSTS2008 .Netframework3.5
技術:c#,.Net AJax
首先說一下.net Ajax技術,相信熟悉.net AJax的開發人員都知道,在.Net中可以用updatepanel來實現無頁面刷新提交,但是會產生一些數據冗余,傳輸效率低,但是實現簡單。另外,AJax服務器端和客戶端開發方式比較,客戶端功能強大,性能高,但是開發難度大。我這裡用的是完全的客戶端開發方式,客戶端直接與後台webservice交互。
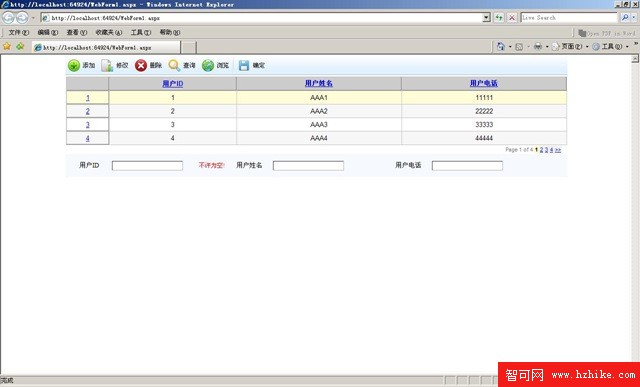
根據客戶原有操作習慣,ASPx頁面我分為三個區域,第一個區域為操作按鈕放置區id為divBigBtn,第二個區域為數據列表區id為divGrid,第三個區域為錄入區id為tableEdit,錄入區的textbox控件id要求為txt+實體屬性,對應的錯誤描述label為text+實體屬性+ErrorLabel,這些規定為了自動完成列表到錄入區的顯示,實體收集錄入信息,顯示屬性的錄入錯誤信息等操作而規定(錄入區中的錄入項提供添加,修改,查詢三個功能)。添加操作時,用戶點擊添加按鈕,錄入區置成可錄入模式,用戶錄入完成後,點確認按鈕,保存數據,成功後,可以連續添加。查詢,修改操作類同。刪除操作,直接選擇列表前的數字連接,然後點刪除按鈕執行操作。如下圖:

我把整個頁面狀態設計為5種,分別是無狀態,浏覽狀態,添加狀態,修改狀態,刪除狀態,查詢狀態。頁面初始進入狀態為浏覽狀態,比如當點擊修改按鈕後,頁面變為修改狀態,保存成功後,頁面恢復到浏覽狀態,其它同理。狀態由Ron.Web.AJax.Operations來控制,是一個JS的枚舉。
應用到的ajax控件,這個demo用到了幾個AJax控件,分別是button(按鈕控件),text(錄入text),grid(列表展示),pager(分頁)。由於時間關系,這幾個控件用的是Behavior模型,沒有在用Extender模型去包裝它。(其中grid控件是我很久以前改的一個印度哥們兒寫的開源的控件,原版的找不到了,呵呵)各個控件的js文件或者我的webform1.JS文件中,大家能看到屬性設置的說明,挺清楚的。
grid控件和pager控件結合使用,可以實現分頁,排序,選取某一行,刪除某一行,列拖拽,某列內容加連接實現簡單鑽取功能。
text控件:設置長度,自動跳轉,tab/shift-tab跳轉,大小寫,是否可以為空,正則表達式檢查,是否已經通過檢查的狀態,是否是webservice後台檢查,validating的JS方法設置等。
PageCommon.JS文件包括了整個頁面流程需要的各個公用方法。
WebForm1.JS文件為頁面的整個客戶端操作。
webservice1為後台增刪改查校驗操作。由於此demo只是為了嘗試用AJax技術,所以後台沒有連接數據庫,後台操作均為偽數據操作。
demo使用說明,如添加操作,點添加按鈕,錄入區變為可錄入模式,用戶ID錄入1或者2後台會檢查重復,錄入空或者非數字會檢查格式不正確,長度為3,超過長度會自動跳轉,用戶名錄入會自動轉為大寫,電話可不錄入,焦點在電話錄入框時,按tab鍵會跳轉到ID錄入區,整個錄入區循環跳轉,按確定按鈕,實現保存功能。
這個demo只是為大家提供一個思路,可能有不少bug,呵呵,如果大家對ajax的crud有不同的思路,請大家提出來,一起交流一下。 如果大家對AJax的控件開發,服務調用有更好的思路也請指教,謝謝。
不過用這種純AJax客戶端開發,個人覺得開發難度不小,即不好調試,開發工具也不強大,好多帶出功能都沒有。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- 解決wx.onMenuShareTimeline出現的問題
- 深入理解js generator數據類型
- Ajax提交參數的值中帶有html標簽不能提交成功的解決辦法(ASP.NET)
- jQuery is not defined 錯誤原因與解決方法小結
- 實例詳解display:none與visible:hidden的區別
- ES6中Generator與異步操作實例分析
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- asp.net刷新本頁面的六種方法總結
- 刷新頁面的幾種方法小結(JS,ASP.NET)