Rails系統中的AJAX開發技術簡析(2)
編輯:AJAX詳解
Rails有若干幫助者方法以在你的視圖的模板中實現Ajax。一種最簡單且很通用的方法就是link_to_remote()。讓我們考察一個簡單的web頁面-它實現詢問時間並且有一個鏈接,用戶可以點擊這個鏈接來獲得當前的時間。該應用程序經由link_to_remote()使用AJax以檢索時間並且顯示它於web頁面。
我的視圖模板(index.rHtml)看起來象:
<Html>
<head>
<title>AJax Demo</title>
<%= Javascript_include_tag "prototype" %>
</head>
<body>
<h1>What time is it?</h1>
<div id="time_div">
I don’t have the time, but
<%= link_to_remote( "點擊這裡",
:update => "time_div",
:url =>{ :action => :say_when }) %>
and I will look it up.
</div>
</body>
</Html>
上面的模板中有兩個很有意思的幫助者方法,以粗體標出。javascript_include_tag()包括了Prototype Javascript庫。所有的Rails AJax特性都使用這個JavaScript庫-它被包含在Rails分發包之中。
這裡的link_to_remote()調用使用了它的最簡單的形式,有3個參數:
1. 要顯示的鏈接文本-在本例中是,"點擊這裡"。
2. DOM元素的id,它包含將用行動執行結果進行替換的內容,在本例中是time_div。
3. 要調用的服務器端行動的URL-在本例中是,一個叫作say_when的行動。

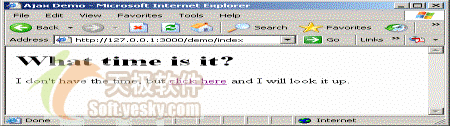
圖1.點擊鏈接前
我的控制器類看起來象:
class DemoController < ApplicationController
def index
end
def say_when
render_text "<p>The time is <b>" + DateTime.now.to_s + "</b></p>"
end
end

圖2.點擊鏈接後
這裡的索引行動處理器不做任何東西,除了讓Rails承認有一個索引行動並生成index.rhtml模板外。這個say_when行動處理器構建一個Html片斷-它包含當前日期和時間。圖1和2顯示了在點擊"點擊這裡"鏈接前後索引頁面是怎樣顯示的。
當用戶點擊"點擊這裡"鏈接時,浏覽器構建一個XMLHttpRequest對象,並把它發送到服務器-伴隨一個將調用say_when行動處理器的URL-它返回一個包含當前時間的Html響應片斷。客戶端JavaScript接收到該響應並且通過它來用一個time_div id替換<div>的內容。
也有可能插入這個響應,而不是代替現有內容:
<%= link_to_remote( "點擊這裡",
:update => "time_div",
:url => { :action => :say_when },
:position => "after" ) %>
我增加了一可選的參數:position=>"after"-它讓Rails嵌入返回的Html片斷於目標元素(time_div)之後。位置參數能接受值before,after,top,和bottom-其中top和bottom插入到目標元素的內部,而before和after插入到目標元素的外部。
在任何情況下,既然我添加了位置參數,那麼"點擊這裡"鏈接就不會消失。因此,我可以不斷地點擊它並觀察新加到頁面上的時間。

圖3.在位置選項插入新的內容
這個web頁面和被浏覽器顯示的URL都沒有改變。在這樣類似的小例子中,即使對一個完整的頁面更新也節省不了多少時間。但是,當你有一更復雜的頁面而其中僅需要更新很小的一部分時,這種差別將變得非常顯著。
小編推薦
熱門推薦