使用AJAX技術開發新一代Web應用程序(2)
編輯:AJAX詳解

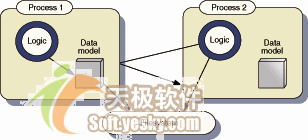
圖2 一個獨立桌面應用程序的圖解架構。
該應用程序運行於其自身的進程之中-在其內數據模型和程序邏輯彼此清晰可見。在同一台計算機上運行的該應用程序的第二個實例除了經由文件系統之外無法存取第一個實例的數據模型。典型地,全部程序狀態存儲在單個的文件中-當該應用程序運行時它被鎖定以阻止任何信息的同步交換。

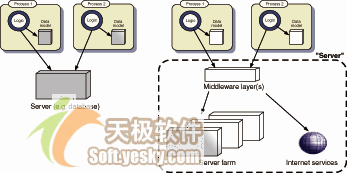
圖3 客戶端/服務器系統和n層架構圖解。
該服務器提供一個客戶可以用之進行交互的可共享的數據模型。客戶端仍然維持它們自己的部分數據模型以達到快速存取。多個客戶可以與同一個服務器進行交互,而此時在單個對象或數據庫行良好粒度級上控制的資源被鎖定。該服務器可以是一個單個的進程,就象在90年代以前的早期的傳統型客戶端/服務器模型或由若干中間件層、外部web服務等組成的現代模型。在任何情況下,從客戶的角度來看,服務器具有單個入口點並且可以被認為是一個黑盒子。
當然,在一現代的N層架構中,服務器將能與例如數據庫這樣的後端服務器通訊-這導致了中間件層的出現-它們既充當客戶端又充當服務器端。典型地,我們的AJax應用程序位於這個鏈的一端上-只擔當客戶端,所以我們可能把整個N層系統看作單個黑盒子-我們把它標記為服務器,以便於我們當前的討論。
我的工作表只專注於它自己的存儲在本地內存和本地文件系統上的數據。如果它架構良好,數據層和描述層之間的耦合可能相當松散,但是我無法把它通過網絡分解與共享。所以,從我們的描述層目標來看,它不是一個客戶端。
當然,Web浏覽器是客戶端,它連接web服務器並從中進行頁面請求。這些浏覽器具有一些豐富的功能來管理用戶的web浏覽,例如後退按鈕、歷史列表和多頁面存儲多個文檔。但是如果我們把一個特定站點的web頁面看作一個應用程序,那麼這些通用浏覽器控制便不能再關聯到應用程序,就象Windows開始菜單或window列表相關於我的工作表一樣。
讓我們看一個現代web應用程序。主要因為每個人可能都聽說過它,所以我們將選擇Amazon-在線書商為例(圖4)。現在,我把自己的浏覽器指向Amazon站點;因為該站點從我的上次訪問能夠記得我是誰,所以它先給我顯示一個友好的問候、推薦書列表和關於我已購買書的歷史信息。

圖4 Amazon.com首頁。該系統記得我以前訪問過該站點,其中可導航的鏈接是通用信息和私人信息的混合。
從建議列表中點擊一個標題將把我導向一個獨立的頁面(也即,該屏幕閃爍一下,於是我就失去了幾分鐘前可以看到的列表)。於是新頁面中又會充滿各種上下文信息(見圖5)。

圖5 Amazon.com站點書籍詳細資料頁面。
再一次,大量的結合有通用和私人信息的超鏈接出現。盡管如此,大量的細節與圖4所示極為相同-這,由於web浏覽器的基於文檔的操作,必須被重新轉送到每個頁面。
簡言之,我向你展示了非常豐富的緊密聯系的信息。而且我與這種信息交互的唯一方式是通過點按超鏈接並且填寫文本表單。如果我在浏覽站點時的鍵盤輸入過程中睡著了並且第二天才醒來,那麼在我刷新全部頁面之前我不會知道新的哈裡·波特書已經發行。我不可能帶著我的列表從一個頁面轉到另一個頁面,並且我不可能縮放該文檔的一部分來一次觀看多處的內容。
小編推薦
熱門推薦