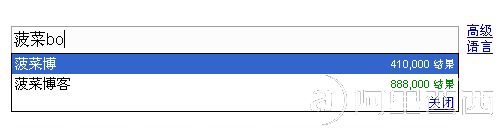
在現在的Web設計中,提高用戶體驗是企業最為注重的內容之一。在搜索表單中,根據輸入的部分內容進行關鍵字匹配提示功能,就是最直觀和常用的交互體驗,類似功能已經被多數的互聯網網站應用。例如Google的搜索框效果如下:

這裡介紹一個jQuery實現搜索關鍵字自動匹配提示方法。jQuery AutoComplete 是一個基於jQuery實現搜索關鍵字自動匹配提示的插件,該插件可擴展性強,表現性能優越,方便整合到自己的項目中使用;兼容IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+, and Chrome 1.0+ 等主流浏覽器。
演示效果:http://www.devbridge.com/projects/autocomplete/jquery/#demo
下面是具體的使用方法:
1,使用設置
首頁,要把插件的JS代碼嵌入到你自己的項目中去。
<script src="jquery.JS" type="text/Javascript"><!--mce:0--></script> <script src="jquery.autocomplete.JS" type="text/Javascript"><!--mce:1--></script>
2,使用方法
為要實現自動匹配提示的 input 表單添加 AutoComplete 功能。
<input id="query" name="q" />
初始化 AutoComplete 對象,確保正確加載 DOM 對象,否則IE下的用戶可能會出現錯誤。
$("#query").autocomplete({
serviceUrl: "service/autocomplete.ashx", // Page for processing autocomplete requests
minChars: 2, // Minimum request length for triggering autocomplete
delimiter: /(,;)\s*/, // Delimiter for separating requests (a character or regex)
maxHeight: 400, // Maximum height of the suggestion list, in pixels
width: 300, // List width
zIndex: 9999, // List"s z-index
deferRequestBy: 0, // Request delay (milliseconds), if you prefer not to send lots of requests while the user is typing. I usually set the delay at 300 ms.
params: { country: "Yes"}, // Additional parameters
onSelect: function(data, value){ }, // Callback function, triggered if one of the suggested options is selected,
lookup: ["January", "February", "March"] // List of suggestions for local autocomplete
});
根據文本表單中的輸入信息,進行關鍵字提示匹配。
{
query:"Li", // Original request
suggestions:["Liberia","Libyan Arab Jamahiriya","LIEchtenstein","Lithuania"], // List of suggestions
data:["LR","LY","LI","LT"] // Optional parameter: list of keys for suggestion options; used in callback functions.
}
jQuery AutoComplete 插件支持 on/off功能,從而控制效果的開關。
var ac = $("#query").autocomplete({ /*parameters*/ });
ac.disable();
ac.enable();
ac.setOptons({ zIndex: 1001 });
3,設置表現樣式
最後,用div和CSS美化表現效果。
<div class="autocomplete-w1"> <div id="Autocomplete_1240430421731" class="autocomplete" style="width: 299px;"> <div><strong>Li</strong>beria</div> <div><strong>Li</strong>byan Arab Jamahiriya</div> <div><strong>Li</strong>echtenstein</div> <div class="selected"><strong>Li</strong>thuania</div> </div> </div>
.autocomplete-w1 { background:url(img/shadow.png) no-repeat bottom right; position:absolute; top:0px; left:0px; margin:6px 0 0 6px; /* IE6 fix: */ _background:none; _margin:1px 0 0 0; }
.autocomplete { border:1px solid #999; background:#FFF; cursor:default; text-align:left; max-height:350px; overflow:auto; margin:-6px 6px 6px -6px; /* IE6 specific: */ _height:350px; _margin:0; _overflow-x:hidden; }
.autocomplete .selected { background:#F0F0F0; }
.autocomplete div { padding:2px 5px; white-space:nowrap; overflow:hidden; }
.autocomplete strong { font-weight:normal; color:#3399FF; }
jQuery AutoComplete 插件官方鏈接
插件介紹: www.devbridge.com/projects/autocomplete/jquery/
插件下載: www.devbridge.com/projects/autocomplete/jquery/#download
這裡還有一種基於MooTools框架的關鍵字自動匹配提示方法:
MooTools: www.AJaxdaddy.com/mootools-autocomplete.Html