20 個精美的Ajax + CSS 的表格效果
編輯:AJAX詳解
現在讓我們來看看這些表格:
#1. TableclothTablecloth 由CSS Globe 開發,是一個輕量級的、易於使用的表格,以友好的方式將樣式和行為添加到你當前的Html 表格元素當中。

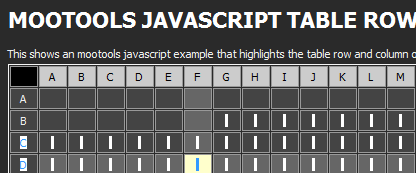
#2. Ask the CSS Guy TableAsk the CSS Guy Table 演示了怎麼樣創建一個可以顯示數據之間的關系的表格,例如在單擊某個單元格時可以同時突出顯示最頂端的行和最左邊的列。

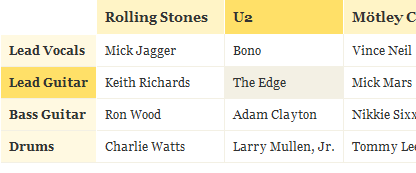
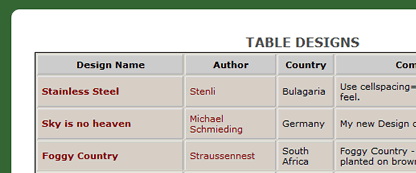
#3. A CSS styled table version 2Veerle Duoh 為我們介紹了一種如何利用CSS 使表格更有吸引力的方法,並且在實現的過程中充分考慮了表格的可訪問性。

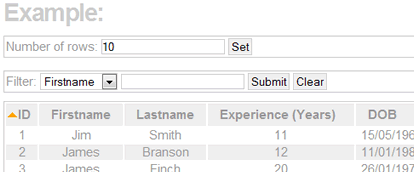
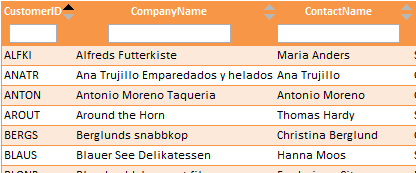
#4. Sortable TableSortable Table ——演示了如何按升序或降序排列以及如何過濾顯示表格中的數據。

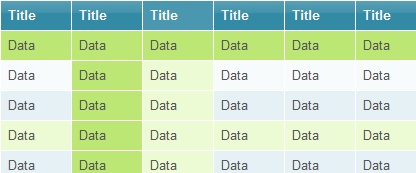
#5. Row Locking with CSS and Javascript演示了如何利用Javascript 和 CSS 實現“鎖定行”的效果,選中的行會一直顯示高亮效果直到用戶再次點擊才會消失。

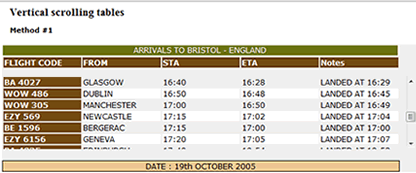
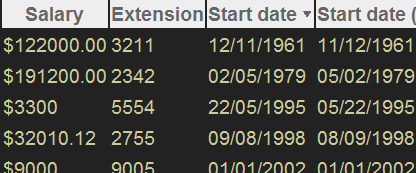
#6. Vertical scrolling tables如果你有大量的數據但是沒有足夠大的空間來顯示它,這會是一個很好的解決辦法。通過CSS 固定表格的頁眉和頁腳,但是內容卻可以滾動顯示。

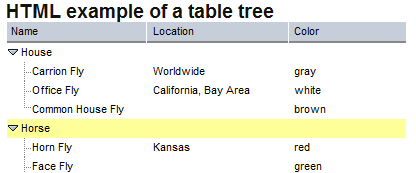
#7. Replicating a Tree table利用Html 和CSS 建立的樹狀表格。

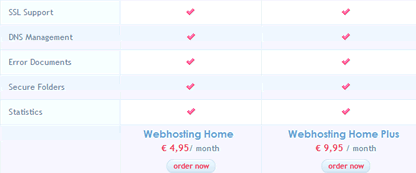
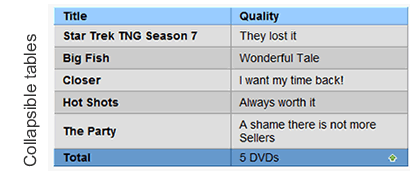
#8. Collapsible tables with DOM and CSS利用DOM 和CSS 建立的可折疊的表格效果。表格頁腳部分包含的箭頭有一個名為“footcollapse”的類,通過為之添加Javascript 代碼可以讓表格展開或折疊。

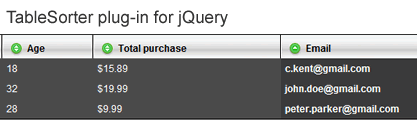
#9. TableSorter plug-in for jQuery為jQuery 定制的插件,它的主要功能包括允許多列排序,支持<TH> 元素的rowspan 和colspan 屬性。

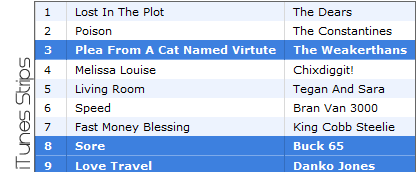
#10. Stripe your tables the OO way利用Javascript 為指定表格中的行定義交替顏色,並添加onmouseover 和onmouSEOut 事件。

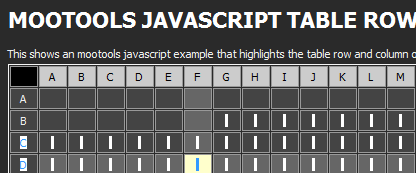
#11. MooTools Table Row & Column highlighting利用MooTools 框架高亮顯示鼠標懸停的單元格所在的行和列。

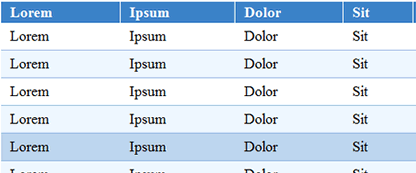
#12. CSS Table Gallery又一個利用CSS 高亮顯示鼠標懸停當前行時的表格效果。

#13. jQuery Table Filter為jQuery 框架開發的表格排序、過濾插件,可以通過Ctrl + 鼠標單擊選擇多重列。

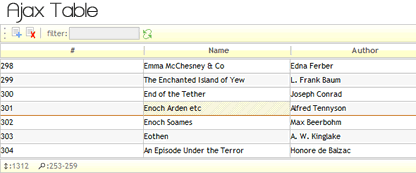
#14. PHP AJax Table支持所有主流浏覽器,自動填入數據,利用後台PHP / MySQL 可以實時滾動、排序、編輯、添加、過濾數據。包括默認、MS Office 2007 、 MS Office XP Excel 三種樣式。

#15. SortTable只需為你想要排序的表格添加一個名為“sortable ”的class ,就可以實現表格的排序功能。

#16. Zebra TablesA List Apart為我們提供了一個極好的利用Javascript 和 DOM 為表格的單元格應用背景色的示例。

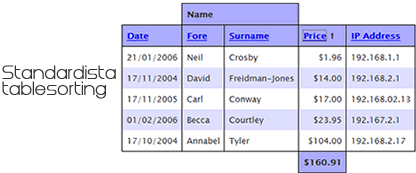
#17. Standardista Table SortingStandardista Table Sorting 是一個可以讓你按照表格的任何列進行排序的Javascript 腳本。

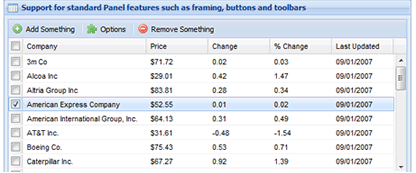
#18. GridVIEw3 Example利用Ext JS 框架,功能強大的表格。

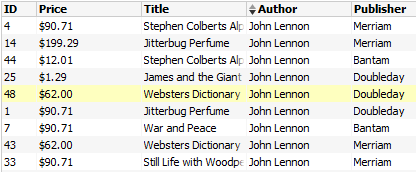
#19. Mootable利用MooTools 框架開發的又一個可排序的表格。

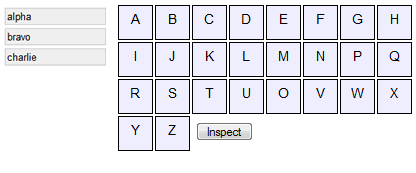
#20. Drag & Drop Sortable Lists with Javascript and CSS利用Javascript 和 CSS 實現的可以拖曳、排序列表的效果。

- 上一頁:解決ajax緩存的問題
- 下一頁:收集一些常用的Ajax框架資源網站
小編推薦
熱門推薦